在var table = $("#table");下面增加
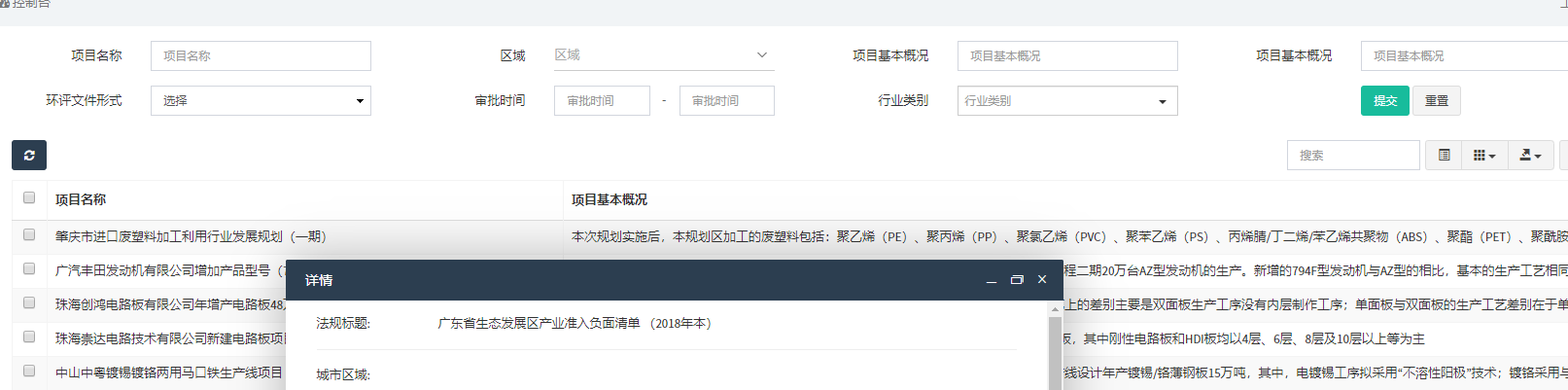
table.on('click-row.bs.table', function (e, row, element, field) { console.log('返回的数据', row); let id = row.id; Fast.api.open("laws/detail/ids/"+id, "详情"); }); {field: 'content', title: __('Content'), operate:'LIKE', align:"left", cellStyle: function () { return { css: { "cursor":"pointer" //移入变成手势图标 } }}},
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。
未经允许不得转载:Str Tom工作室 » 为显示字段增加单击弹框事件


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF