一. 必须要说下,由于第一次加入其他插件,且客户需求仅仅只是需要最后一行,所以做的时候在一些地方写死了,有需要的可以自行修改(不难改),这边只是提供一个修改方法
1.插件,直接百度fixed-table-body-columns这个是找不到的,插件地址 提取码 h638 提取后有个样例,可以看看,很强大。
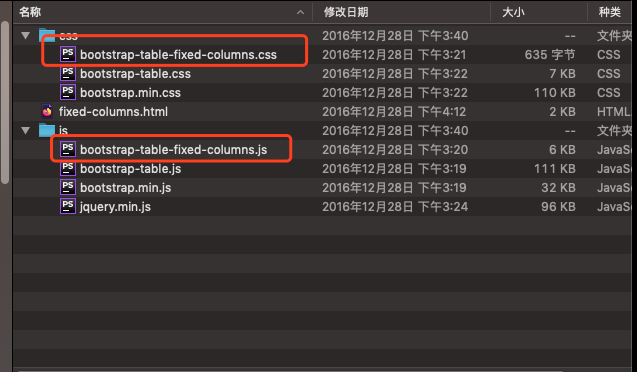
2.取出里边的两个文件

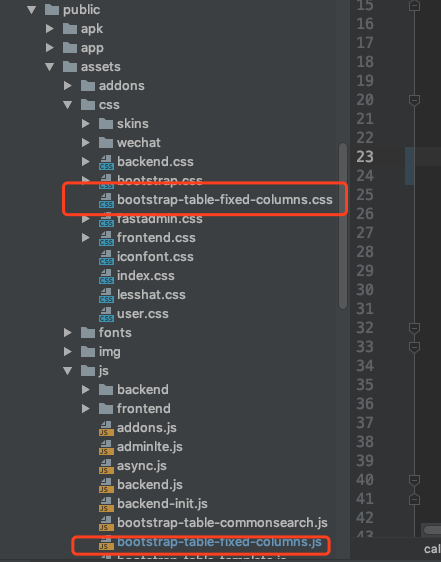
3.将文件放入项目中,实在话当时只想测试下没想做好,所以文件地方我这边放的不好,后来做好了又不想改了。。。

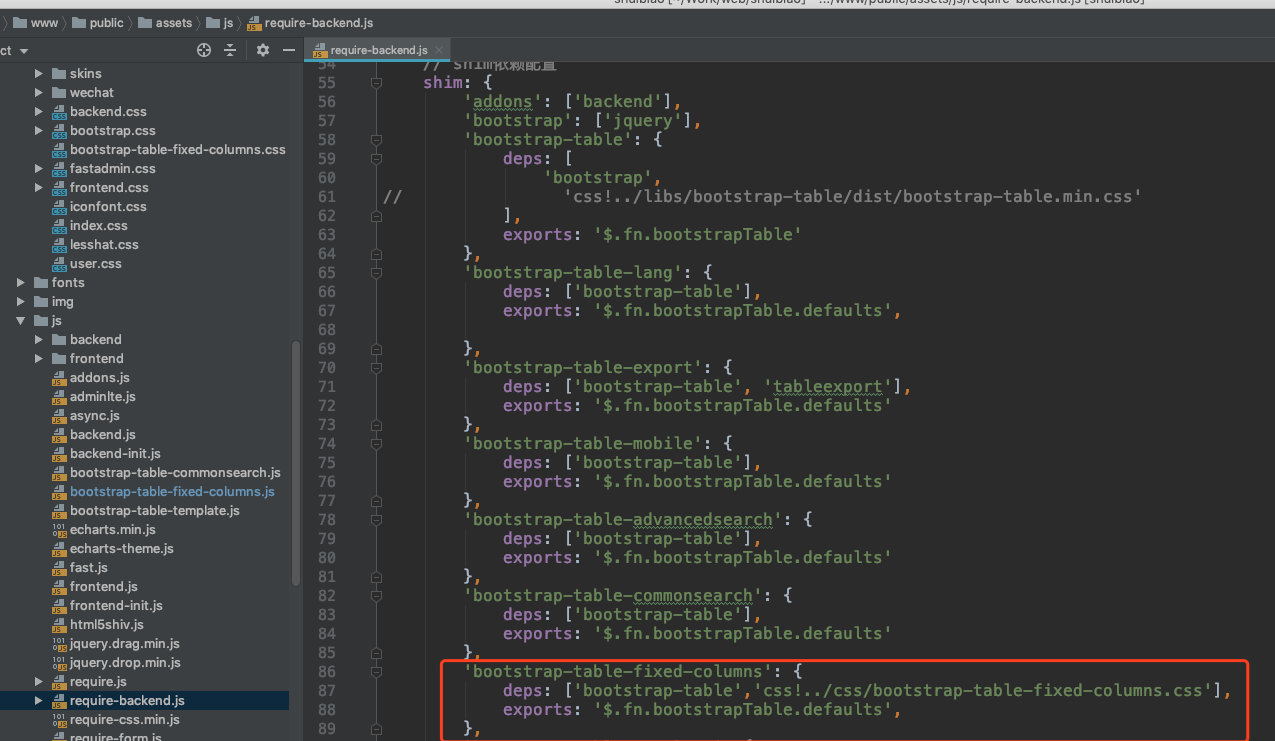
4.将插件引入文件require-backend.js中

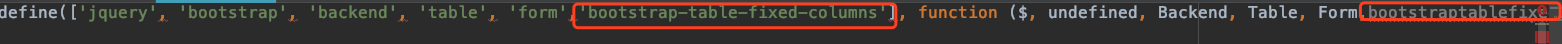
'bootstrap-table-fixed-columns': { deps: ['bootstrap-table','css!../css/bootstrap-table-fixed-columns.css'], exports: '$.fn.bootstrapTable.defaults', }5.对应自己的js文件中引入插件并使用插件


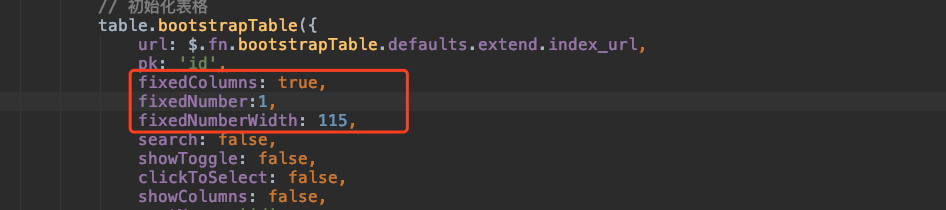
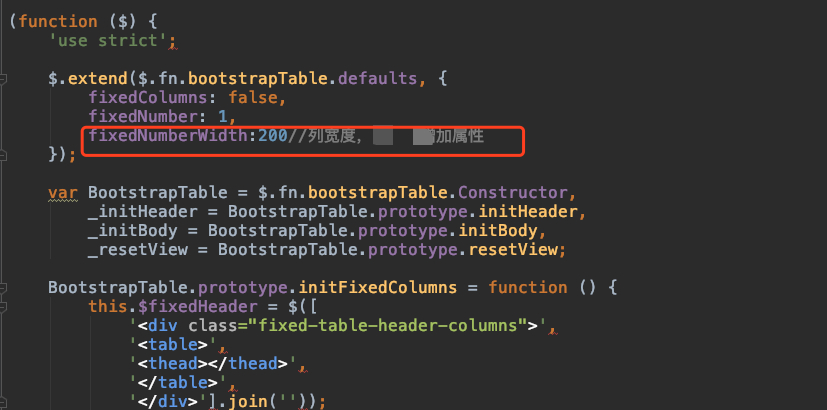
fixedColumns:true ;true开启锁定,false 不开启fixedNumber:1;锁定多少列,默认是1列,默认顺序是第一个开始**fixedNumberWidth:200;锁定列的宽度,默认200,注意该参数是我自定义的并不是本来就有的,原因后面会说**二. 上面步骤做完后,锁定已经可以使用了,后面是我应客户需求修改了插件,插件默认效果你们可以看示例,我需要的是锁定最右边的一列,看插件js源码,修改了以下几个点,这些地方我写死了,不想折腾了,所以简单点,上几个图:
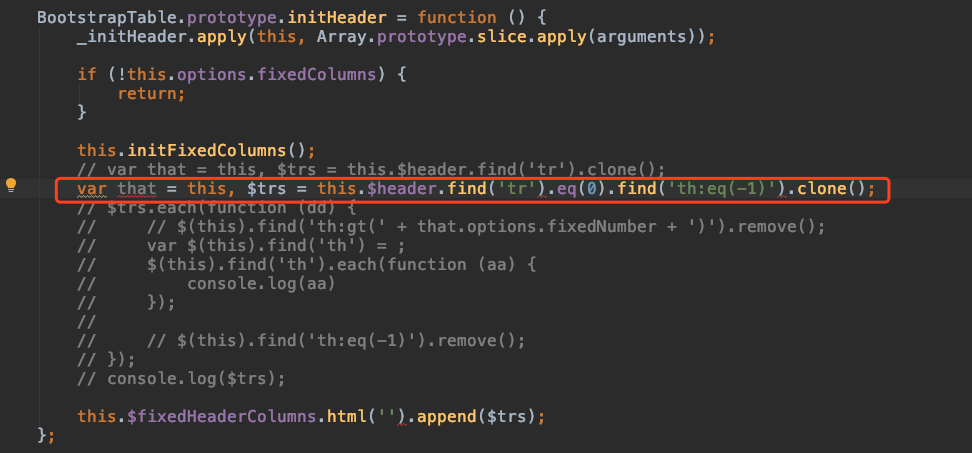
1.修改该地放为只克隆我需要的那一行的表头,因为不能确定行数,所以eq(-1)

var that = this, $trs = this.$header.find('tr').eq(0).find('th:eq(-1)').clone();2.只克隆最后一列的内容

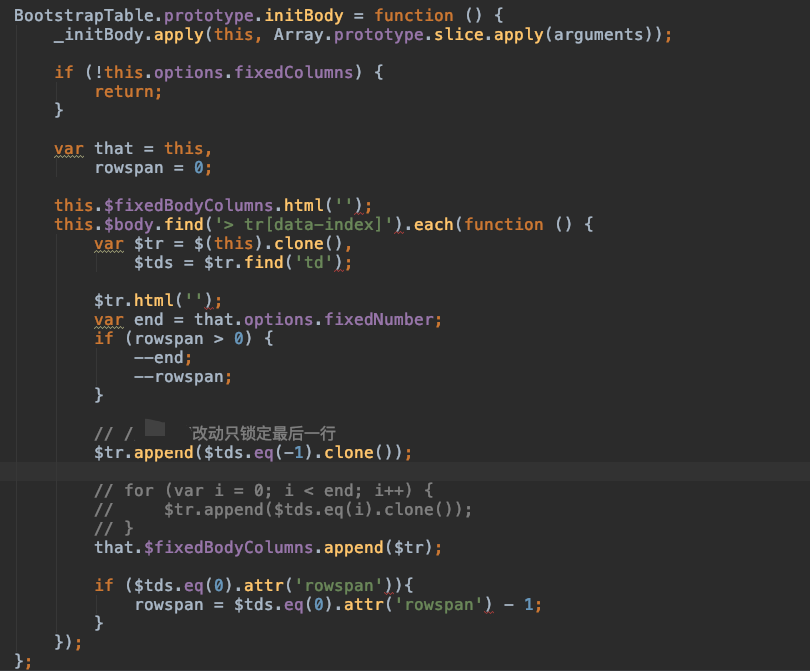
$tr.append($tds.eq(-1).clone());3.用到了fixedNumberWidth自定义的参数,因为不知道怎么回事我始终获取不到最后那一行的宽度,很苦恼,所以另辟蹊径用了自定义的,由于是操作栏,主要都是按钮,那一行的宽度我们是能自己获取到的,所以写死了

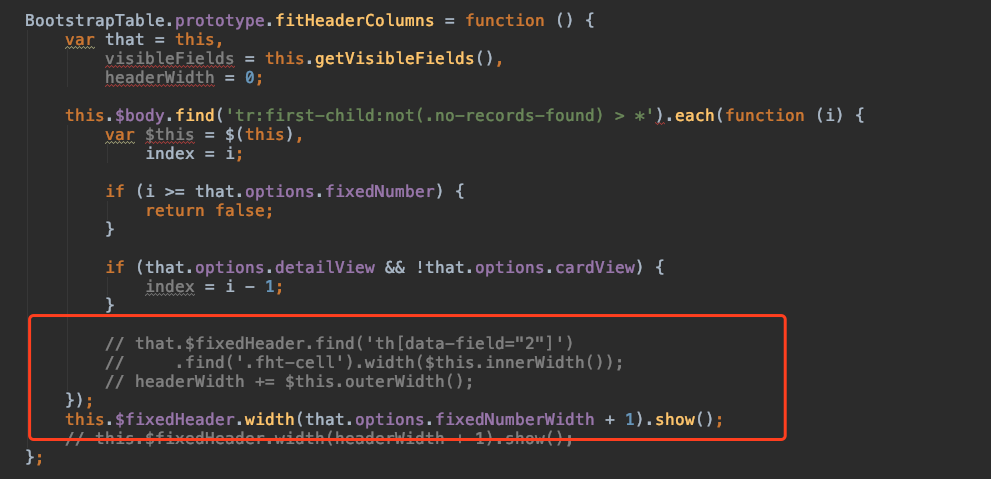
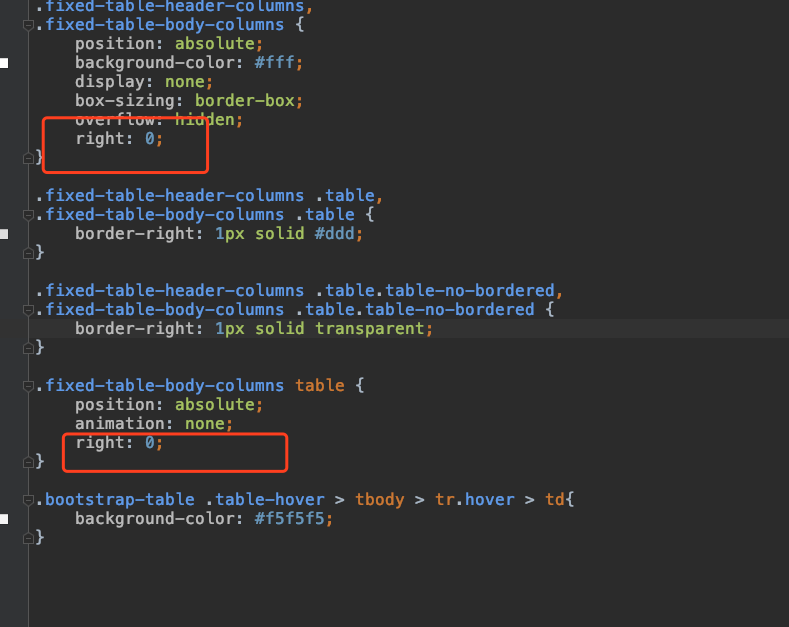
this.$fixedHeader.width(that.options.fixedNumberWidth + 1).show();4.修改样式使之靠右

参数位置

自此完结嘿嘿嘿
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF