前言
这是Table的文档一张图解析FastAdmin中的表格列表的功能,但是没有写到关联id的处理。这么常用的东西K大居然没有想到吗,黑人问号.jpg
相关问题:
关联字段显示id 如何显示name - 2018-06-05
ids关联后,怎么让他显示文字而不是ID - 2019-03-07
多选的分类ID,如何在列表关联显示名称呢? - 2019-06-18
关联字段显示name,不显示id - 2019-09-30
_ids关联的数据如何在列表里的显示改为不是id,而是对应name字段的值 - 2019-07-23
请问如何才能让关联模型分类的ID数字,显示为输入的内容??? - 2020-05-08
关联_id后,下拉列表选择添加后,显示自增ID,不显示选择的信息 - 2020-06-30
得到最多的答案就是关联查询,就这?完全违背了FastAdmin的设计初衷了,完全脱离了极速这两个字
这都0202年了,还没人发现我这种操作吗?
本文以实操的形式,给大家展开叙述。
准备工作
准备数据表
主表
CREATE TABLE `fa_test` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(255) NOT NULL DEFAULT '' COMMENT '姓名', `sex` enum('男','女') NOT NULL DEFAULT '男' COMMENT '性别', `work` set('周一','周二','周三','周四','周五','周六','周日') DEFAULT '周一,周二,周三,周四,周五', `test_type_id` int(10) unsigned NOT NULL DEFAULT '0' COMMENT '职业类型', `test_group_ids` varchar(255) NOT NULL DEFAULT '' COMMENT '加入的组', PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;职业类型表
CREATE TABLE `fa_test_type` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `type` varchar(255) NOT NULL DEFAULT '' COMMENT '职业类型', PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;组表
CREATE TABLE `fa_test_group` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(255) NOT NULL DEFAULT '' COMMENT '组名', PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;执行CRUD
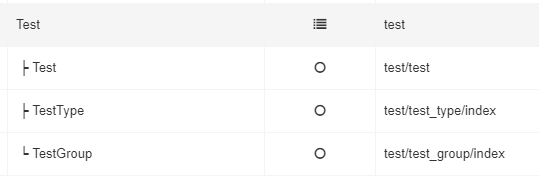
php think crud -t test -c test/testphp think crud -t test_type -c test/TestTypephp think crud -t test_group -c test/TestGroup添加菜单

插入数据

开始整活
_id字段
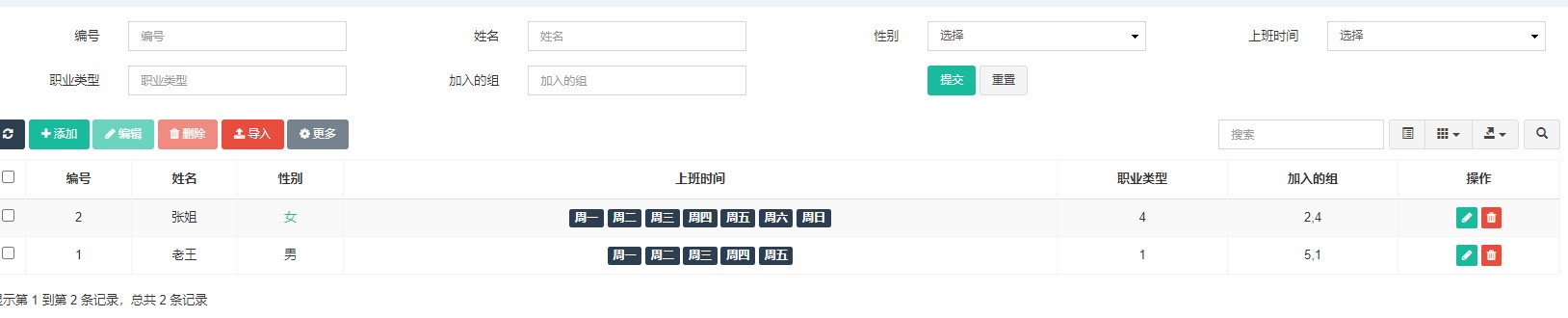
可以看到,默认都是显示ID,搜索也不是selectpage。
职业类型比较简单,更据文档加上searchList: $.getJSON('test/test_type/searchList')
public function searchList(){ return $this->model->column('type', 'id');}{ field: 'test_type_id', title: __('Test_type_id'), searchList: $.getJSON('test/test_type/searchList')}
搜索是没问题了,但显示还是ID。下面来改显示问题。根据性别的原理,先加上formatter: Table.api.formatter.normal看看效果。
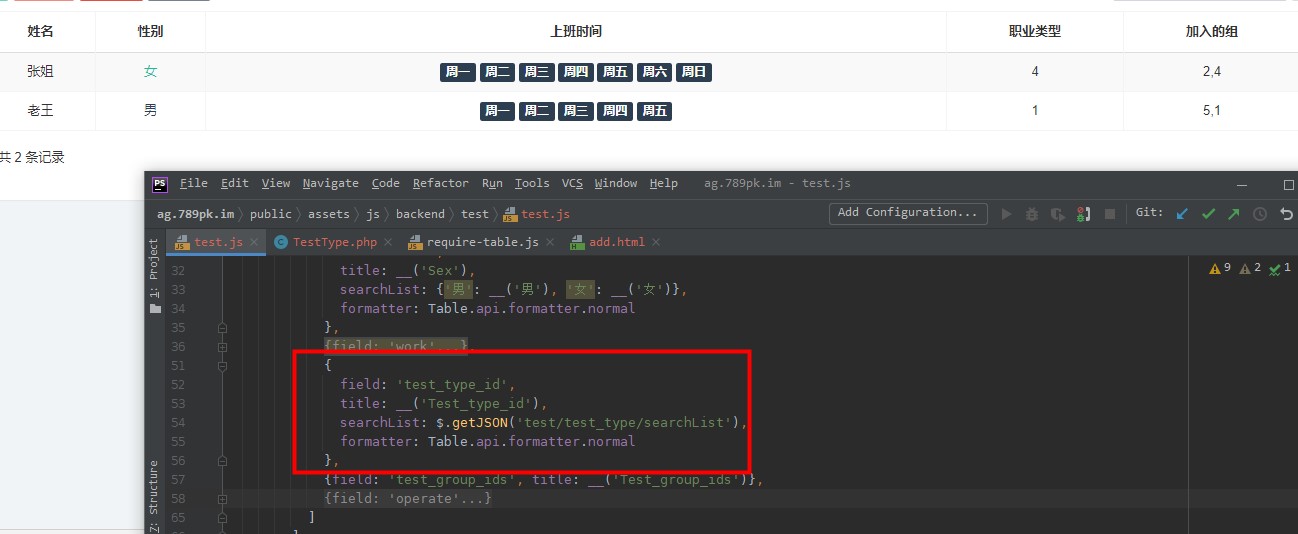
{ field: 'test_type_id', title: __('Test_type_id'), searchList: $.getJSON('test/test_type/searchList'), formatter: Table.api.formatter.normal}
没有任何效果,那我们来到require-table.js,找到normal。
normal: function (value, row, index) { var colorArr = ["primary", "success", "danger", "warning", "info", "gray", "red", "yellow", "aqua", "blue", "navy", "teal", "olive", "lime", "fuchsia", "purple", "maroon"]; var custom = {}; if (typeof this.custom !== 'undefined') { custom = $.extend(custom, this.custom); } value = value === null ? '' : value.toString(); var keys = typeof this.searchList === 'object' ? Object.keys(this.searchList) : []; var index = keys.indexOf(value); var color = value && typeof custom[value] !== 'undefined' ? custom[value] : null; var display = index > -1 ? this.searchList[value] : null; var icon = typeof this.icon !== 'undefined' ? this.icon : null; if (!color) { color = index > -1 && typeof colorArr[index] !== 'undefined' ? colorArr[index] : 'primary'; } if (!display) { display = __(value.charAt(0).toUpperCase() + value.slice(1)); } var html = '<span class="text-' + color + '">' + (icon ? '<i class="' + icon + '"></i> ' : '') + display + '</span>'; if (this.operate != false) { html = '<a href="javascript:;" class="searchit" data-toggle="tooltip" title="' + __('Click to search %s', display) + '" data-field="' + this.field + '" data-value="' + value + '">' + html + '</a>'; } return html;}主要逻辑是这样的,如果有searchList,那么尝试从searchList取值,取不到则使用value。
var keys = typeof this.searchList === 'object' ? Object.keys(this.searchList) : [];var index = keys.indexOf(value);var display = index > -1 ? this.searchList[value] : null;if (!display) { display = __(value.charAt(0).toUpperCase() + value.slice(1));}之前明明已经给了searchList,为什么还是使用了value。那就是searchList的数据有问题呗,那就看看这到底是个什么鬼。
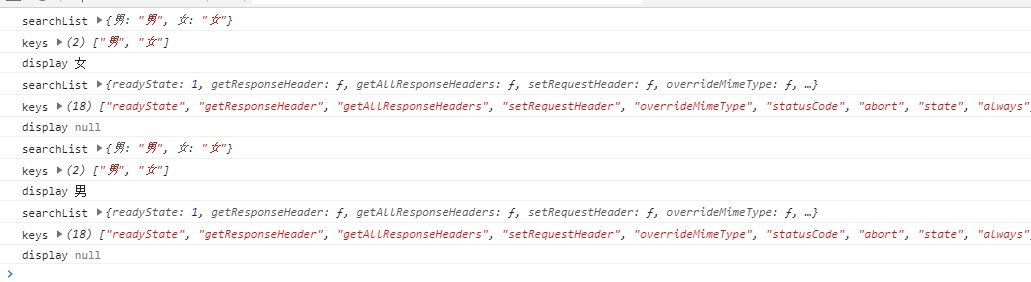
var keys = typeof this.searchList === 'object' ? Object.keys(this.searchList) : [];console.log('searchList', this.searchList)console.log('keys', keys)var display = index > -1 ? this.searchList[value] : null;console.log('display', display)
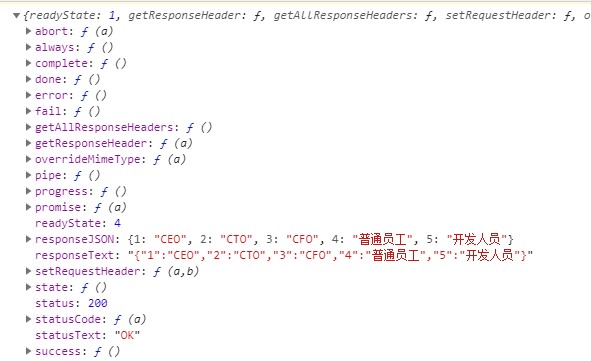
性别是对的,但第二个为什么和预想的不一样呢。这是什么鬼东西?
看了这个,你就恍然大悟了,这不就是ajax对象么。
console.log($.getJSON('test/test_type/searchList'))
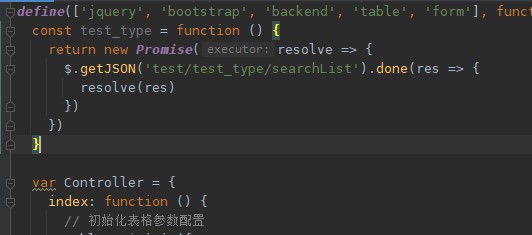
那该怎么处理呢,了解一个东西Promise。写在Controller前面,如果有recyclebin的也是要用的。

index: async function () { // 省略一部分 table.bootstrapTable({ columns: [ { field: 'test_type_id', title: __('Test_type_id'), searchList: await test_type(), formatter: Table.api.formatter.normal } ] })}index: async function和await test_type()是关键。这大概就是医学奇迹了吧。
想知道原理请看Promise。

_ids字段
这个我就不解释了哈,太费劲了。原理是一样的。
public function searchList(){ return $this->model->column('name', 'id');}const test_group = function () { return new Promise(resolve => { $.getJSON('test/test_group/searchList').done(res => { resolve(res) }) })}// columns{ field: 'test_group_ids', title: __('Test_group_ids'), searchList: await test_group(), formatter: Table.api.formatter.label}
结语
既然用了searchList,这一次请求是逃不掉的,那就让他作用到极致。老板的微笑.jpg
同样都是三次查询,index使用关联查询的话,系统开销就变大了。
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF