
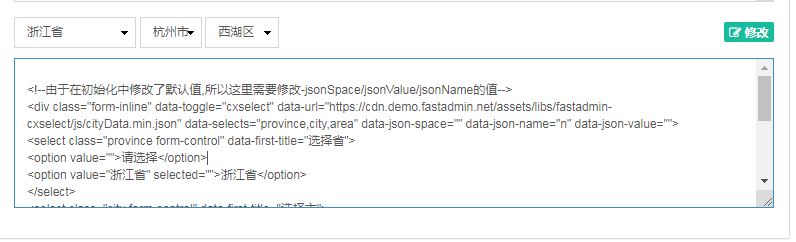
开发示例中,是预先设置了默认值。而我的需求是动态选择的时候,下一级选择框通过js自动设置默认值,如当选择 广东省时,自动把 广州市 设为第二级的默认值。
通过js操作,发现直接选项为 selected是无效的。社区里似乎也没有相关的解决办法。最终通过百度才找到答案:设置select的 data-value为选中值即可。
即:
<select class="city" data-value="广州市"></select>
参考:http://www.jq22.com/jquery-info3238
这个问题困惑了我几天了,分享出来,也许也会有其他小伙伴会遇到。
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, Fastadmin, ClassCMS, LeCMS, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF