相信很多人都遇到过,启用了 行内编辑editable 插件后,导出的数据就没有该列。这个问题的原因在于,启用该插件后,单元格数据会被嵌套一层a标签,例如:
<td style="text-align: center; vertical-align: middle; "> <a href="javascript:void(0)" data-name="min" data-pk="undefined" data-value="100" class="editable editable-click">100</a></td>嵌套的这层a标签导致了tableExport 插件识别错误,所以数据为空。
解决办法如下:
找到这个文件
public/asset/libs/tableexport.jquery.plugin/tableExport.js
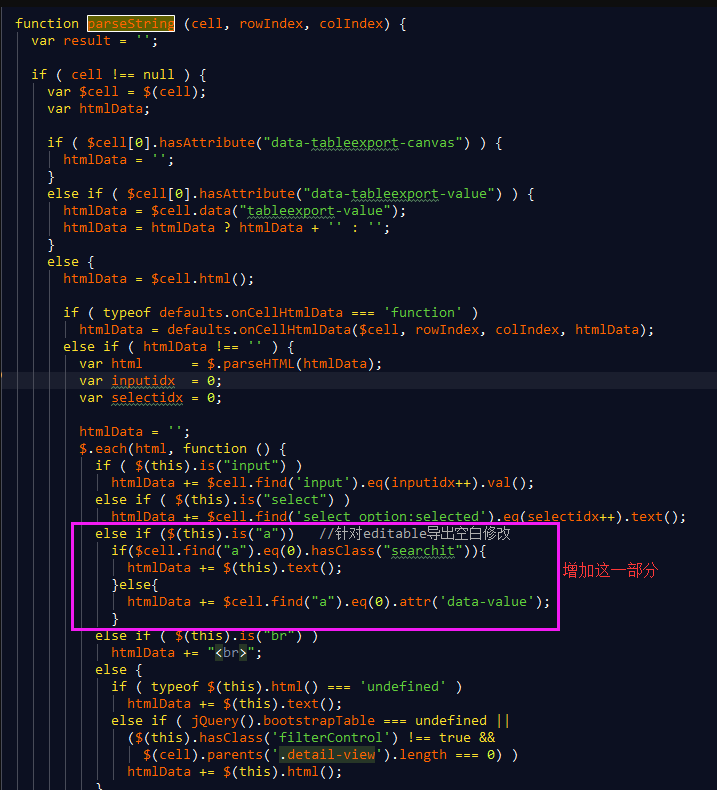
再里面查找parseString函数,修改如下部分:
else if ($(this).is("a")) //针对editable导出空白修改 if($cell.find("a").eq(0).hasClass("searchit")){ htmlData += $(this).text(); }else{ htmlData += $cell.find("a").eq(0).attr('data-value'); }然后去网上搜一下在线压缩js工具,将整个tableExport.js文件内容粘贴进入压缩,复制压缩后的代码,粘贴到public/asset/libs/tableexport.jquery.plugin/tableExport.min.js文件然后执行打包命令:php think min -m all -r all最后清除浏览器缓存,刷新重新导出试试。本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF