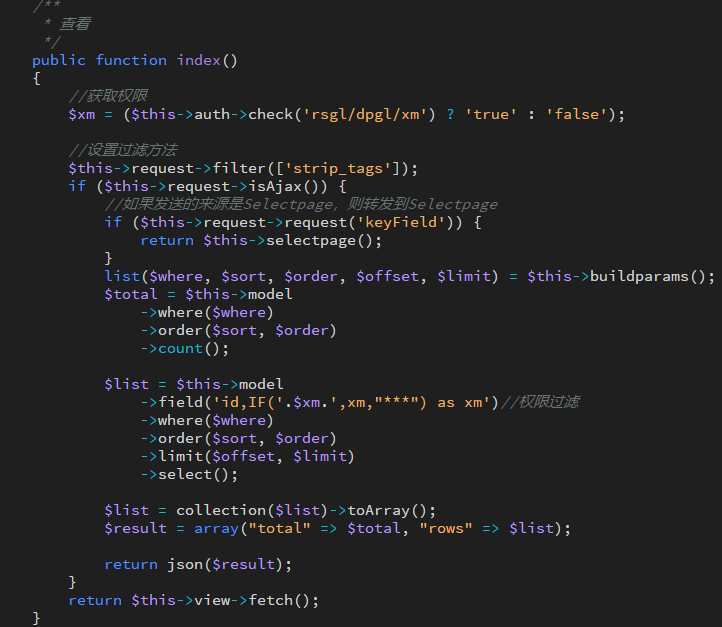
Controller(控制器 index 重写):
/** * 查看 */ public function index() { //获取权限 $xm = ($this->auth->check('rsgl/dpgl/xm') ? 'true' : 'false'); //设置过滤方法 $this->request->filter(['strip_tags']); if ($this->request->isAjax()) { //如果发送的来源是Selectpage,则转发到Selectpage if ($this->request->request('keyField')) { return $this->selectpage(); } list($where, $sort, $order, $offset, $limit) = $this->buildparams(); $total = $this->model ->where($where) ->order($sort, $order) ->count(); $list = $this->model ->field('id,IF('.$xm.',xm,"***") as xm')//权限过滤 ->where($where) ->order($sort, $order) ->limit($offset, $limit) ->select(); $list = collection($list)->toArray(); $result = array("total" => $total, "rows" => $list); return json($result); } return $this->view->fetch(); }
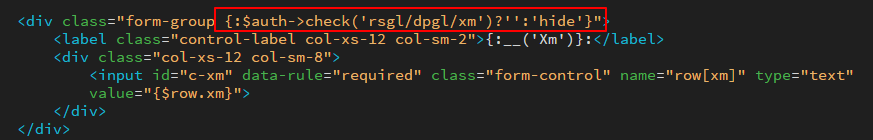
View:
<div class="form-group {:$auth->check('rsgl/dpgl/xm')?'':'hide'}"> <label class="control-label col-xs-12 col-sm-2">{:__('Xm')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-xm" data-rule="required" class="form-control" name="row[xm]" type="text" value="{$row.xm}"> </div></div>
Backend(JS):
无更改
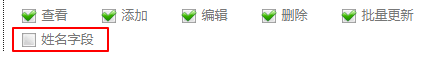
权限管理 -> 角色组:
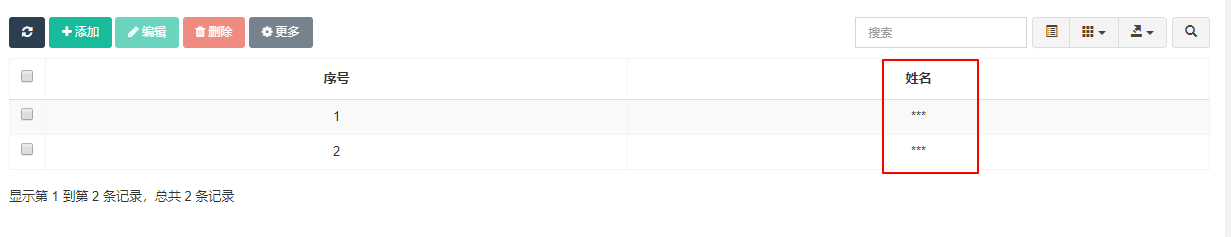
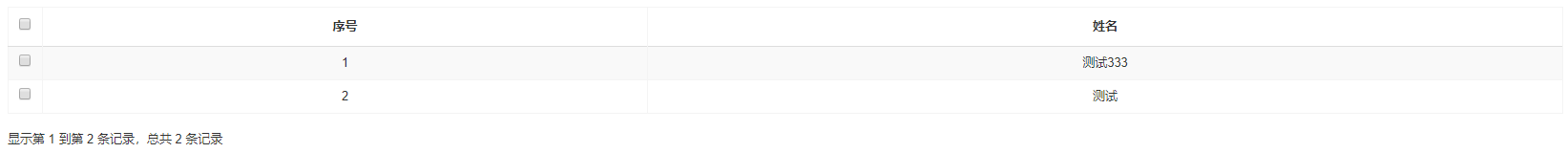
实现后的效果:
权限FALSE:
权限TRUE:
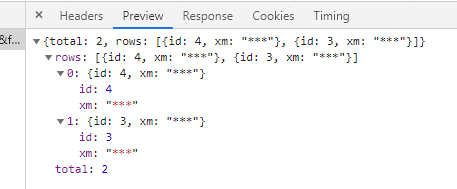
Network:
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF