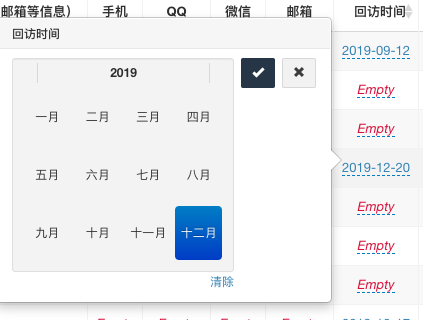
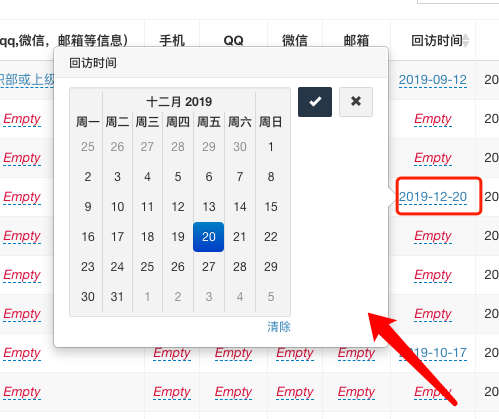
1.先看实现的效果图

2.具体实现步骤
对应的model层里的获取器(虽然获取器在这里没什么用)和修改器:
public function getBacktimeTextAttr($value, $data) { $value = $value ? $value : (isset($data['backtime']) ? $data['backtime'] : ''); return is_numeric($value) ? date("Y-m-d", $value) : $value; } protected function setBacktimeAttr($value) { return $value === '' ? null : ($value && !is_numeric($value) ? strtotime($value) : $value); }对应的js文件:
{ field: 'backtime', title: __('Backtime'), sortable: true, operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetimecustom3, editable: { type: 'date', title: '回访时间', pk: 1, placement: 'left', clear: '清除', format: 'yyyy-mm-dd', viewformat: 'yyyy-mm-dd', datepicker: { language:'zh', weekStart: 1, } } }其中,formatter: Table.api.formatter.datetimecustom3,中的datetimecustom3是我根据/public/assets/js/require-table.js目录下的datetime方法重新添加的一个方法,目的是修改时间显示的格式,内容如下:
datetimecustom3: function (value, row, index) { var datetimeFormat = typeof this.datetimeFormat === 'undefined' ? 'YYYY-MM-DD' : this.datetimeFormat; if (isNaN(value)) { return value ? Moment(value).format(datetimeFormat) : __('None'); } else { return value ? Moment(parseInt(value) * 1000).format(datetimeFormat) : __('None'); } },我们注意到,默认的language:'en',我们这里修改为中文:zh,那么就需要修改插件里的js文件了,位置在:assets/addons/eidtable/js/bootstrap-editable.min.js
**3.感谢**本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF