
当文章没有图片的时候,默认的图片很单一
那就自己找图,随机调用
首先将自己找到的图统一后缀名,然后上传到自己服务器的public/assets下的某个文件
然后修改代码:
1.cms/view/default/common/item.html
替换带class为media-left的,(把路径改成自己的)
代码如下
<div class="media-left"> <a href="{$item.url}"> <div class="embed-responsive embed-responsive-4by3 img-zoom"> {php} $randimg=rand(1,30); {/php} {if strpos($item.image,'noimage.jpg')} <img src="asstes/randimg/{$randimg}.jpg"> {else /} <img <img src="{$item.image}"> {/if} </div> </a> </div>2.cms/view/default/common/item_news.html
第六行左右,换掉
<div class="embed-responsive embed-responsive-4by3 img-zoom"> {php} $randimg=rand(1,30); {/php} {if strpos($item.image,'noimage.jpg')} <img src="assets/randimg/{$randimg}.jpg"> {else /} <img src="{$item.image}"> {/if} </div>记得路径要改成自己的,如果用cdn了就用绝对地址
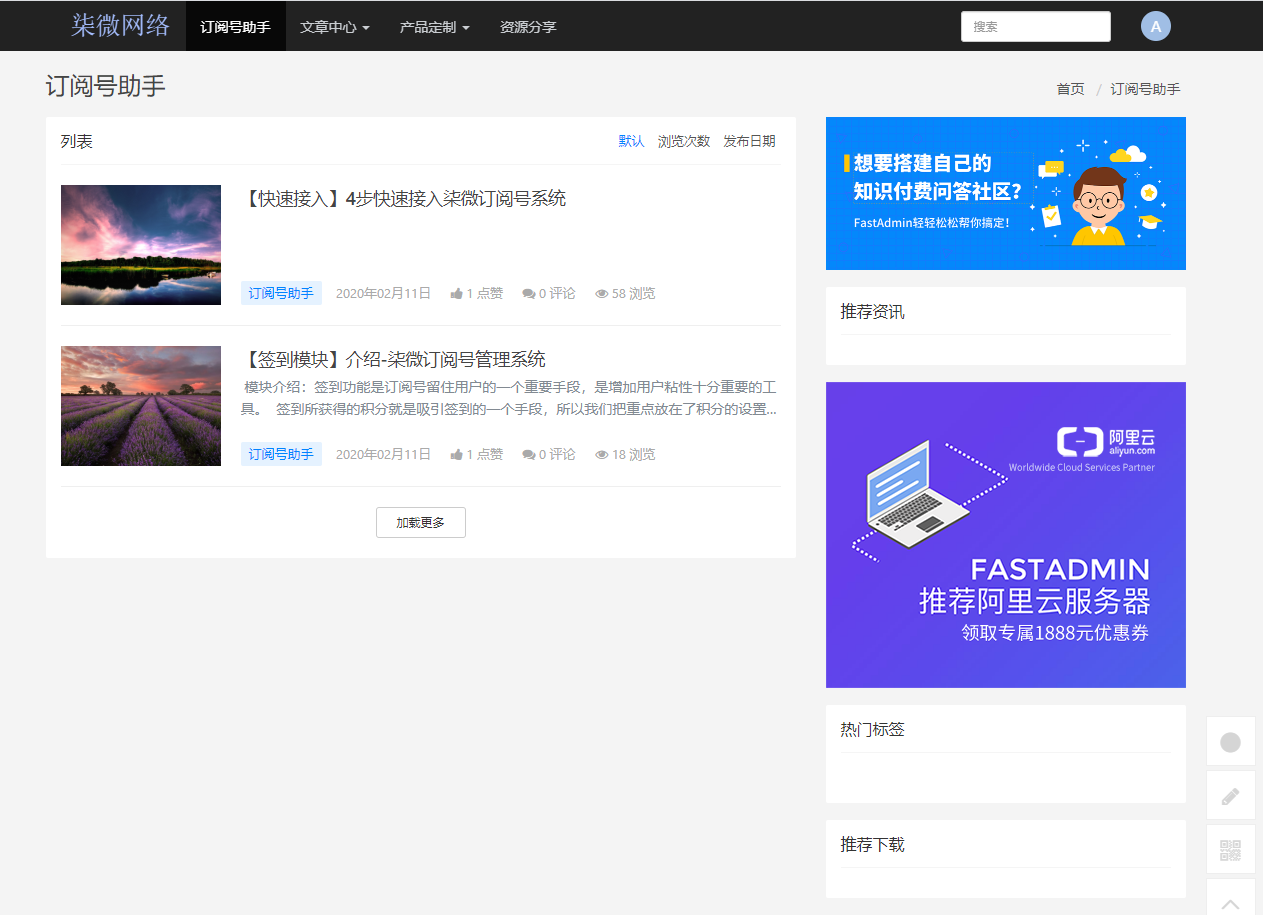
效果如下:
我的小站,欢迎来访
订阅号助手
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


