在FastAdmin中的列表使用的是Bootstrap-table这个开源表格组件,但我们会发现一个问题,就是在列表列过多的情况下,设置列宽度时不起作用。比如:
{field: 'title', title: __('Title'), width: 200},
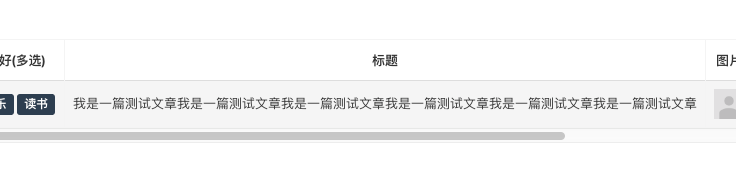
我们可以看到如图所示标题并没有换行,通过使用Chrome审查元素查看,是由于table-nowrap这个样式引起的
我们只需要移除index.html中表格class中的table-nowrap这个值即可,移除后我们设置宽度即可起作用了。
FastAdmin添加table-nowrap的这个用意是为了避免内容过多时将行撑得很高。现在我们移除了这个table-nowrap就会有现后撑起行高这个问题出现了,解决办法是采用cellStyle来添加样式,如下:
{field: 'title', title: __('Title'), cellStyle: {css: {"min-width": "200px"}}},这样即可保证在添加table-nowrap的情况下又可以设置列宽了。
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF