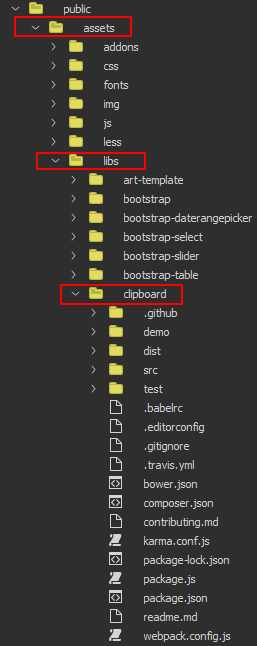
解压到:public/assets/libs/
解压后效果:
添加 Clipboard 到
public/assets/js/require-frontend.jspublic/assets/js/require-backend.jsPaths追加:
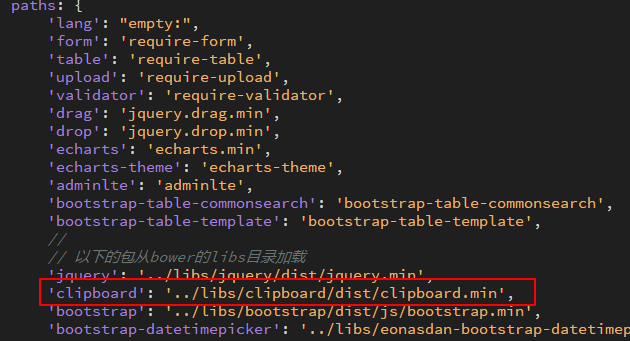
paths: { // 以下的包从bower的libs目录加载 'clipboard': '../libs/clipboard/dist/clipboard.min',Paths追加效果图:
Shim追加:
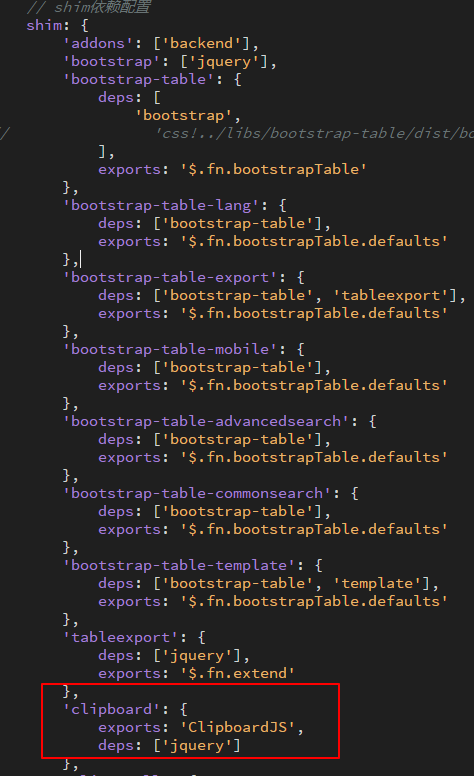
// shim依赖配置shim: { 'clipboard': { exports: 'ClipboardJS', deps: ['jquery'] }}
Shim追加效果图:
Clipboard 在 Backend(JS) 使用配置:
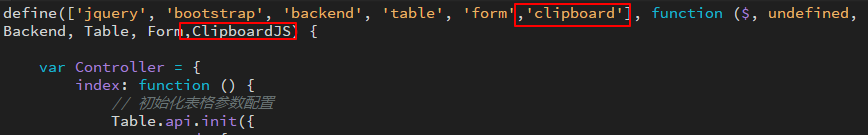
define(['jquery', 'bootstrap', 'backend', 'table', 'form','clipboard'], function ($, undefined, Backend, Table, Form,ClipboardJS) {实际追加效果:
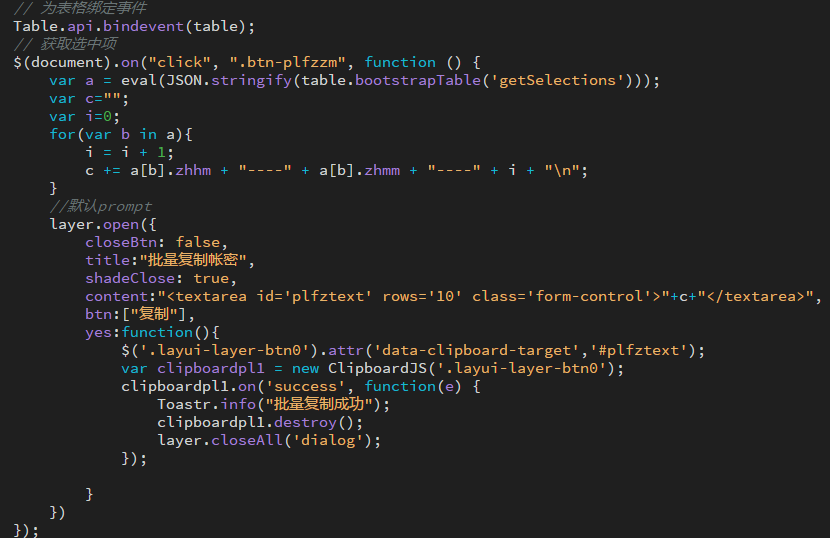
实现代码:
考虑到实际使用场景差异,请阅读 Clipboard 官方文档配合使用更佳。

本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF