表单中的两个控件(单选框、下拉框):

对应的代码:
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Typedata')}: </label> <div class="col-xs-12 col-sm-8"> <div class="radio"> {foreach name="typedataList" item="vo"} <label for="row[typedata]-{$key}"><input id="row[typedata]- {$key}" name="row[typedata]" type="radio" value="{$key}" {in name="key" value="pay"}checked{/in} /> {$vo} </label> {/foreach} </div> </div> </div> <div class="form-group"> <label class="control-label col-xs-12 col-sm-2"{:__('Type_id')}: </label> <div class="col-xs-12 col-sm-8"> <input id="c-type_id" data-rule="required" data- source="basesetting/paytype/selectpage" data- field="type_name" class="form-control selectpage" name="row[type_id]" type="text" value=""> </div> </div>在对应的js里相应位置加上如下代码即可:
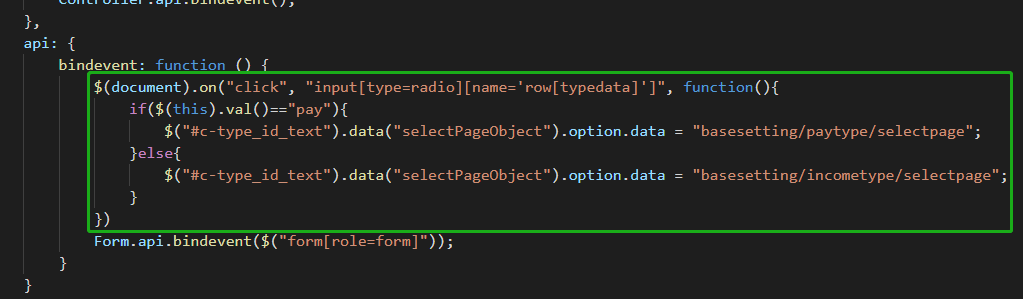
$(document).on("click", "input[type=radio][name='row[typedata]']", function(){ if($(this).val()=="pay"){ $("#c-type_id_text").data("selectPageObject").option.data = "basesetting/paytype/selectpage"; }else{ $("#c-type_id_text").data("selectPageObject").option.data = "basesetting/incometype/selectpage"; } })如图:

注意:
js里的选择器的写法,是HTML标签的id追加_text,如上图下拉框的id是c-type_id,则js写法为$("#c-type_id_text")
----------对你有帮助,就给个赞呗!----------
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF