
已经解决,是绑定事件的问题,ID写错了,下面已经改过来了
按照开发示例 自定义表单内容,元素事件部分.复制过来,想实现键值组件追加加入selectpage的功能,但发现点击追加后,不能实现selectpage, 如何解决呢? 看了开发示例里的是可以的.代码如下:
html:
<div class="form-group row"> <label class="control-label col-xs-12">{:__('元素事件')}:</label> <div class="col-xs-12"> <table class="table fieldlist" data-template="eventtpl" data-name="row[event]" id="second-table"> <tr> <td>{:__('管理员')}</td> <td width="100"></td> </tr> <tr> <td colspan="4"><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> {:__('Append')}</a></td> </tr> </table> <!--请注意实际开发中textarea应该添加个hidden进行隐藏--> <textarea name="row[event]" class="form-control" cols="30" rows="5">[{"id":"1"}]</textarea> <script id="eventtpl" type="text/html"> <tr class="form-inline"> <td><input type="text" name="<%=name%>[<%=index%>][id]" class="form-control selectpage" data-source="auth/admin/selectpage" data-field="username" value="<%=row.id%>" placeholder="管理员"/></td> <!--下面的两个按钮务必保留--> <span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span> <span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span> </td> </tr> </script> </div> </div>js: 在 add里加入
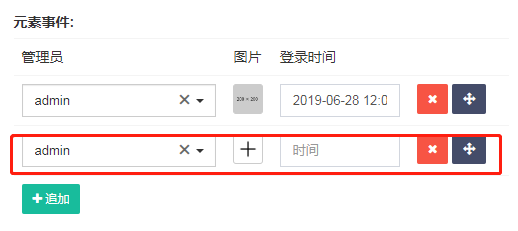
add: function () { $(document).on("fa.event.appendfieldlist", "#second-table .btn-append", function (e, obj) { //绑定动态下拉组件 Form.events.selectpage(obj); }); Controller.api.bindevent();}官方示例:
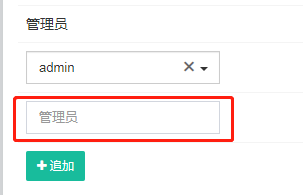
我复制出来的:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


