![API接口 [api]](/pic/image/24.jpg)

接口网址
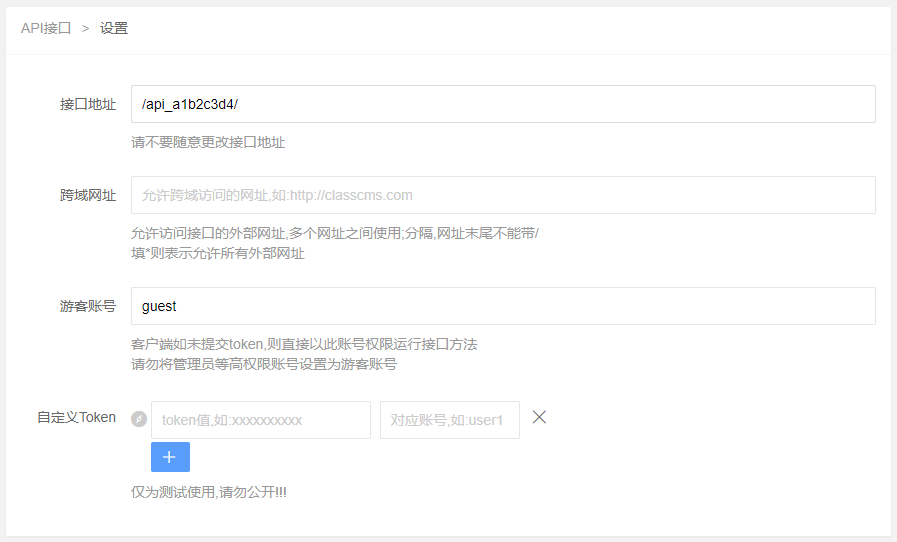
接口网址默认为 /api_a1b2c3d4/ 格式,可以在应用设置内更改接口地址
如需调用test应用下的xxxx方法,则完整的接口地址为 /api_a1b2c3d4/test:xxxx
可以通过 api:url() 获取接口地址
C('api:url'); 返回 /api_a1b2c3d4/C('api:url',1); 返回 http://域名/api_a1b2c3d4/C('api:url','test:xxxx');返回 /api_a1b2c3d4/test:xxxxC('api:url','test:xxxx',1);返回 http://域名/api_a1b2c3d4/test:xxxx模板内可以使用{api:url()}调用接口方法
为了安全只能调用后台方法与后台公开方法,详见:后台应用,应用权限
后台公开方法:如admin:login ,通过此方法传入userhash passwd即可返回用户token,如安装了后台验证码等插件,则无法返回
token与权限
token值通过header token或者$_POST['_token']获取
系统获取token后,判断此token对应的用户是否有权限调用后台方法
如设置了游客账号,客户端未提交token时,则直接以游客账号权限运行接口方法,请勿将管理员等高权限账号设置为游客账号
输出数据
api插件会根据方法返回数据输出json数据:error=0则表示没有错误,>0则说明执行错误,msg为具体错误信息
当方法返回字符串时,error=0 msg=返回的字符串
当方法返回true或null时,不输出任何数据,由方法内部自行输出
当方法返回false时,error=1,msg为E()函数,获取的错误信息
当方法返回数组时,则输出数组
当方法内用到了return V('file',$args)时,系统会获取V()函数传入的参数,自动返回$args数组(模板文件不会执行)
接口调试测试
网页版简单调试工具 ,发送请求数据与返回数据,请查看浏览器控制台,chrome浏览器禁止连接本地网址,建议使用Postman等工具测试
代码演示
jquery:$.ajax({ url:"http://mydomain.com/api_asdf/admin:article:editSave", type : 'post', dataType:'json', data: { cid: '66618103', _token: 'aaaaaa', title: 'test', datetime:'2022-07-19' }, success :function(data,status){ var dataObj = eval(data); console.log(dataObj); }});curl:curl --location --request POST 'http://mydomain.com/api_88f800e3e6484f45/admin:article:editSave' --header 'token: aaaaaa' --form 'cid=66618103' --form 'title=test' --form 'datetime=2022-07-05'微信小程序获取token:wx.request({ url: 'http://mydomain.com/api_asdf/admin:login', method:"POST", header: {'content-type': 'application/x-www-form-urlencoded'}, data: { userhash: 'admin', passwd: '123456' }, success (res) { console.log(res.data) }})微信小程序发布文章:wx.request({ url: 'http://mydomain.com/api_asdf/admin:article:editSave', method:"POST", header: {'content-type': 'application/x-www-form-urlencoded'}, data: { cid: '66618103', _token: 'aaaaaa', title: 'test', datetime:'2022-07-19' }, success (res) { console.log(res.data) }})希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


