
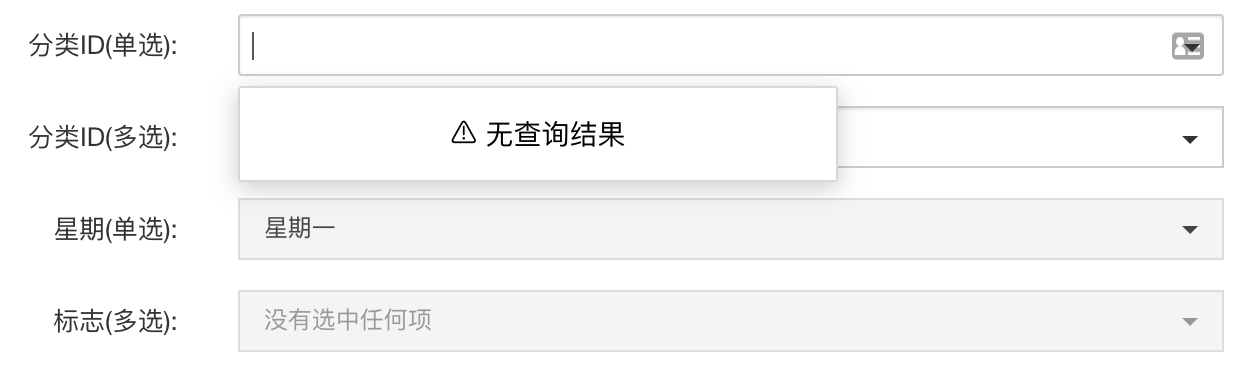
在FastAdmin中使用SelectPage时,如果没有查询到相关记录,会返回如下图:
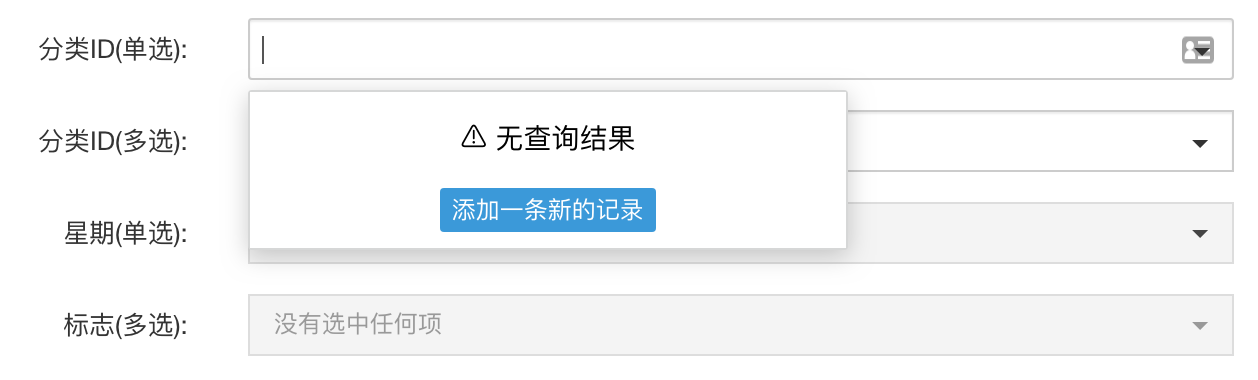
很多时候我们希望在列表添加一个添加按钮,便于快速添加相关记录,如下图:
我们可以通过重写SelectPage的prototype来实现此功能。
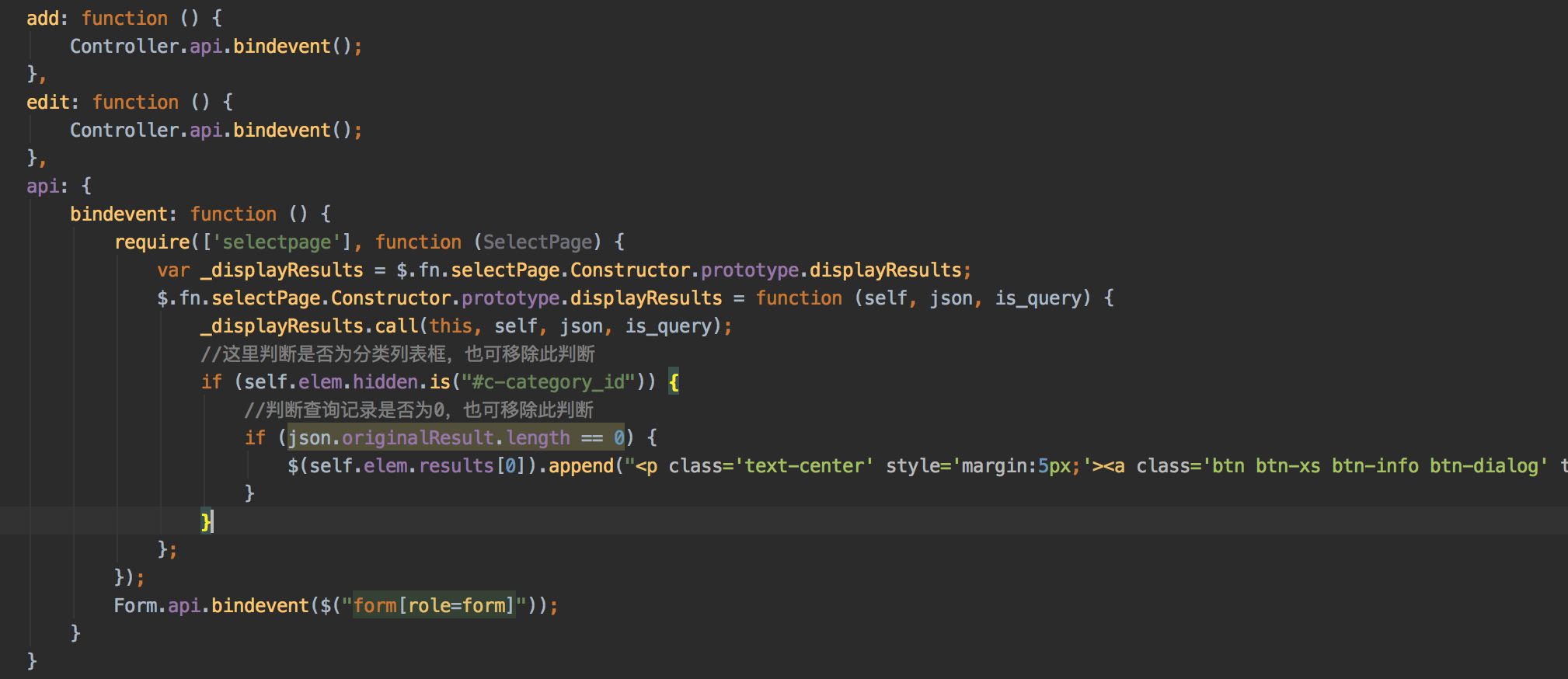
我们需要在JS中的Form.api.bindevent($("form[role=form]"));之前添加以下代码
require(['selectpage'], function (SelectPage) { var _displayResults = $.fn.selectPage.Constructor.prototype.displayResults; $.fn.selectPage.Constructor.prototype.displayResults = function (self, json, is_query) { _displayResults.call(this, self, json, is_query); //这里判断是否为分类列表框,也可移除此判断 if (self.elem.hidden.is("#c-category_id")) { //判断查询记录是否为0,也可移除此判断 if (json.originalResult.length == 0) { $(self.elem.results[0]).append("<p class='text-center' style='margin:5px;'><a class='btn btn-xs btn-info btn-dialog' title='添加' data-window='top' href='category/add'>添加一条新的记录</a></p>"); } } };});最终代码如图:
上面是实现了当分类列表为空时,添加一个添加一条新记录的按钮,点击此按钮可以弹窗并跳转到category/add页面。
如果不需要做相关限制,移除相关的判断即可。
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


