
功能介绍
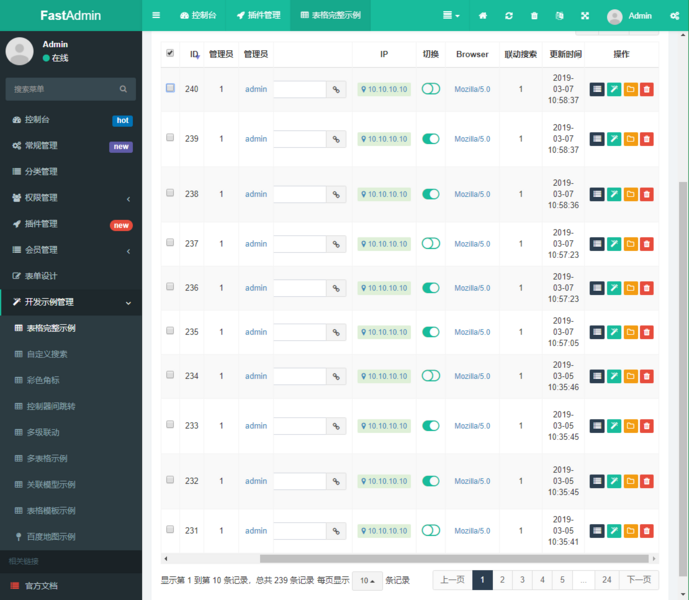
用于解决列数过多导致的拖动滚动条后表格主要的“标识列”被遮挡。
- 解决无法固定高度的问题
- 解决首列Checkbox无法点击的问题
- 解决页面大小改变时产生的错位
- 启用冻结列后将禁用列表视图
使用说明
只需要在JS文件bootstrapTable初始化的时候 设置fixedColumns 和fixedNumber
开启冻结列:fixedColumns: true
冻结左侧前n行:fixedNumber: n
最后需要重新注册事件:
table.bootstrapTable('fixedEvents');示例
var table = $("#table");// 初始化表格table.bootstrapTable({ ...... fixedColumns: true, //开启冻结列 fixedNumber: 3, //冻结左侧前3行 ......});table.bootstrapTable('fixedEvents'); //注册冻结列事件// 为表格绑定事件Table.api.bindevent(table);安装方法
https://pan.baidu.com/s/1GgvYrPzQNHtVFtJJxcAraA
提取码:wxrb
后台->插件管理->离线安装
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF