项目开发中解决的以下两个问题,分享给大家,希望对有相同需求的开发者有所帮助:
一、多语言环境下,如何使插件配置的配置名和配置值也使用相应的语言包:
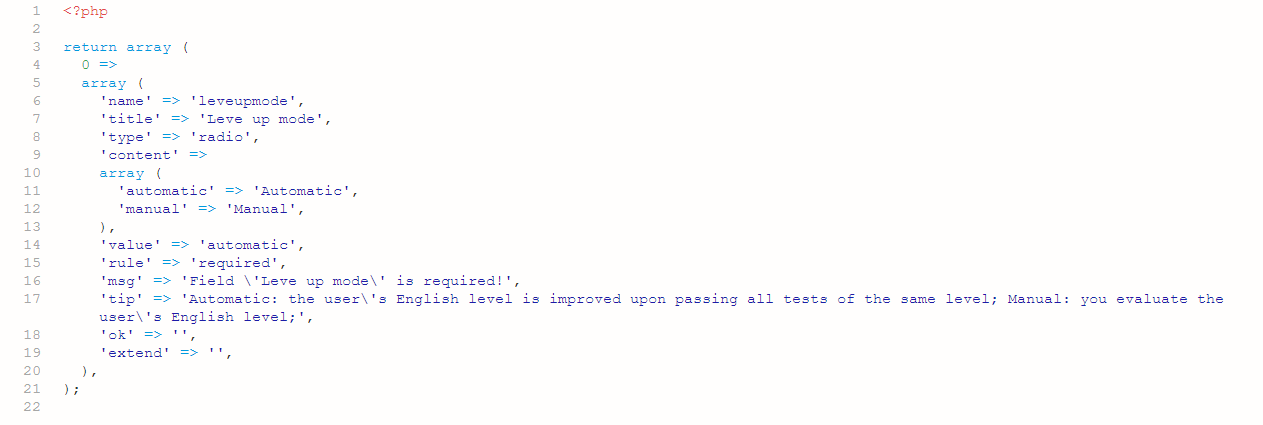
一般的,我们开发插件时,插件的配置文件是这样写的:
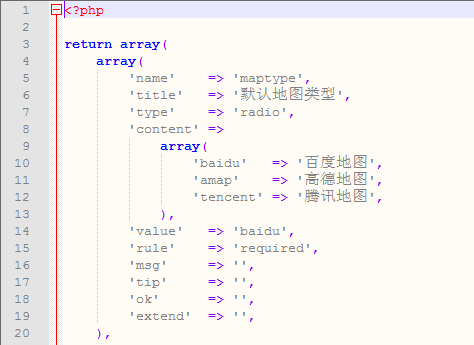
例如地图位置选择插件/addons/address/config.php
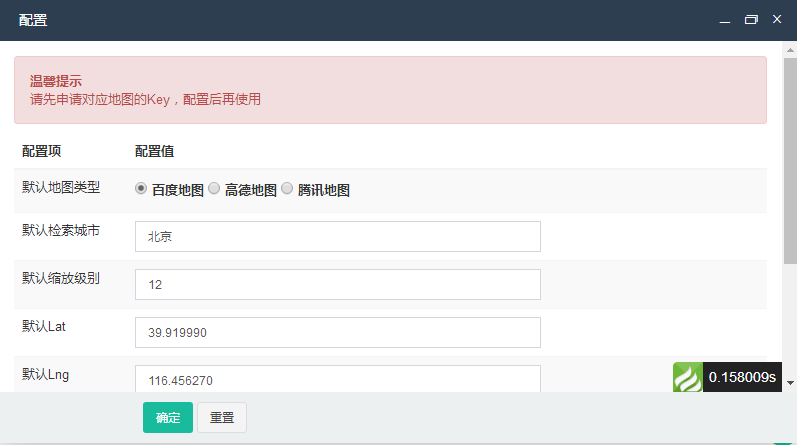
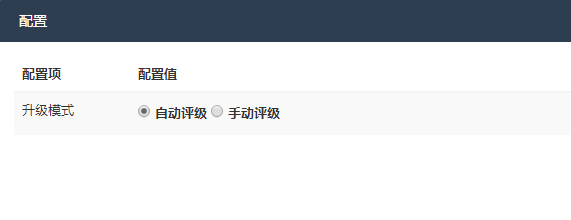
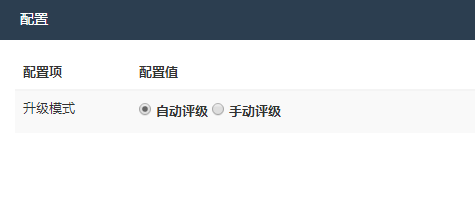
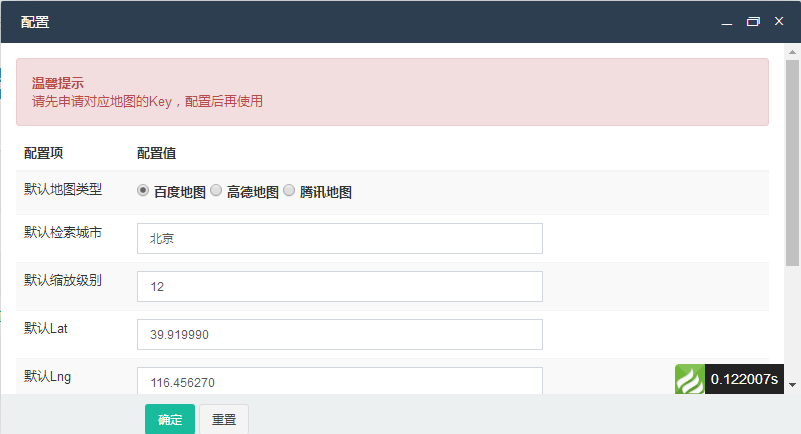
中文语言版后台:
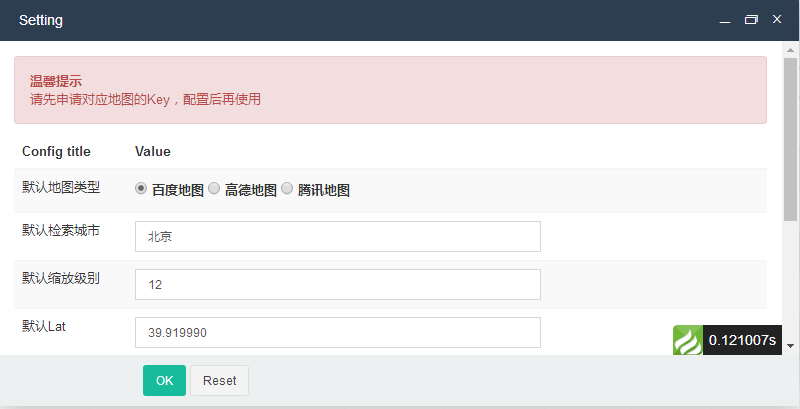
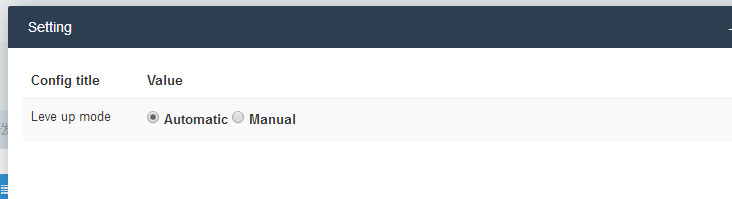
切换到英文语言后台:
啊哦,那么如何做到,像其他位置那样调用语言包呢?
简单!模仿FastAdmin源码里调用多语言的地方就行了!
例如:我们来开发一个某某功能的插件,然后这个插件有个配置项是这样的:
配置项:leveupmode
配置名称:升级模式
类型:单选按钮
字典:automatic 自动评级,manual 手动评级
默认(值)选中:automatic 自动评级
……后面的省略,一样的套路,不变的配方。
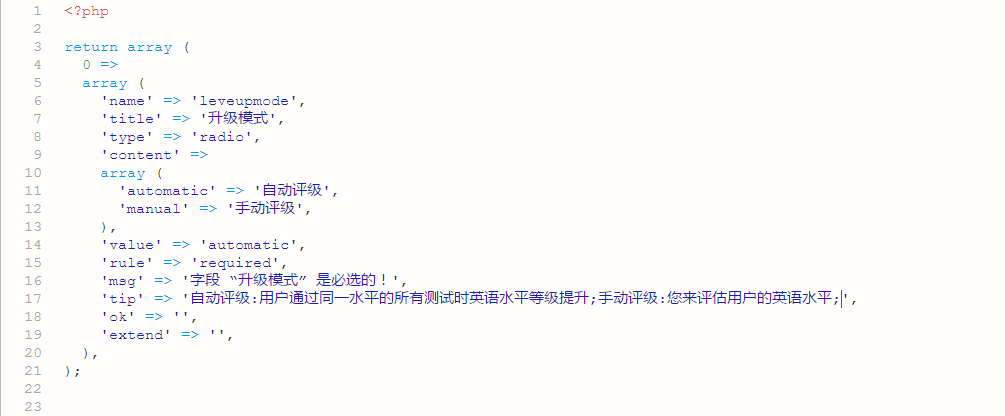
开发完成时,插件配置是这样的:
首先,将config.php配置文件中对应的属性值,替换为自定义的语言包中的键(即标识)。一般的可以使用相应的英文字符串:比如配置项名为 升级模式 ,我们可以写作 Leve up mode。这样的话,我们只用去写一个中文语言包了,不用再写英文语言包啦,因为我们的标识已经够详尽了,没有英文语言包的话,显示的就是英文标识呢,config.php改为这样,既然想要国际范,那咱们就干脆准备全用英文:
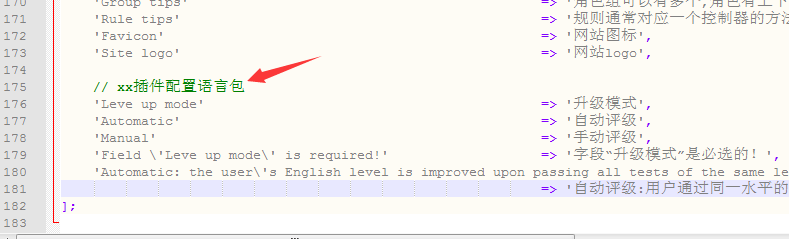
然后呢,我们去插件的中文语言包(applicationadminlangzh-cn.php)里添加上自己的特技:
加到这个文件,顺手写上注释,免得以后忘记自己改动过这里了。
加的时候呢,数组的键要和你的英文标识一致,即配置项名称什么的。
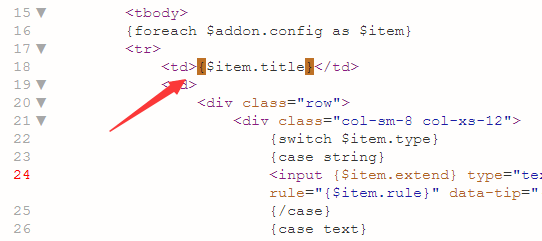
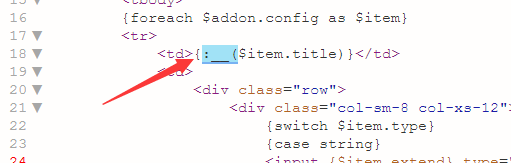
接下来就是调用啦,插件管理的插件配置视图(applicationadminviewaddonconfig.html)中,默认是直接输出配置的:
比如配置项名称:
我们改成:
等于是读取语言包啦,一口气把需要调用语言包的 {$item.tip} 还有循环里的 {$vo} 都替换成 {:__($变量)} ,用写代码的工具批量替换就成。
保存一下文件,去后台试试吧:
中文后台:
英文后台:
感觉自虐得到的成果很爽,有没有?
如果你更喜欢自虐,或者喜欢被虐,可以考虑增加以下项目需求?比如给fastadmin后台添加全站的繁体中文、乌克兰、日语、韩语、维文语言包?
二、插件配置值为多选/单选按钮时触发显示不同的tip
tip写太长?项目需求选中不同的按钮tip显示不同?
第二讲开始了,继续我们上面的内容:
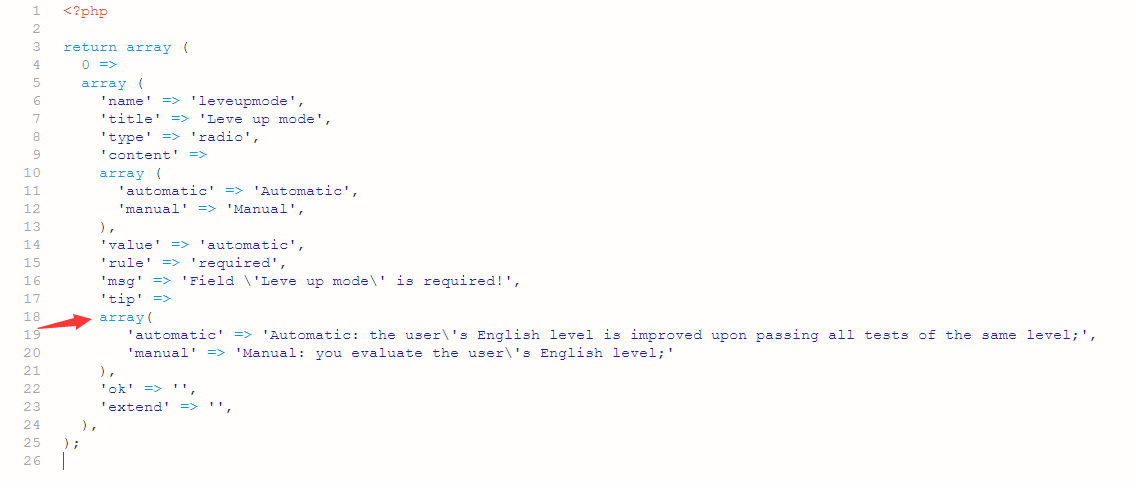
1.插件配置 config.php 中,当配置项类型是多选/单选按钮时将tip设置成数组:
正如你看到的那样,和content使用同样的格式。
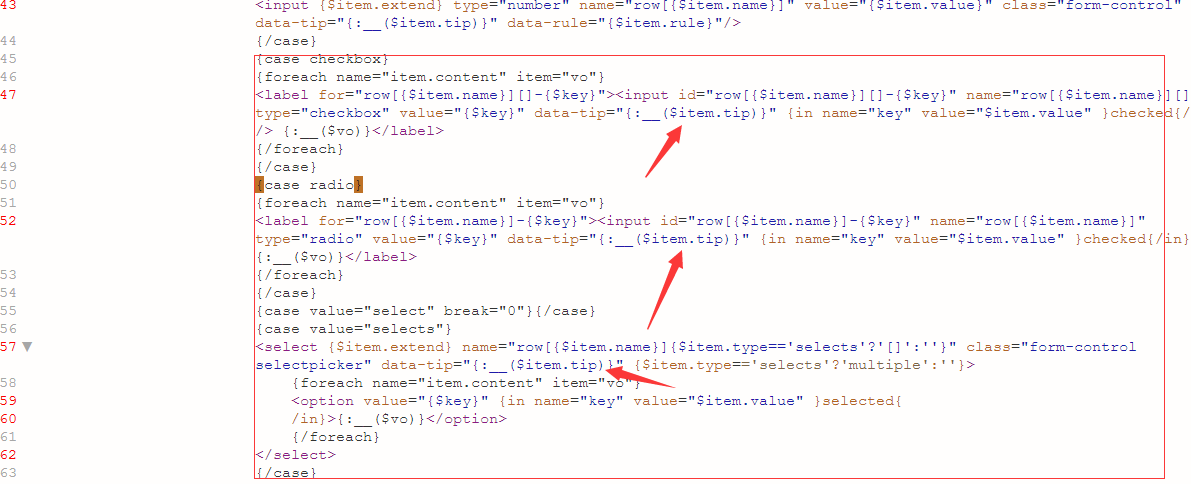
2.插件配置视图(applicationadminviewaddonconfig.html)中,当配置项类型是多选/单选按钮时:
对比文件中的 {case checkbox} 和 {case radio} 部分改为:
{case checkbox}{foreach name="item.content" item="vo"}<label for="row[{$item.name}][]-{$key}"><input id="row[{$item.name}][]-{$key}" name="row[{$item.name}][]" type="checkbox" value="{$key}" data-tip="{:isset($item.tip[$key])?__($item.tip[$key]):__($item.tip)}" {in name="key" value="$item.value" }checked{/in} /> {:__($vo)}</label>{/foreach}{/case}{case radio}{foreach name="item.content" item="vo"}<label for="row[{$item.name}]-{$key}"><input id="row[{$item.name}]-{$key}" name="row[{$item.name}]" type="radio" value="{$key}" data-tip="{:isset($item.tip[$key])?__($item.tip[$key]):__($item.tip)}" {in name="key" value="$item.value" }checked{/in} /> {:__($vo)}</label>{/foreach}没错就是把其中的{:__($item.tip)}改成{:isset($item.tip[$key])?__($item.tip[$key]):__($item.tip)}
注意!下拉选项栏{case value="selects"}里的{:__($item.tip)}不要改,之前楼主手抖改了一下出错了~
然后保存文件,去后台看看?
点选第一个按钮:
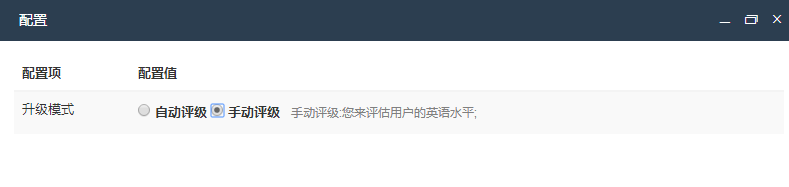
点选第二个按钮:
秀下肌肉,英文后台:
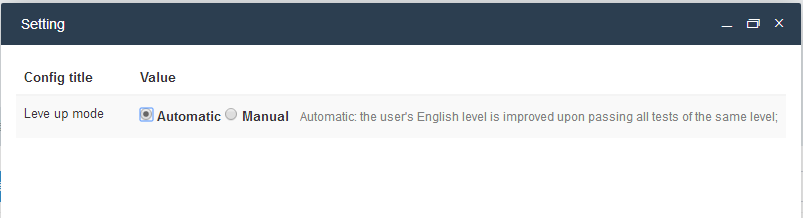
点选第一个按钮:
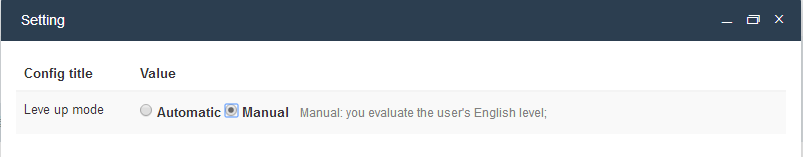
点选第二个按钮:
ok,看看是否兼容别人开发的插件:
页面正常,没有报错。暂告一段落。如果有问题后面会再更新。
如果你嫌麻烦,或者网站后台只需要中文,那么第一项改动对你的项目基本没有意义(但可以装逼)。
仅仅想在 插件配置值为多选/单选按钮时触发显示不同的tip的话
输出模板变量时不要使用 {:__($变量)} 而是用原来的 {$变量} 即可,像这样:{$item.tip}改成{:isset($item.tip[$key])?$item.tip[$key]:$item.tip}
参考资料:
FastAdmin插件
FastAdmin插件开发教程之简明开发教程
FastAdmin多语言
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF