业务: 单击列表中的某一行,弹出对应行,对应行中展示相关的数据,bootstrap的父子表
// 初始化表格
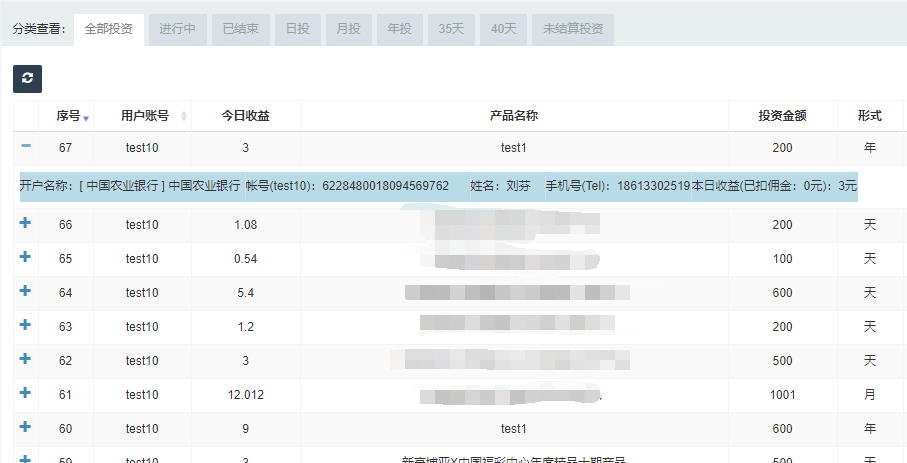
table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, pk: 'AutoID', sortName: 'AutoID', detailView:true,//增加父子表 详情 此处为行 detailFormatter:function(index,row) { var a='<tr class="detailTable" style="background-color: #b9dbe7;height:40px"><td style="width: 300px">开户名称:'+row.uopenbank+'</td>'+'<td style="width: 300px">帐号('+row.uname+'):'+row.ubank+'</td>' + ''+'<td style="width: 100px">姓名:'+row.uzname+'</td>'+'<td style="width: 100px">手机号(Tel):'+row.uphone+'</td>'+'<td style="width: 200px">本日收益(已扣佣金:'+row.yieldBrokeRage+'元):'+row.earningToday+'元</td></tr>'; return a; }, columns: [] });效果图:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF