1.首先需要下载对应的插件Js,如下图:
https://github.com/wenzhixin/bootstrap-table/tree/6a60a3643bbbc11aaa591f34dfc9fa6eda60706c/src/extensions/page-jumpto
2.将上图中对应的“第一步”红框标识的js文件放到,assets/js目录下(当然你可以放到自己想放的public目录下的任何位置,但推荐放置在js目录下,因为它可能会在每个表格用到,所以将它放到js目录中很合理),如下图:
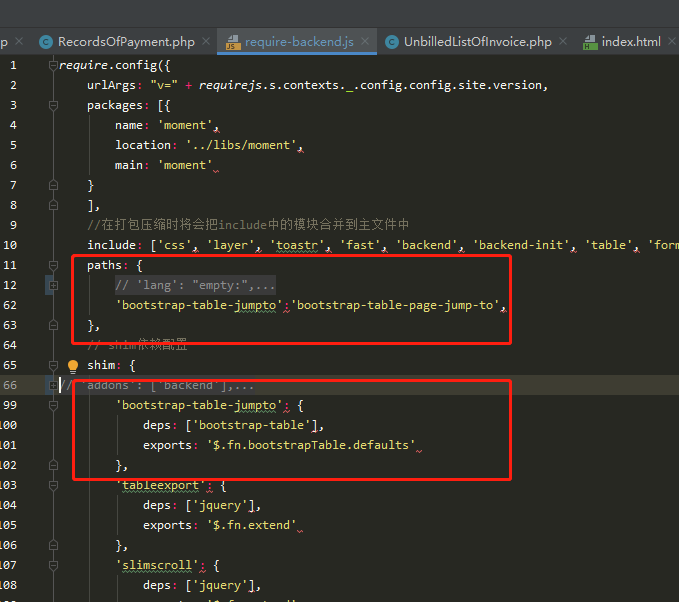
3.在后台backend.js中将他引入,如下图:
4.引用步骤分两步,如下图: 。代码片段:
。代码片段:
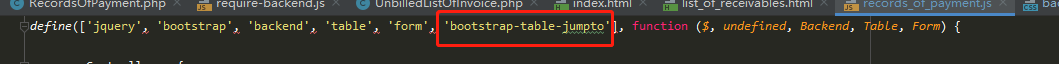
'bootstrap-table-jumpto':'bootstrap-table-page-jump-to','bootstrap-table-jumpto': { deps: ['bootstrap-table'],exports: '$.fn.bootstrapTable.defaults'},5.在对应的页面的js方法头部引入该插件,如下图:
应用的名称就是上面代码片段第一行的键名
6.上述步骤完成后,只需在表格配置中为表格添加
showJumpto: true,//显示跳转页码属性,到此表格页面跳转功能就生效了。
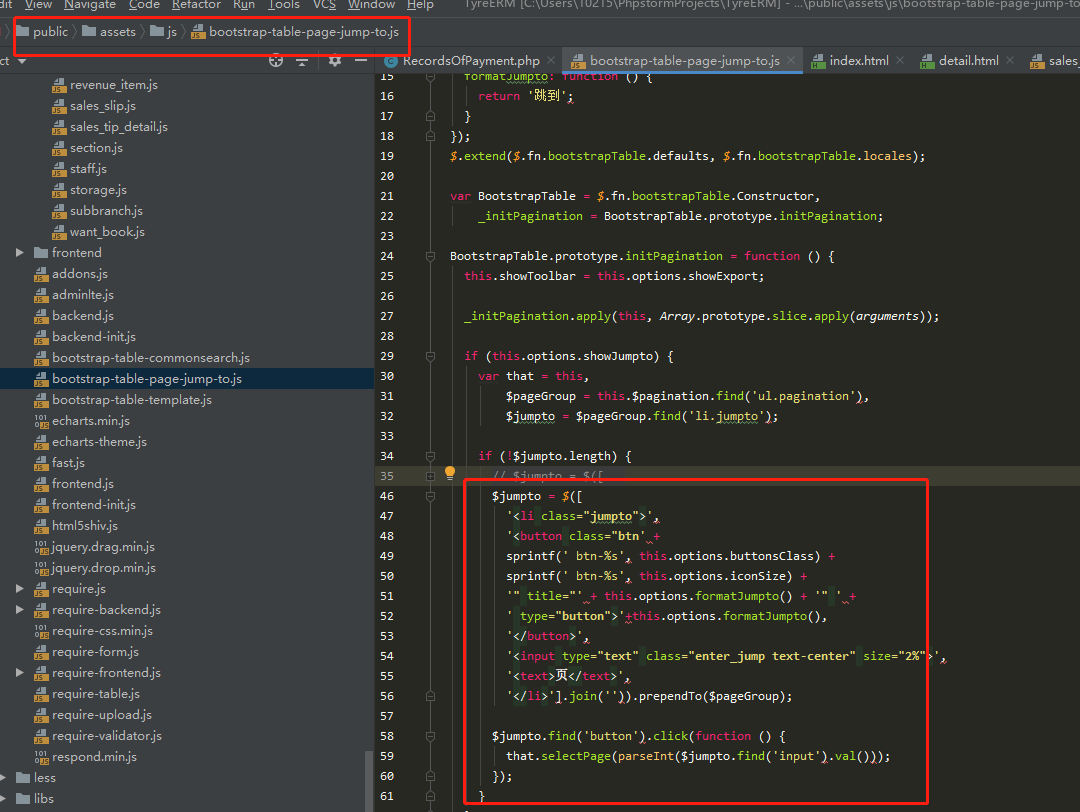
7.如果需要修改跳转页面块的样式,只需要修改对应js中的代码即可,如下图: 
它是将用到的html标签元素以字符串的形式放到一个数组里,你可以先在html页面中将想要的样式代码写好,然后变成字符串,分别放到上图的数组中去即可,图中的代码是经过我自己修改的,代码片段如下:
$jumpto = $([ '<li class="jumpto">', '<button class="btn' + sprintf(' btn-%s', this.options.buttonsClass) + sprintf(' btn-%s', this.options.iconSize) + '" title="' + this.options.formatJumpto() + '" ' + ' type="button">'+this.options.formatJumpto(), '</button>', '<input type="text" class="enter_jump text-center" size="2%">', '<text>页</text>', '</li>'].join('')).prependTo($pageGroup);8.最终效果如下图:
再此,感谢@Karson的帮助,谢谢
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF