小白入门级教程:
https://www.bilibili.com/video/BV1Ji4y1V7ZV/
api接口系列教程:
https://www.bilibili.com/video/BV16K4y1J7Fy
fastadmin和微信小程序实战教程:
https://www.bilibili.com/video/BV1e44y1x7sk
fastadmin是个非常强大的框架,但同时里面涉及到的知识面也是非常广,需要你会点前端,也会点后端,各种用到的库要看下官方文档才能熟练运用。这几天逛社区,发现在社区里有非常多非常多的问题都是无人解答的,所以导致很多小白被挡在门外。
我把我遇到的一些问题做下总结,希望能帮助大家解决一些问题。这么好的工具,应该大火特火!
首先是必读的帖子,是fa的作者整理出的,可以说没有一句废话,所以每句都仔细看下,不然会漏掉一些知识点。
1.所有关于表格(bootstrap-table)的问题,在下面帖子里可以找到答案。
一张图解析FastAdmin中的表格列表的功能
https://ask.fastadmin.net/article/323.html
2.所有关于弹出窗口的问题,在下面链接里找答案
一张图解析FastAdmin中的弹出窗口的功能
https://ask.fastadmin.net/article/2527.html
3.关于表单生成器
一张图解析FastAdmin中的FormBuilder表单生成器
https://ask.fastadmin.net/article/5567.html
4.官方常见问题必看
https://doc.fastadmin.net/docs/faq.html#toc-0
5.列表用echats渲染,瞬间高大上
使用表格的templateView实现一个图表渲染的功能
https://ask.fastadmin.net/article/117.html
6.如何移除图片上传后预览中的删除按钮
https://ask.fastadmin.net/article/1204.html
小问题总结:
关于术语:前台指的用户端 user ,后台指的管理员端 admin ,前端指的js css html部分,后端指的thinkphp部分
//隐藏快速搜索框search:false//默认打开通用搜索栏searchFormVisible: true//通用搜索框里隐藏一些搜索框//字段列增加属性 operate: false,例如:{field: 'id', title: __('Id'),operate: false},快速搜索框 搜索多个字段
//在控制器顶部加上这段即可,注意后面是数组格式 protected $searchFields = ["order_num","orderid","dian"];关于buttons
控制按钮显示或者隐藏,下面2个属性都可以用visible:function(row){ //返回 true为显示,false为隐藏 return row.status == 0;}, hidden: function(row){ //返回 true为隐藏,false为显示 return row.status == 1;},弹出确认框
//加属性confirm:'是否要删除?',完成后刷新表格
refresh: true,//或者success: function (data, ret) { table.bootstrapTable('refresh');},url里增加动态参数,用{}包裹即可
url:'product/detaillist?pid={ProID}'//当表格数据加载完成时执行table.on('load-success.bs.table', function (e, data) { //这里可以获取从服务端获取的JSON数据 console.log(data); //这里我们手动设置底部的值 // $("#money").text(data.extend.money); // $("#price").text(data.extend.price);});在列表中点击添加或编辑按钮时全屏窗口
var table = $("#table");然后在这一句后面添加//给添加按钮添加`data-area`属性$(".btn-add").data("area", ["100%", "100%"]);如果是当表格渲染完成后才有按钮:
table.on('post-body.bs.table', function (e, settings, json, xhr) { $(".btn-editone").data("area", ["100%", "100%"]);});//修改table列表内图片大小和样式,
//img-sm 改为 img-lg就把图改成100x100大小了
formatter: function (value, row, index, custom) { var classname = typeof custom !== 'undefined' ? custom : 'img-lg img-center'; //增加图片可以点击 return '<a href="javascript:;"><img class="' + classname + '" src="' + Fast.api.cdnurl(value) + '" /></a>';}//table列表里的记录默认选中
{checkbox: true,formatter:function(value, row, index) { return row.status == 1 }},在js里怎么取到Config
//首先后端加上:$this->assignconfig("token", $this-auth->token);//然后再js里就能取到了Config.token关于api的权限问题
后端对应的controller加上设置即可//无需登录的protected $noNeedLogin = ['api1'];//无需鉴权的protected $noNeedRight = ['api2'];这里需要注意,
1.这里的身份验证,是前台用户的验证,不是后台管理员的。
我一开始以为是后台的,管理员登录状态去请求api,一直报错未登录,后台仔细看了文档才发现这是前台用户的,前台用户登录之后再去请求api就通了
2.我遇到的情况是:前端不需要传token,会去cookie里自己找token来验证的
如果需要传token的话,js直接加headers里即可
headers:{
token:Config.token
}
在 add() 方法中,怎么获取最新插入数据表的id
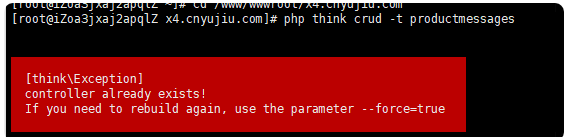
$this->model->id遇到下面问题是什么原因?原因是已经存在控制器了,不能重复生成,如果非要生成,则勾选强制覆盖模式,这样就会重试生成该控制器,并覆盖之前的。所以你如果自己改写了这些控制器,在覆盖前,最好做一下代码备份。
频繁退出问题
今天客户遇到一个很奇怪的问题,他登录之后,立刻就显示 请登录后操作,而我这边一点问题没有
解决方法:
//是否开启IP变动检测application/config.php中 loginip_check 改为 false本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF

