当我们后台菜单过多时,发现左侧菜单默认一直是展开的,反而找起来不方便。
经过JS小小改动就可以实现。不知道是否有相关属性来控制,但一直没有找到相关资料或答案,只能自己动手了。
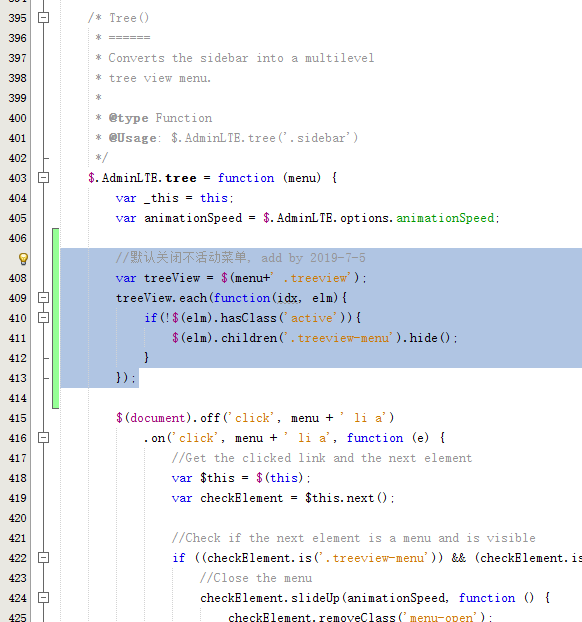
我是这么操作的,先是找到publicassetsjsadminlte.js,大概在403行,找到$.AdminLTE.tree = function (menu)这个方法定义里,在下面增加这些代码就可以实现。
代码如下:
//默认关闭不活动菜单, add by 2019-7-5var treeView = $(menu+' .treeview');treeView.each(function(idx, elm){ if(!$(elm).hasClass('active')){ $(elm).children('.treeview-menu').hide(); }});欢迎大神指正。
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF