关于后台前端require.js引入的js说明。
一、require.js的主入口文件的在哪?。
<script src="__CDN__/assets/js/require{$Think.config.app_debug?'':'.min'}.js" data-main="__CDN__/assets/js/require-backend{$Think.config.app_debug?'':'.min'}.js?v={$site.version}"></script>上述代码来自文件view/common/script.html
其中,data-main属性标明了require.js主入口文件。后台的为require-backend.js,前台的为require-frontend.js
二、require-backend.js里面究竟做了啥?
1、paths属性打包了一些AMD模块。
2、shim属性打包了一些非AMD模块。注意$.fn.bootstrapTable.defaults此依赖模块,在后台js常看到,有待观察。
3、设置Config全局对象。可控制台打印看看。同时记住Config.jsname这个属性,此属性的值是当前控制器的js模块。
console.log(Config);结果输出:
{site: {…}, upload: {…}, modulename: "admin", controllername: "test", actionname: "index", …}这是我在test页面打印的结果输出:
console.log(Config.jsname);backend/test4、以上代码执行成功后,接着require了['Fast']模块。(至于里面干了啥,有待观察)
5、在Fast模块回调函数中,又接着require了['backend', 'backend-init', 'addons']三个模块(没完没了哈,至于里面干了啥,有待观察)。
6、重点来了,在require上面三个模块后,又接着引入了Config.jsname这个属性值的模块。也就意味着,为什么每个控制器对应的js内对象方法能被使用。因为在这里被引用了。
三、Fast.js模块中究竟做了什么?
1、实现了全局Layer对象
2、实现了全局Toastr对象
3、实现了全局语言方法
4、实现了全局Fast对象
不懂是啥?那就控制台打印下
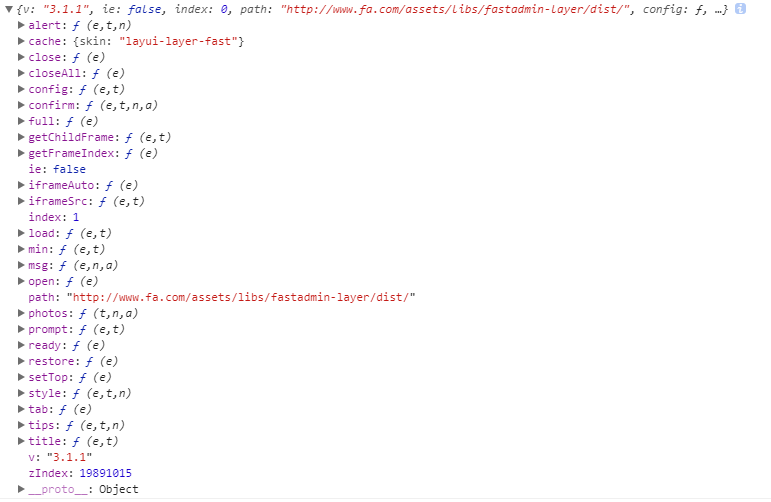
Layer打印出来的结果:
懂Layui框架的人,一眼就看出来了。这是layer的一些基本属性和方法。下面介绍下layer的alert方法的使用。
结果输出:
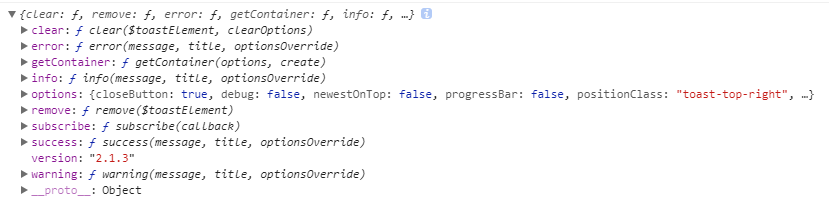
Toastr打印结果:
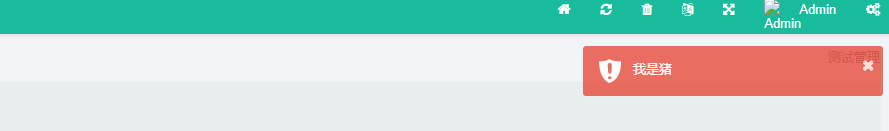
其实这玩意我也没用过,于是我又尝试了下。
结果如自己所愿:
__打印结果:
可想而知,我依然不懂这是啥意思,但是凭直觉,我打印了如下东西。
如我所料,又成功了。
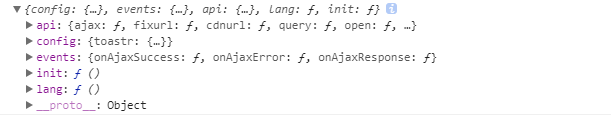
Fast打印如下:
看的出来,都是些fast模块中的一些对象和方法。至于有啥用,有待测试。如果我没猜错的话,应该都是些Fast提供的通用js方法或属性。有兴趣,你们可以去验证下。
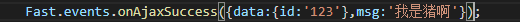
好奇心使我自己验证了下,然后我小心翼翼的输入了如下方法。
天啦,(模仿岳云鹏),这,太不可思议了。竟然输出了“我是猪啊”,看来我真的是了。
好奇心又使我验证了下
输出结果:
四、该如何给后台表格添加一个自定义按钮事件呢?
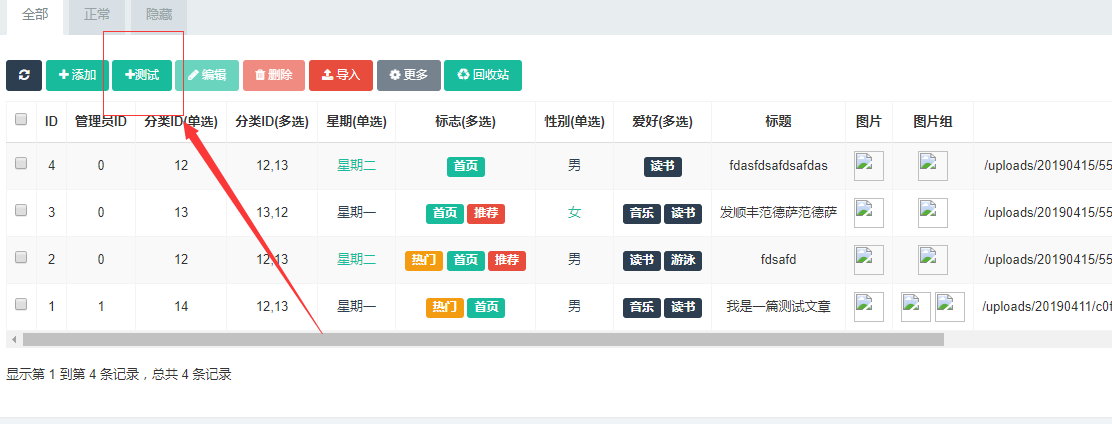
我在开发的时候就有一个这样的需求,我想在表格上方添加一个自定义测试按钮。该怎么做呢?话不多说直接开干。
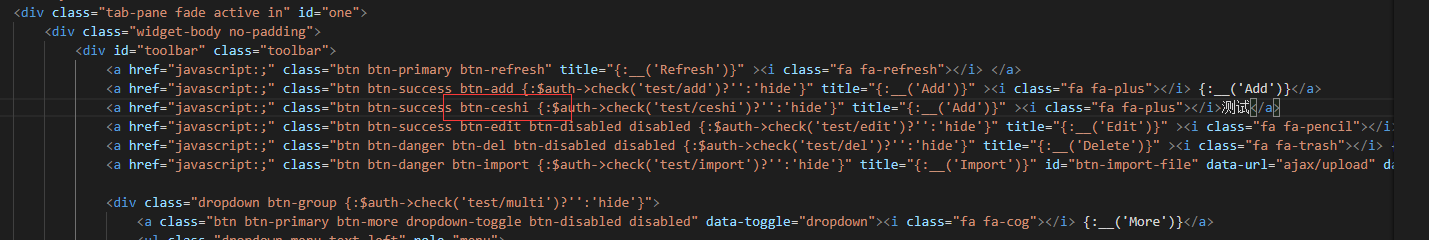
1、给视图页添加class
2、在当前控制器对应js的index方法中添加如下代码即可。
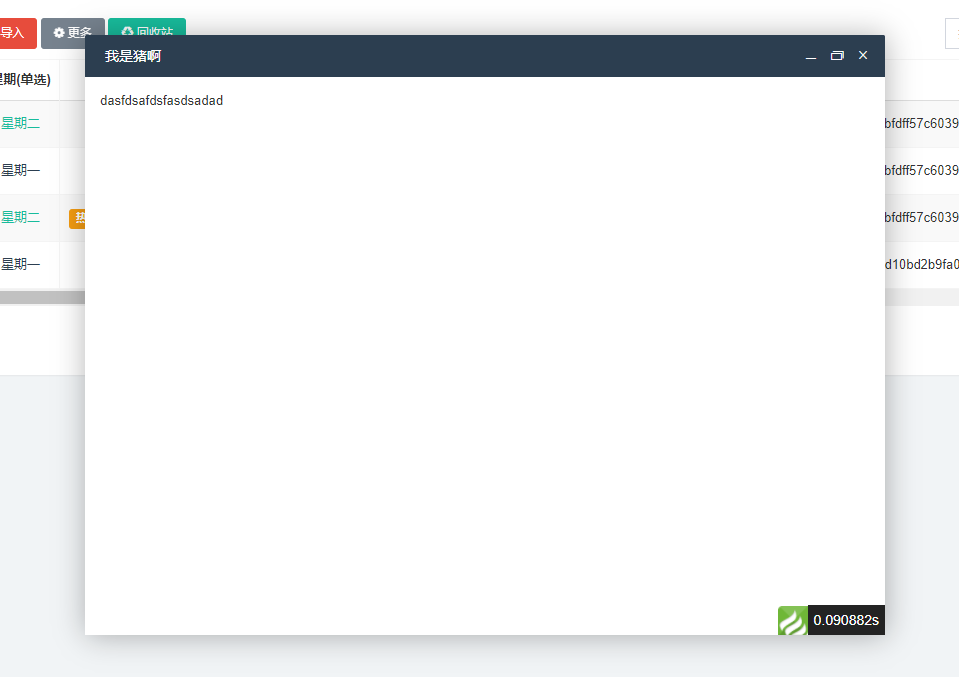
$('.btn-ceshi').on('click',function(){ Fast.api.open(Fast.api.fixurl('test/ceshi'),'我是猪啊');});3、啷,结果
六、backend.js模块中究竟又做了什么?
1、实现了全局Template方法
2、实现了全局Moment方法
3、实现了全局Backend对象
关于template-native.js这个js的作用,是帮后台请求过来的数据渲染在页面上。
关于Backend对象的初始化方法中解释:
1、实现了点击包含.btn-dialog的元素时弹出dialog
2、实现了点击包含.btn-addtabs的元素时新增选项卡
3、实现了点击包含.btn-ajax的元素时发送Ajax请求
关于Backend对象的api方法:
1、Backend.api.sidebar({test:44});实现角标效果
2、Backend.api.addtabs('auth/admin','一个小标题');实现添加一个新tab
3、Backend.api.addtabs('auth/admin');关闭一个tab
4、Backend.api.replaceids();还未研究出此功能
5、Backend.api.refreshmenu();刷新菜单
6、Backend.api.gettablecolumnbutton();还未研究出此功能
插件分析:
1、'jquery-colorpicker': '../addons/cms/js/jquery.colorpicker.min',
Color Picker 是一款能够让我们像在photoshop里面选择颜色一样在网页中选择颜色的Jquery插件。
2、'jquery-autocomplete': '../addons/cms/js/jquery.autocomplete',
autocomplete.js 是 jQuery 插件,高度自定义,可以改进搜索功能,搜索框输入时,可以智能补全搜索内容。
3、'jquery-tagsinput': '../addons/cms/js/jquery.tagsinput',
这个插件会将你无聊的标签列表变成一个神奇的输入,将每个标签变成一个具有自己删除链接的样式对象。该插件处理所有数据 - 您的表单只能看到以逗号分隔的标记列表!
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF