今天看到到这篇文章得到灵感输入链接说明,实现了表格字段的权限控制,根据后台设置的权限对字段进行隐藏。
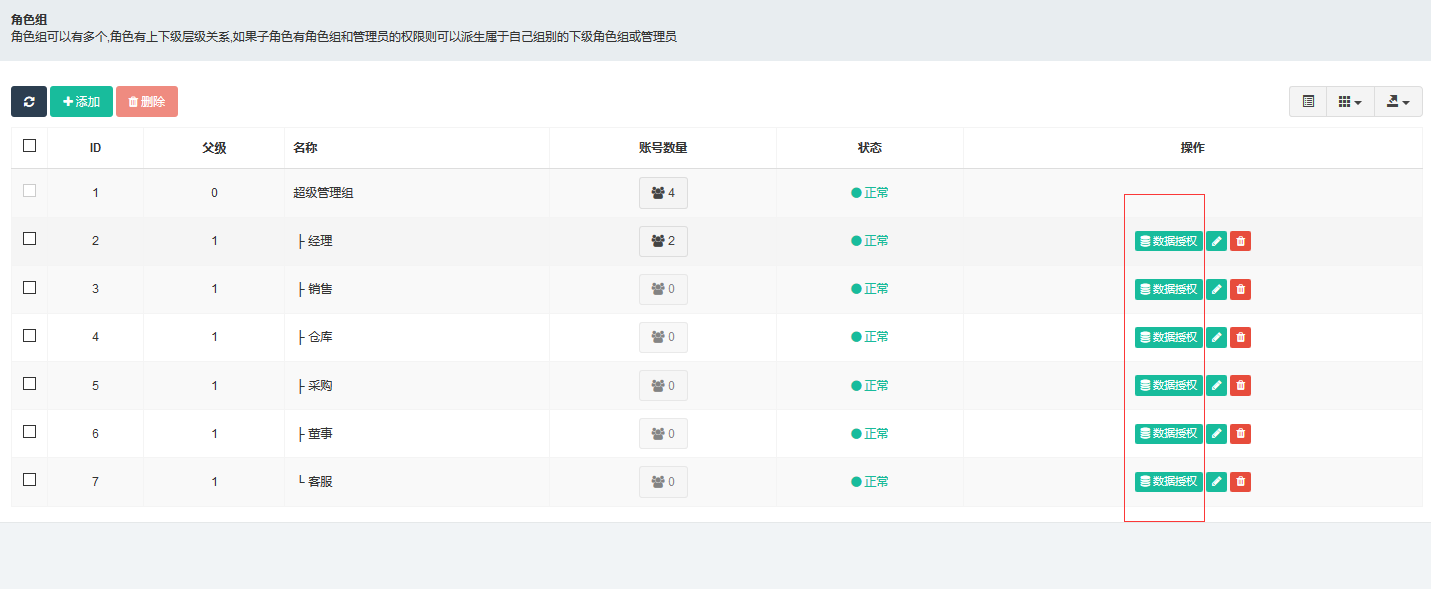
后台数据权限设置,这里就不说明,实现方法很多。
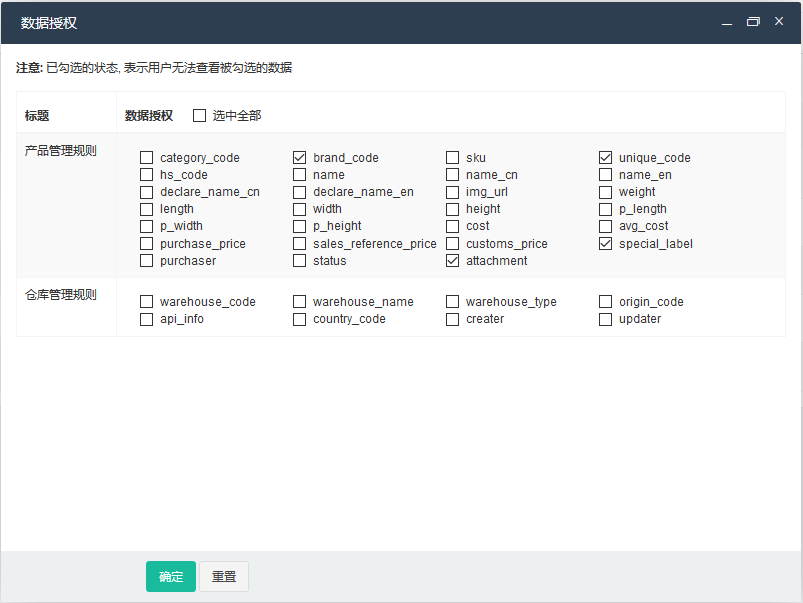
思路,后台数据权限,根据功能或路由规则等,来设置某表的字段权限,把需要隐藏的字段保存起来。
后台效果图参考一下:

然后在appcommoncontrollerBackend控制器里,把权限数据追加到$config里,便于前端使用。
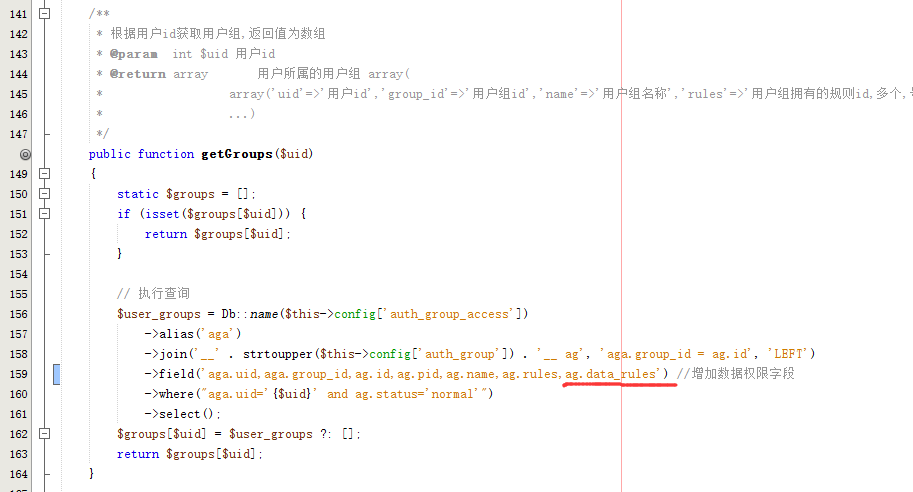
$groups = $this->auth->getGroups();$dataRules = [];foreach ($groups as $item){ $rules = json_decode($item['data_rules'],true); if(!$rules) continue; $dataRules = array_merge($dataRules,$rules);}由于我把字段权限数据直接以json存在了auth_group表中,增加了一个data_rules文本字段。
默认getGroups是没有返回data_rules字段的,需要到fastAuth类里的查询语句中加上data_rules字段。
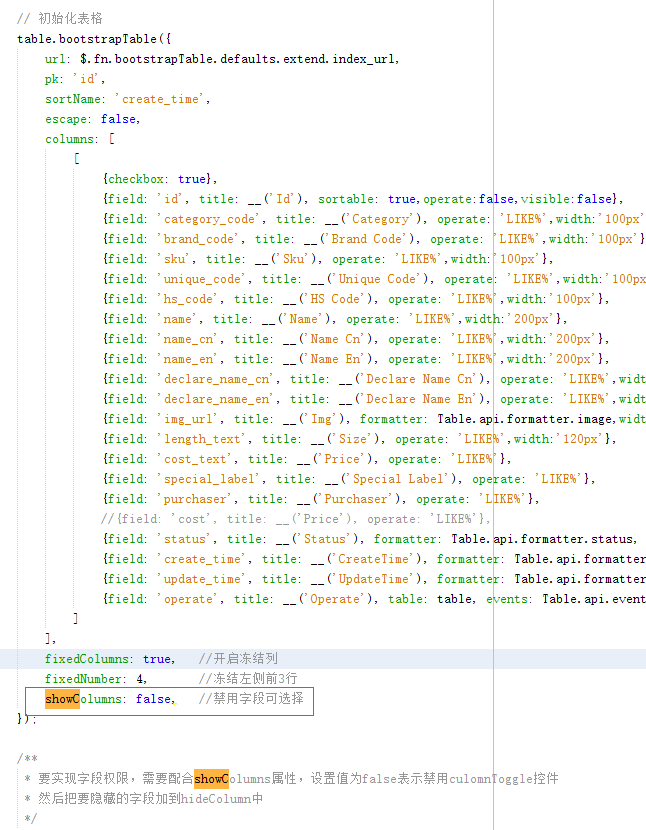
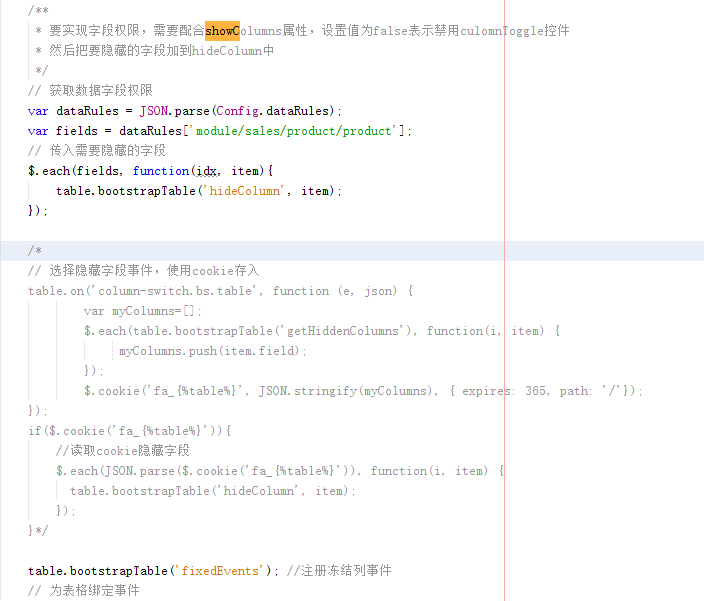
现在看前端部分:
红色注意地方,加上这个属性是用来关闭右上角的字段显示或隐藏的功能
红色部分是实现隐藏的代码
Config.dataRules,就是前面说的,把权限数据追加到$config中。
dataRules 这个属性根据你的情况去定义
/**/** * 要实现字段权限,需要配合showColumns属性,设置值为false表示禁用culomnToggle控件 * 然后把要隐藏的字段加到hideColumn中 */ // 获取数据字段权限var dataRules = JSON.parse(Config.dataRules);var fields = dataRules['module/sales/product/product'];// 传入需要隐藏的字段$.each(fields, function(idx, item){ table.bootstrapTable('hideColumn', item);});各位大老,如有更好的实现方法,欢迎交流。
实现字段权限,主要是看了【实用的表格列表字段显示优化,采用cookie记忆隐藏字段功能】得到的灵感。
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF