前言
今天有个小伙伴在社区提了一个问题,他的问题是怎么实现编辑成功后不刷新当前表格,只是有个表格需要这样,不能影响其他表格原有的提交成功即刷新表格的逻辑。觉得需求有点奇怪,且不是常常会被使用的,但正好今天没啥事,于是就研究了下。声明一下:我不熟悉require.js的用法,如果有更好的方法实现,也希望大家补充哈。我的思路是加一个是否刷新的参数,在执行刷新的代码前拿到参数加以判断。第一步:找到刷新表格的代码
在public/assets/js/require-form.js文件里:
parent.$(".btn-refresh").trigger("click");然后给它加层判断:(参数norefresh:是否执行刷新)
if (!norefresh) { console.log('刷新当前表格'); parent.$(".btn-refresh").trigger("click");} else { console.log('不刷新当前表格');}第二步:往上传递追加相应参数
在public/assets/js/require-form.js文件里:
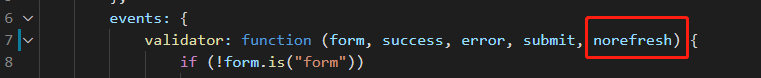
给events.validator追加上参数norefresh,如下图:

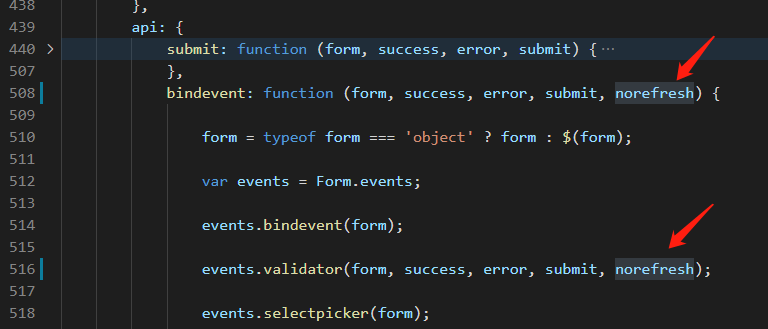
给api.bindevent和events.validator都追加上参数norefresh,如下图:

第三步:在对应的js里调用即可(如test.js)
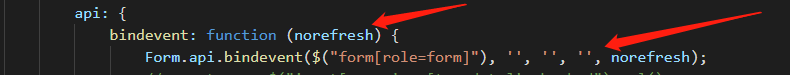
给api.bindevent加参数norefresh,修改下Form.api.bindevent默认写法,追加参数,如下图:

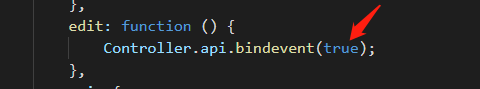
给edit里的Controller.api.bindevent();加上参数true,代表编辑成功后不刷新表格

至此,就完事了,小伙伴们放心去测试体验下吧,在当前表格编辑一下,添加一下,再到其他表格添加一下编辑一下,没bug的话就点赞鼓励呗,有问题评论贴出咯。
----------对你有帮助,就给个赞呗!----------
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF