需求介绍:需要搞一组模板存放在数据库 因此想到使用键值组件 因为保存的是json格式 且组件简单实用
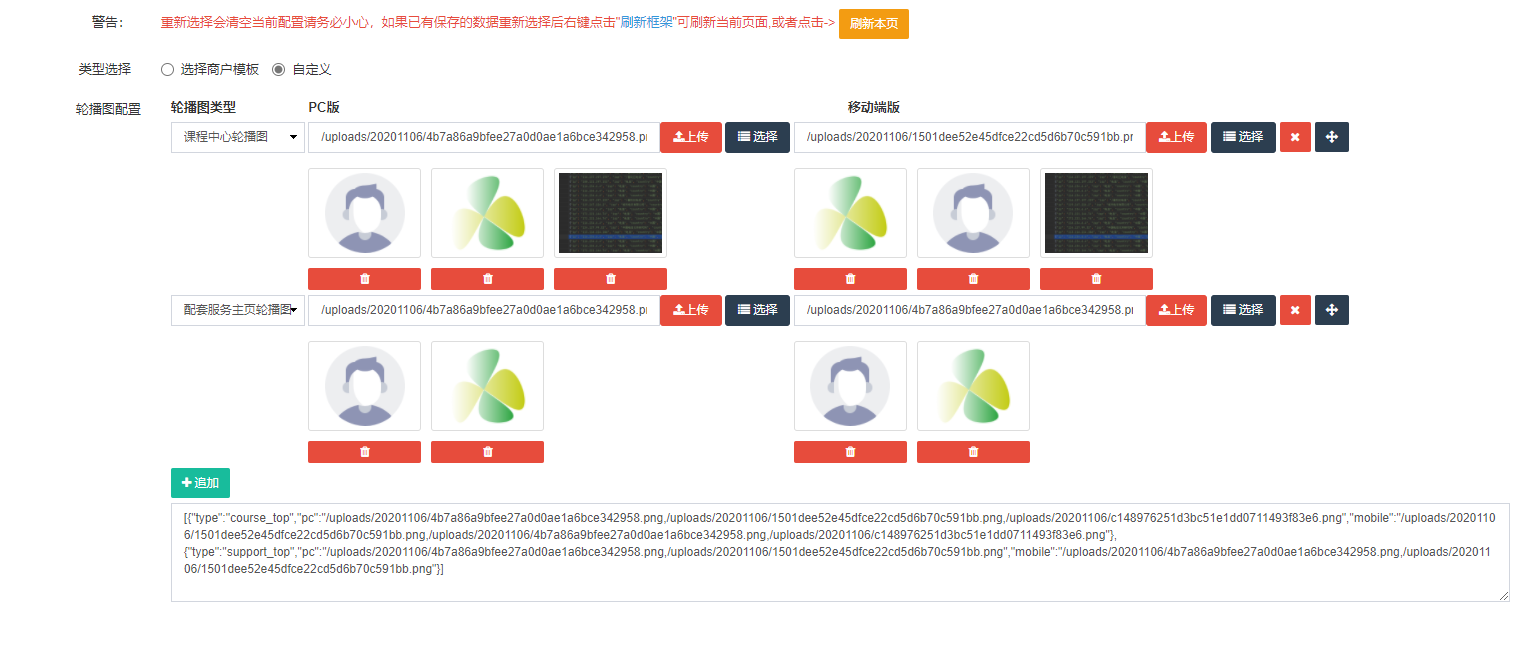
实际效果图
后面的textarea后面需要隐藏,因为什么都知道 哈哈
然后代码部分


代码部分-没有格式化:直接复制就好了!
----------------------------------------------手动分隔符----------------------------------------------------
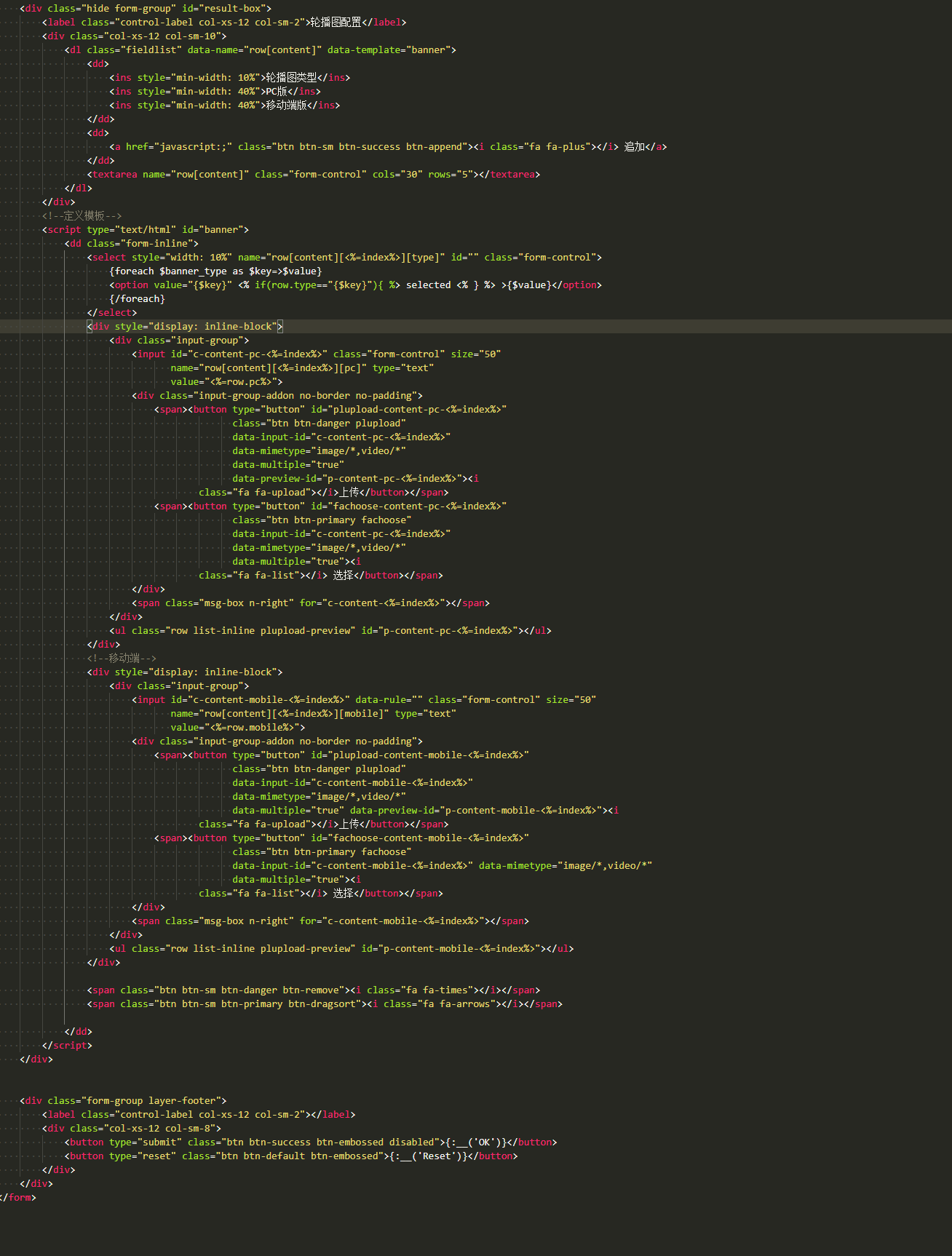
HTML 部分
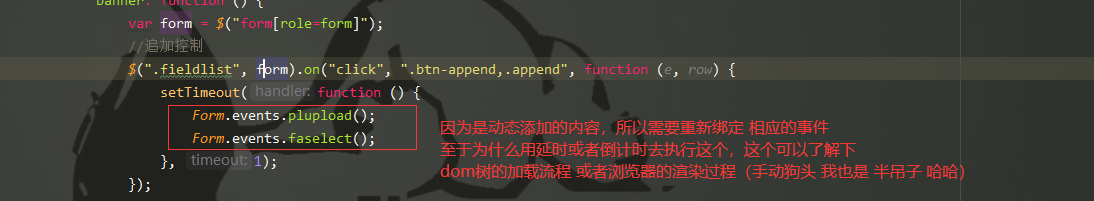
<div class="hide form-group" id="result-box"> <label class="control-label col-xs-12 col-sm-2">轮播图配置</label> <div class="col-xs-12 col-sm-10"> <dl class="fieldlist" data-name="row[content]" data-template="banner"> <dd> <ins style="min-width: 10%">轮播图类型</ins> <ins style="min-width: 40%">PC版</ins> <ins style="min-width: 40%">移动端版</ins> </dd> <dd> <a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> 追加</a> </dd> <textarea name="row[content]" class="form-control" cols="30" rows="5"></textarea> </dl> </div> <!--定义模板--> <script type="text/html" id="banner"> <dd class="form-inline"> <select style="width: 10%" name="row[content][<%=index%>][type]" id="" class="form-control"> {foreach $banner_type as $key=>$value} <option value="{$key}" <% if(row.type=="{$key}"){ %> selected <% } %> >{$value}</option> {/foreach} </select> <div style="display: inline-block"> <div class="input-group"> <input id="c-content-pc-<%=index%>" class="form-control" size="50" name="row[content][<%=index%>][pc]" type="text" value="<%=row.pc%>"> <div class="input-group-addon no-border no-padding"> <span><button type="button" id="plupload-content-pc-<%=index%>" class="btn btn-danger plupload" data-input-id="c-content-pc-<%=index%>" data-mimetype="image/*,video/*" data-multiple="true" data-preview-id="p-content-pc-<%=index%>"><i class="fa fa-upload"></i>上传</button></span> <span><button type="button" id="fachoose-content-pc-<%=index%>" class="btn btn-primary fachoose" data-input-id="c-content-pc-<%=index%>" data-mimetype="image/*,video/*" data-multiple="true"><i class="fa fa-list"></i> 选择</button></span> </div> <span class="msg-box n-right" for="c-content-<%=index%>"></span> </div> <ul class="row list-inline plupload-preview" id="p-content-pc-<%=index%>"></ul> </div> <!--移动端--> <div style="display: inline-block"> <div class="input-group"> <input id="c-content-mobile-<%=index%>" data-rule="" class="form-control" size="50" name="row[content][<%=index%>][mobile]" type="text" value="<%=row.mobile%>"> <div class="input-group-addon no-border no-padding"> <span><button type="button" id="plupload-content-mobile-<%=index%>" class="btn btn-danger plupload" data-input-id="c-content-mobile-<%=index%>" data-mimetype="image/*,video/*" data-multiple="true" data-preview-id="p-content-mobile-<%=index%>"><i class="fa fa-upload"></i>上传</button></span> <span><button type="button" id="fachoose-content-mobile-<%=index%>" class="btn btn-primary fachoose" data-input-id="c-content-mobile-<%=index%>" data-mimetype="image/*,video/*" data-multiple="true"><i class="fa fa-list"></i> 选择</button></span> </div> <span class="msg-box n-right" for="c-content-mobile-<%=index%>"></span> </div> <ul class="row list-inline plupload-preview" id="p-content-mobile-<%=index%>"></ul> </div> <span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span> <span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span> </dd> </script> </div> JS部分 //追加控制 var form = $("form[role=form]"); $(".fieldlist", form).on("click", ".btn-append,.append", function (e, row) { setTimeout(function () { Form.events.plupload(); Form.events.faselect(); }, 1); }); //根据群友反馈 说缩略图的删除按钮无法触发input的事件那就自己写一个 $(document).on('click', '.btn-trash', function () { $('textarea[name="row[content]"]').trigger('change'); }) 本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF