问题: fast.api.open 打开新窗口,没有ajax 请求,只走了get
描述:我做了个商品分享,在添加分享商品选择商品时查询商品方法是重写的,
在js 请求 查询商品列表后台接口 判断ajax 请求。
而js 只执行了GET请求。没有执行 ajax请求添加页面中【添加按钮】
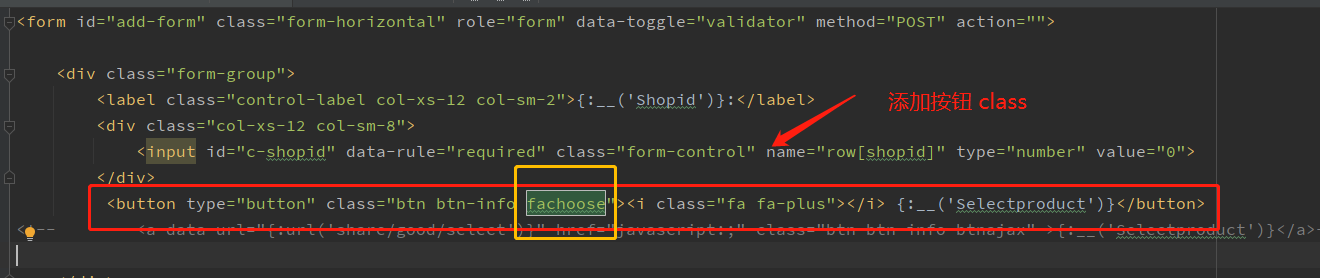
如图添加JS 文件中的 fast.api.open 方法add: function () {
Form.events.faselect = function (form) { //绑定fachoose选择附件事件 if ($(".fachoose", form).size() > 0) { $(".fachoose", form).on('click', function () { parent.Fast.api.open("share/good/select?&multiple=true", __('Choose'), { callback: function (data) { // 是否新增 let append = false; if("undefined" == typeof dataProduct){ dataProduct = []; } else { append = true; } outer: for(let i in data.data){ //去掉重复 for (let ii in dataProduct) { if (dataProduct[ii].id == data.data[i].id) { continue outer; } } //默认数量 data.data[i].number = 1; if (append) { // 向表单增加一行 $('#table_product').bootstrapTable('append',data.data[i]); } dataProduct.push(data.data[i]); } if (append) { return; } // 初始化表格参数配置 //Table.api.init(); var table = $('#table_product'); // 初始化表格 table_product = table.bootstrapTable({ data: dataProduct, pk: 'id', pagination: false, search: false, commonSearch: false, showRefresh: false, showToggle: false, showColumns: false, showExport: false, //是否可导出数据 columns: [ [ {field: 'id', title: __('Product id')}, {field: 'title', title: __('Product title')}, {field: 'image', title: __('Product image'),formatter: Table.api.formatter.image}, {field: 'stock', title: __('Product stock')}, {field: 'category.name', title: __('Category name')}, {field: 'number', title: __('Flash number'),formatter: function(value, row, index) { //console.log(dataProduct); return '<input name="row[product]['+index+'][id]" value="'+row.id+'" type="hidden" />' + '<input name="row[product]['+index+'][number]" type="number" style="width: 100px" class="form-control" min="1" value="' + value + '" onchange="javascript:dataProduct['+index+'].number = this.value" /> '; }}, {field: 'introduction', title: __('Introduction'),formatter: function(value, row, index) { //console.log(dataProduct); return '<input name="row[product]['+index+'][introduction]" type="text" placeholder="至多输入20字" class="form-control" maxlength="20" value="" onchange="javascript:dataProduct['+index+'].introduction = this.value" /> '; }}, { field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: function (value, row, index) { var html = '<a href="javascript:$('#table_product').bootstrapTable('remove',{field: 'id', values: ['+row.id+']});dataProduct = dataProduct.filter(function(item){return item.id != '+row.id+';});" class="btn btn-xs btn-danger" data-original-title="删除"><i class="fa fa-trash">删除</i></a>' return html; }} ] ], }); // 为表格绑定事件 //Table.api.bindevent(table); } }); return false; }); } }; Controller.api.bindevent(); },fast.api.open 中url 请求的后台接口 select 方法 public function select(){ $this->request->filter(['strip_tags']); if ($this->request->isAjax()) { //如果发送的来源是Selectpage,则转发到Selectpage if ($this->request->request('keyField')) { return $this->selectpage(); } list($where, $sort, $order, $offset, $limit) = $this->buildparams(); $total = $this->shop_table ->where($where) ->count();本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF