selectpage是fastadmin给开发者提供的动态下拉列表插件;
接下来我们来说说基础使用;
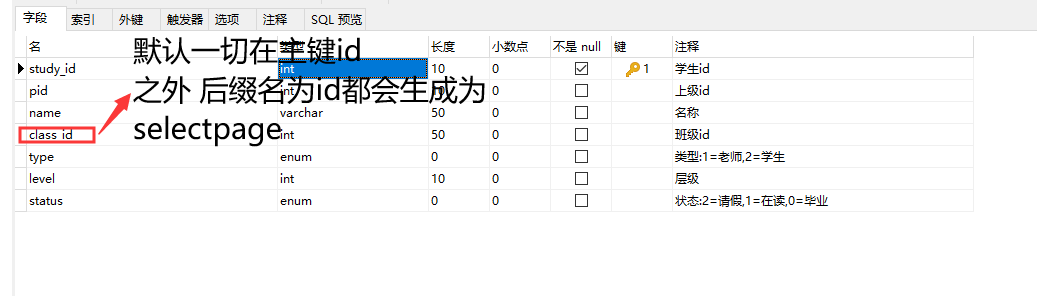
先给大家看看我建立的俩张表;
学生表
班级表
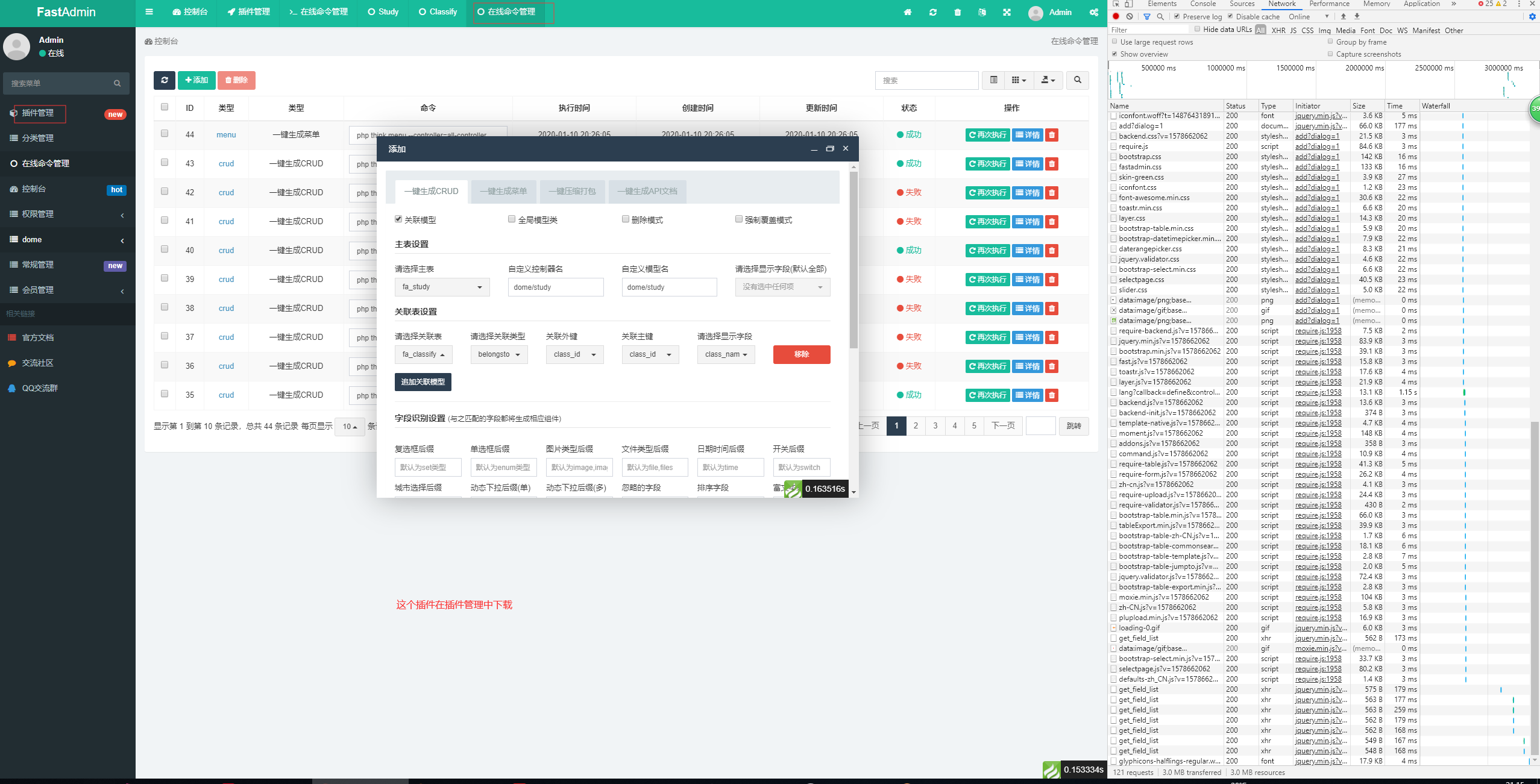
ok 我们来生成这2张表 并且关联班级id
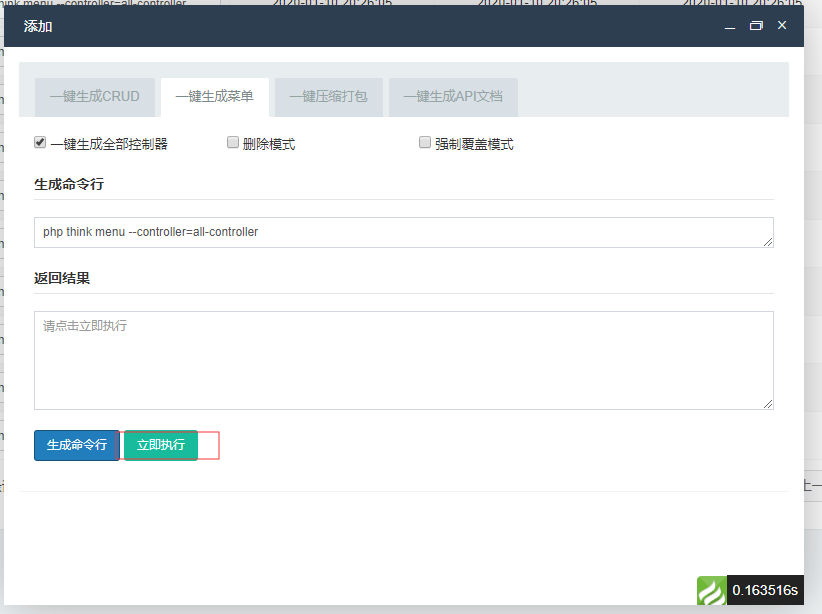
生成完毕之后,我们一键生成两个控制器的菜单,一样我们使用插件在线命令行
我们就可以得到dome目录下面的
$a = ' 控制器的菜单';
'学生'+$a;
'班级'+$a;
正式开始说selectpage的基本使用
我们进入appadminviewdomestudyadd.html
会看到这么一段selectpage的代码
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Class_id')}:</label> <div class="col-xs-12 col-sm-8"> <input id="c-class_id" data-rule="required" data-source="class/index" class="form-control selectpage" name="row[class_id]" type="text" value=""> </div> </div> {:__('Class_id')} __这是语言切换函数 语言文件目录在appadminlang data-source 是个属性 代表data(数据)-source(源) = 数据地址 class 中有个selectpage 这个是绑定元素使用的class 就是 你要用selectpage 就必须写 selectpage 这个clas 打开添加
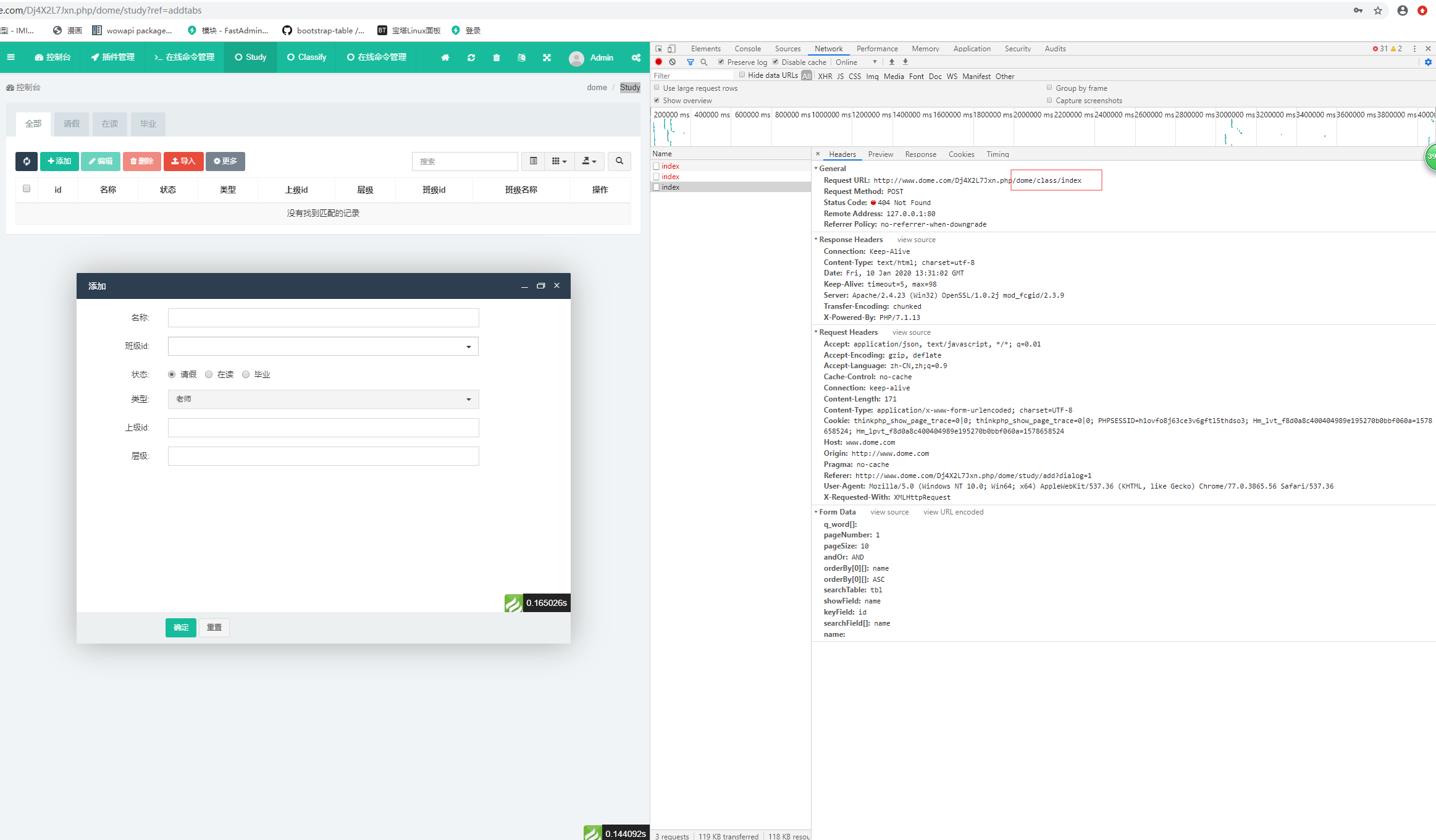
我们会发现一个404错误
404不存在的url地址
ok!我们来看一下之前说的data-source这个属性 翻译过来就是数据源的意思 那么数据源=地址
那么这个404错误是不是就是默认生成的数据地址有错误
我们将data-source的值改为 正确的地址
我们生成的目录为 dome/classify 所以写为 dome/classify/index
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF