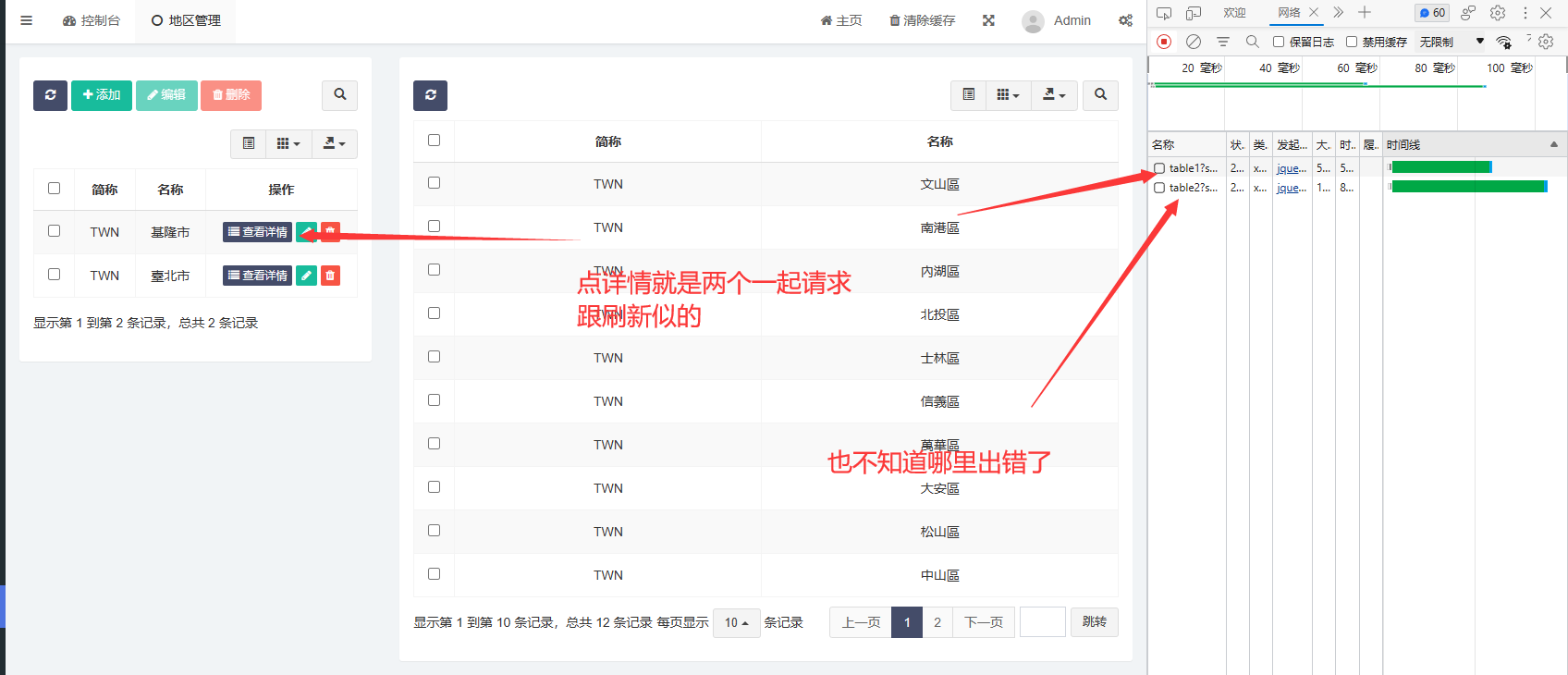
我是复制开发示例的例子,表格联动
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = { index: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'area2/index', add_url: 'area2/add', edit_url: 'area2/edit', del_url: 'area2/del', multi_url: 'area2/multi', import_url: 'area2/import', table: 'area2', } }); this.table.first(); this.table.second(); }, table: { first: function ( ) { // 表格1 var table1 = $("#table1"); table1.bootstrapTable({ url:'area2/table1', pk: 'id', sortName: 'id', search: false, columns: [ [ {field: 'state', checkbox: true,}, // {field: 'id', title: __('Id')}, {field: 'areacoding', title: __('Areacoding'), operate: 'LIKE'}, {field: 'name', title: __('Name'), operate: 'LIKE'}, { field: 'operate', title: __('Operate'), table: table1, events: Table.api.events.operate, buttons: [ { name: 'log', title: '查看详情', text: '查看详情', icon: 'fa fa-list', classname: 'btn btn-primary btn-xs btn-click', click: function (e, data) { $("#myTabContent2 .form-commonsearch input[name='id']").val(data.pid); $("#myTabContent2 .btn-refresh").trigger("click"); } } ], formatter: Table.api.formatter.operate } ] ] }); // 为表格1绑定事件 Table.api.bindevent(table1); }, second: function () { // 表格2 var table2 = $("#table2"); table2.bootstrapTable({ url: 'area2/table2', extend: { index_url: 'area2/table2', add_url: '', edit_url: '', del_url: '', multi_url: '', table: '', }, toolbar: '#toolbar2', sortName: 'id', search: false, columns: [ [ {field: 'state', checkbox: true,}, // {field: 'id', title: __('Id')}, {field: 'areacoding', title: __('Areacoding'), operate: 'LIKE'}, {field: 'name', title: __('Name'), operate: 'LIKE'}, ] ] }); // 为表格2绑定事件 Table.api.bindevent(table2); } },};return Controller;});
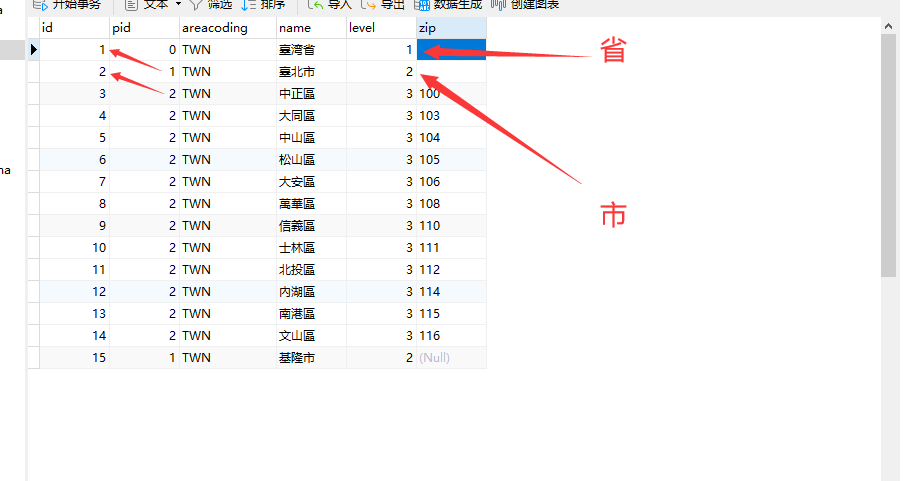
然后呢,我的表结构也是防area的表结构
不知道哪里出了问题
大佬们帮帮我
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF