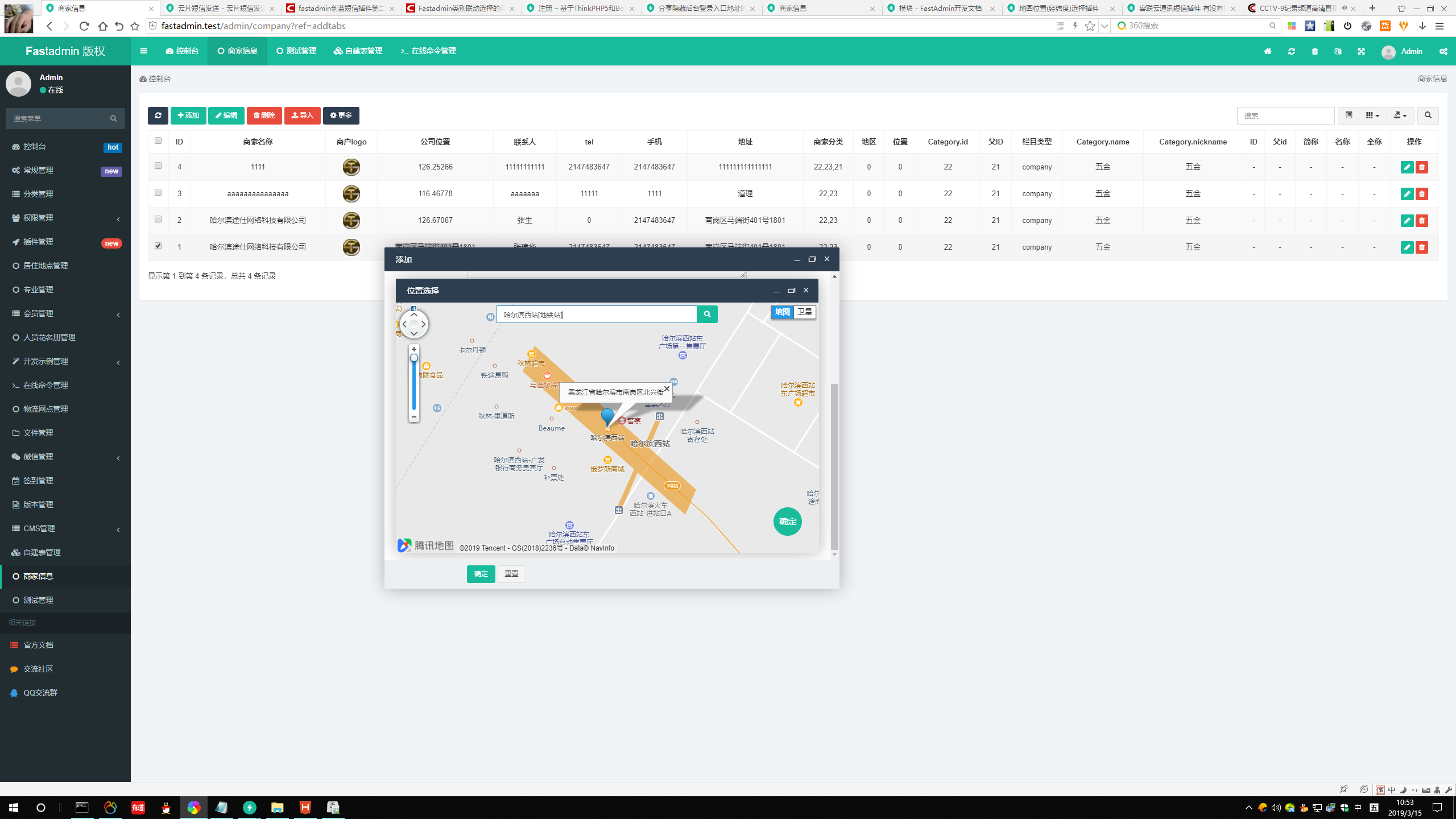
<div class="form-group" data-toggle="addresspicker" data-input-id="c-addresstext" data-lat-id="c-jingdunumber" data-lng-id="c-weidunumber"> <label class="control-label col-xs-12 col-sm-2">{:__('Addresstext')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-addresstext" data-rule="required" class="form-control" name="row[addresstext]" type="text" value=""> </div> </div>

直接建立三个字段一次自动添写
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF