更换系统自带的图片预览器
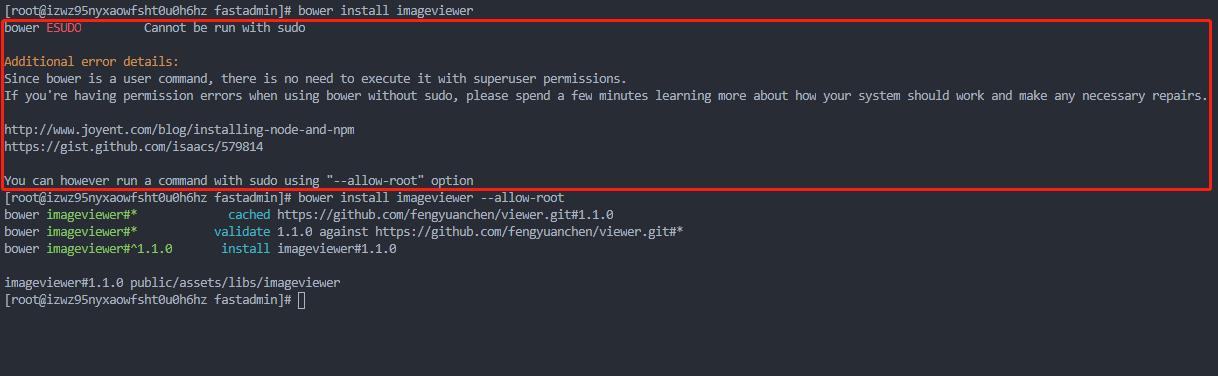
1.下载插件,在根目录执行bower install imageviewer --allow-root,执行composer,php think相同的目录

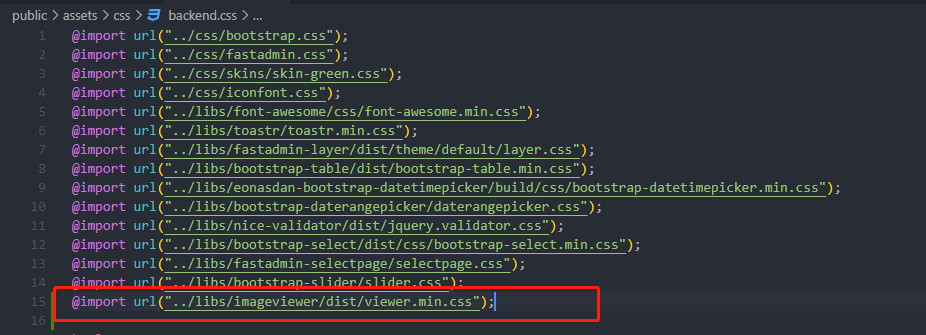
2.在public/assets/css/backend.css中引入@import url("../libs/imageviewer/dist/viewer.min.css");

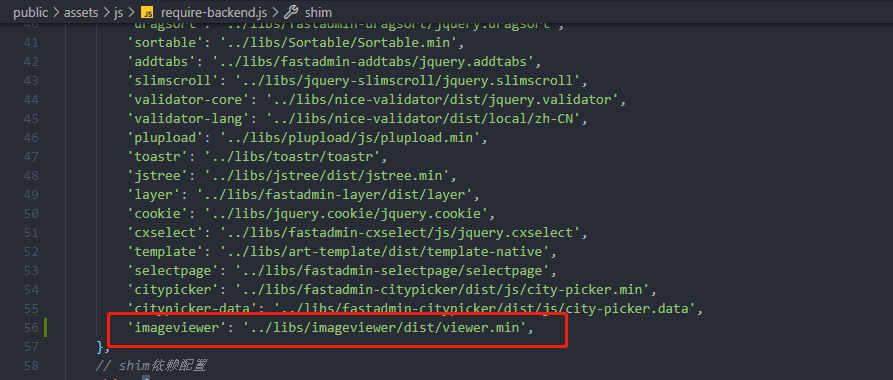
3.在public/assets/js/require-backend.js中引入'imageviewer': '../libs/imageviewer/dist/viewer.min'

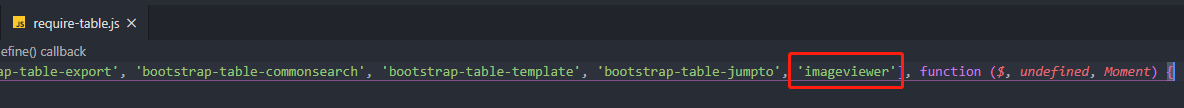
4.在public/assets/js/require-table.js 第一行中引入组件。

5.替换public/assets/js/require-table.js Table.api.events.image 方法。
'load .img-center': function (e, value, row, index) { $('.img-center').viewer(); },
刷新浏览器即可

本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。
未经允许不得转载:Str Tom工作室 » 一个功能丰富的图片预览器


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF