
由于某些情况会重写 addon.js, 该文章只具有参考处理思路作用,切勿直接使用
解决思路
循环页面的富文本编辑器,通过js data 获取器获取高度,然后给当前这个富文本编辑器自定义高度
修改 js 文件
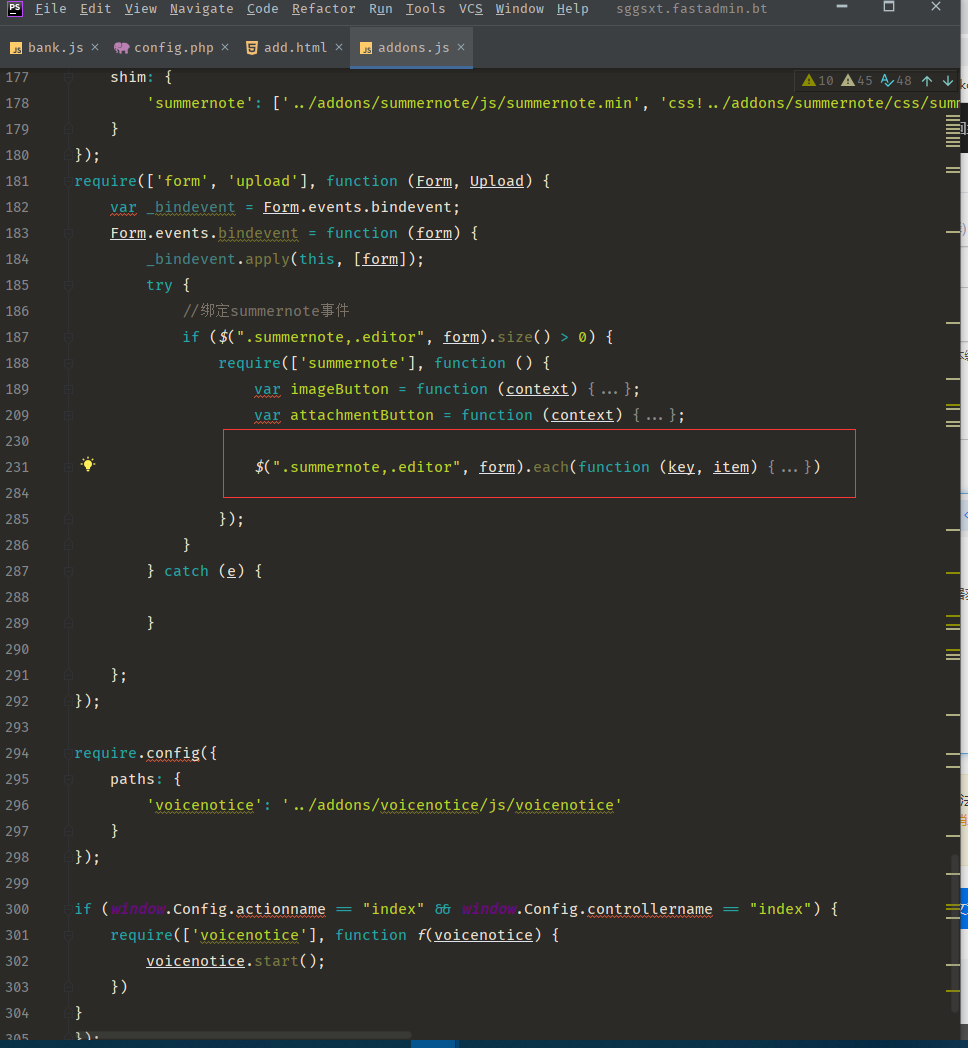
1、public/assets/js/addons.js

$(".summernote,.editor", form).each(function (key, item) { var _this = $(item) var height = _this.data("height") || 250; _this.summernote({ height: height, lang: 'zh-CN', fontNames: [ 'Arial', 'Arial Black', 'Serif', 'Sans', 'Courier', 'Courier New', 'Comic Sans MS', 'Helvetica', 'Impact', 'Lucida Grande', "Open Sans", "Hiragino Sans GB", "Microsoft YaHei", '微软雅黑', '宋体', '黑体', '仿宋', '楷体', '幼圆', ], fontNamesIgnoreCheck: [ "Open Sans", "Microsoft YaHei", '微软雅黑', '宋体', '黑体', '仿宋', '楷体', '幼圆' ], toolbar: [ ['style', ['style', 'undo', 'redo']], ['font', ['bold', 'underline', 'strikethrough', 'clear']], ['fontname', ['color', 'fontname', 'fontsize']], ['para', ['ul', 'ol', 'paragraph', 'height']], ['table', ['table', 'hr']], ['insert', ['link', 'picture', 'video']], ['select', ['image', 'attachment']], ['view', ['fullscreen', 'codeview', 'help']], ], buttons: { image: imageButton, attachment: attachmentButton, }, dialogsInBody: true, callbacks: { onChange: function (contents) { $(this).val(contents); $(this).trigger('change'); }, onInit: function () { }, onImageUpload: function (files) { var that = this; //依次上传图片 for (var i = 0; i < files.length; i++) { Upload.api.send(files[i], function (data) { var url = Fast.api.cdnurl(data.url); $(that).summernote("insertImage", url, 'filename'); }); } } } });})修改 html 文件
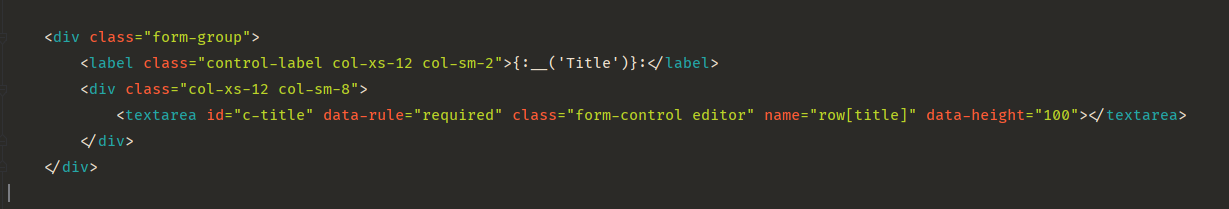
在需要自定义高度的富文本编辑器加上 data-height 即可

希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


