首先找到通用搜索模板的文件。
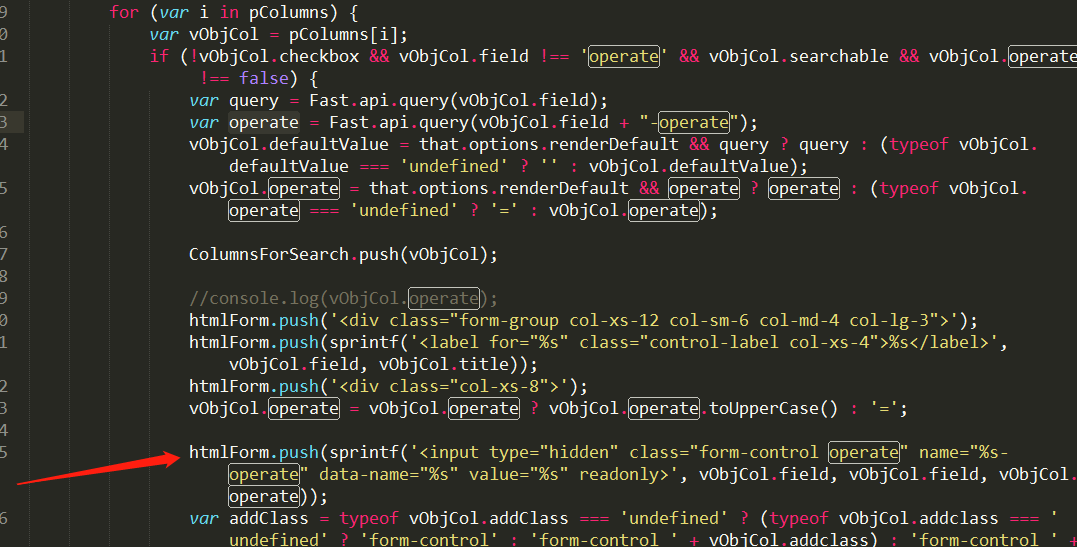
搜索一下operate,定位到对应的代码块,可以输出测试一下确定位置。
这里指向的就是操作符的html的定义地方,注意到type="hidden"确实的被隐藏了,毕竟一般搜索时候无需出现。
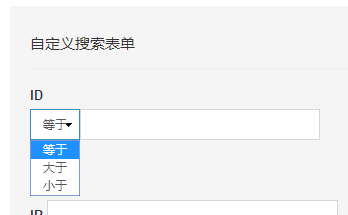
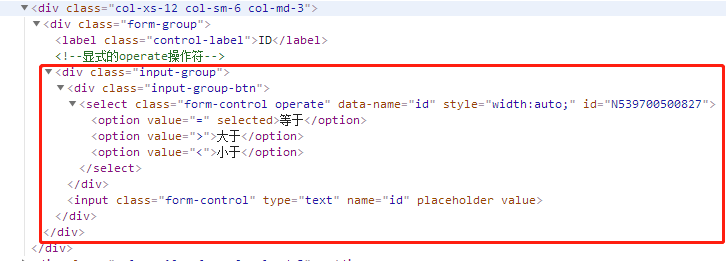
接下来我们找一段类似的html代码实现下拉的样式,在插件市场安装一下开发示例,点开自定义搜索,这里就有我们想要效果。
如果不想找源码就直接在页面审查元素吧。
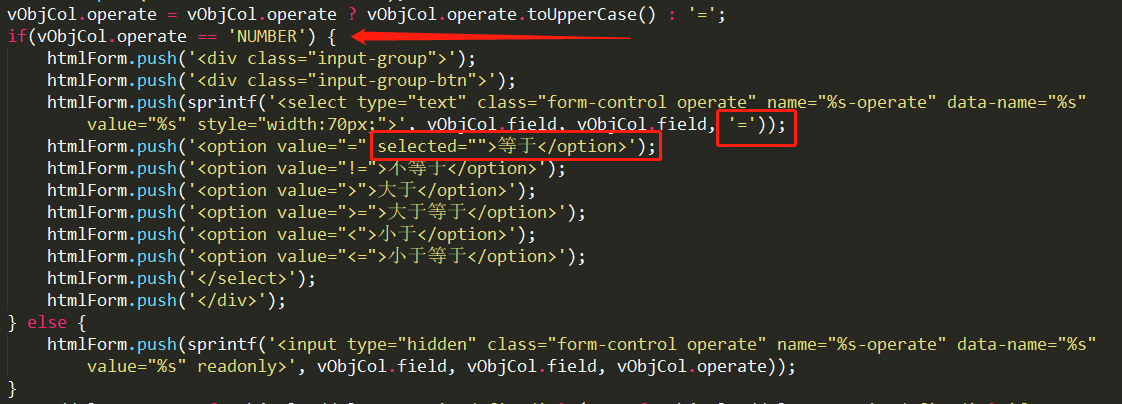
按照上面的结构在通用搜索模板中增加一个判断,把代码复制过去。
关键地方都框起来了,这里我定义了新的操作符'NUMBER',区分一般的业务和金钱相关业务
最后别忘了一处关闭标签的补充。
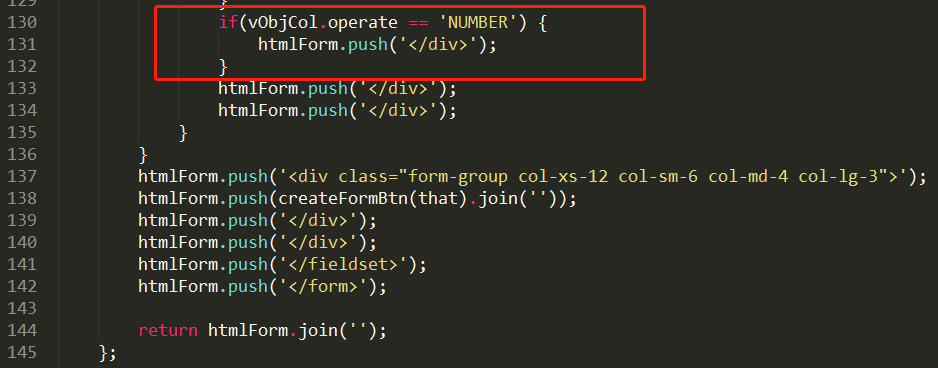
该方法下面记得补上对应的关闭div,同样需要判断操作符。
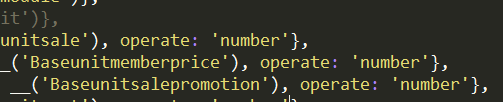
该页面对应的js文件中定义表格列的位置增加这个操作符的声明就可以了。
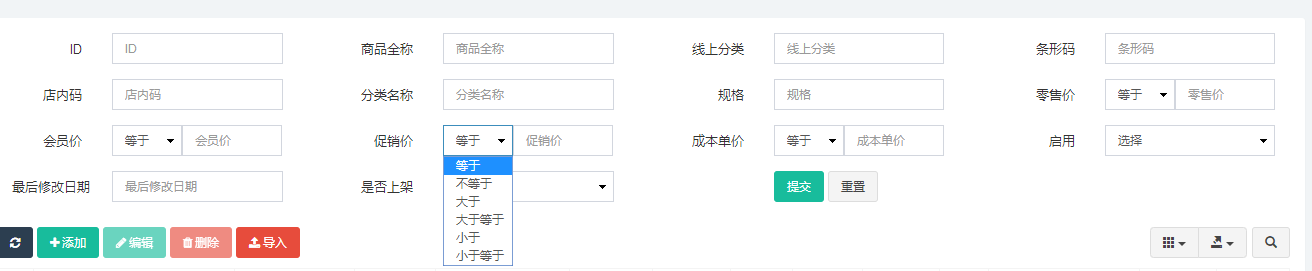
来看看效果吧:
if(vObjCol.operate == 'NUMBER') {
htmlForm.push('<div class="input-group">');htmlForm.push('<div class="input-group-btn">');htmlForm.push(sprintf('<select type="text" class="form-control operate" name="%s-operate" data-name="%s" value="%s" style="width:70px;">', vObjCol.field, vObjCol.field, '='));htmlForm.push('<option value="=" selected="">等于</option>');htmlForm.push('<option value="!=">不等于</option>');htmlForm.push('<option value=">">大于</option>');htmlForm.push('<option value=">=">大于等于</option>');htmlForm.push('<option value="<">小于</option>');htmlForm.push('<option value="<=">小于等于</option>');htmlForm.push('</select>');htmlForm.push('</div>');} else {
htmlForm.push(sprintf('<input type="hidden" class="form-control operate" name="%s-operate" data-name="%s" value="%s" readonly>', vObjCol.field, vObjCol.field, vObjCol.operate));}
最后的部分:
if(vObjCol.operate == 'NUMBER') {
htmlForm.push('</div>');}
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF