videolist 视频选集列表
[基础用法]
标签:videolist
用法:
{eyou:videolist aid='文档ID' id='video'}
<a href="javascript:void(0);" {$video.onclick}>{$video.file_title} - {$video.file_time}</a><br/>
{$video.hidden}
{/eyou:videolist}
属性:
aid='' 默认当前视频文档,可以手工指定某个视频文档的ID
empty='' 没有数据时显示的文案
mod='' 每隔N行输出的内容
id='' 可以任意指定循环里的变量名替代field,假设id='field1',模板调用如:{$field.title} 变成 {$field1.title}
涉及表字段:
请查阅
易优cms官方提供的数据字典,找到表名 ey_media_file
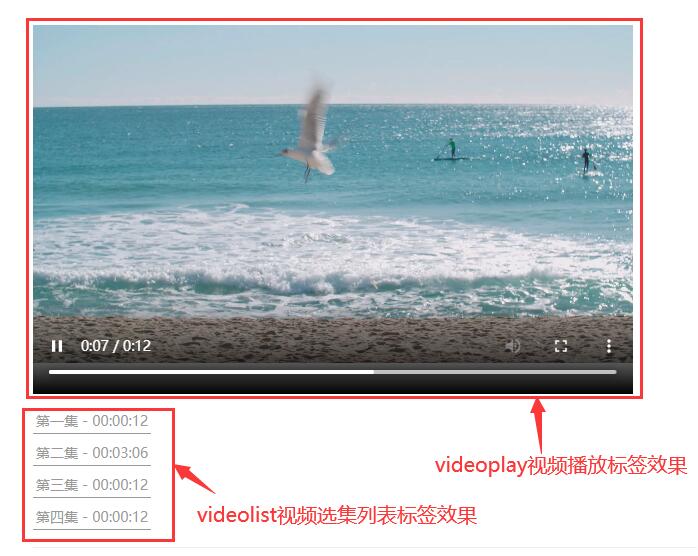
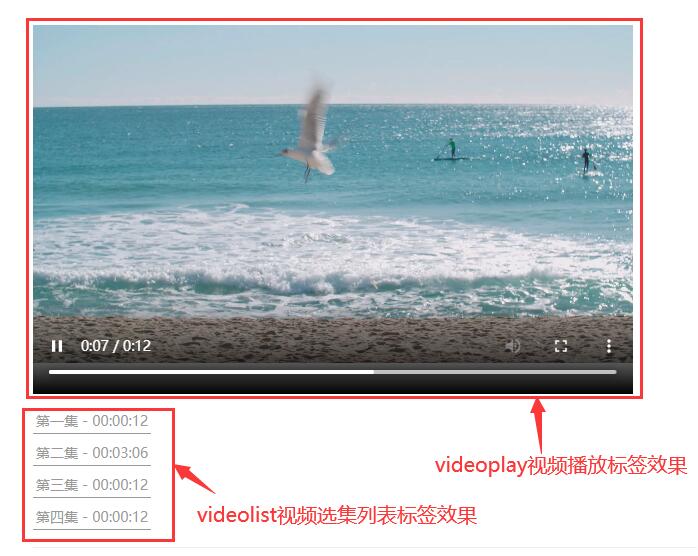
-------------------------------效果展示--------------------------------1,内容页调用效果
模板调用代码
{eyou:videoplay aid='$eyou.field.aid' autoplay='on' id='video'}
<video src="{$video.file_url}" {$video.id} width="600" height="400"></video>
{$video.hidden}
{/eyou:videoplay}
{eyou:videolist aid='$eyou.field.aid' id='video'}
<a href="javascript:void(0);" {$video.onclick}>{$video.file_title} - {$video.file_time}</a><br/>
{$video.hidden}
{/eyou:videolist}课件:<a href="{$eyou.field.courseware}" target="_blank">{$eyou.field.courseware}</a>
{eyou:memberinfos mid='$eyou.field.users_id' id='users'}
会员昵称:{$users.nickname}
会员头像:<img src="{$users.head_pic}" width='50' height='50' />
{$users.hidden}
{/eyou:memberinfos}
更多标签memberinfos教程,请
点击查阅;
网站前端显示效果(css样式请自行填充)


本文关键词:
videolist
视频
选集
列表
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。
各类知识收集 拥有多年CMS企业建站经验,对
iCMS,
LeCMS,
ClassCMS,
Fastadmin,
PbootCMS,
PHPCMS,
易优CMS,
YzmCMS,
讯睿CMS,
极致CMS,
Wordpress,
HkCMS,
YznCMS,
WellCMS,
ThinkCMF,
等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。




 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF