
前言
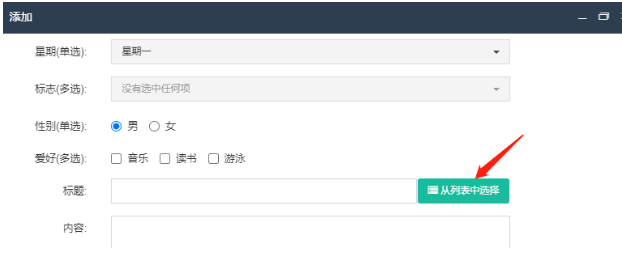
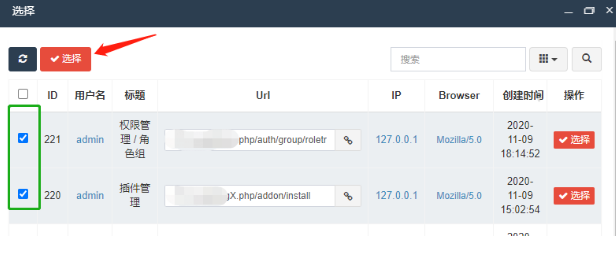
需要实现自定义表格数据的弹窗选择,在社区找了找,发现没有很详细的解决方案,问询这个功能的小伙伴也挺多的,K老大都做了回复,提供了思路。今天参考了附件选择组件的源码和思路,实现了这个弹窗选择自定义表格数据的组件。闲话少叙,直接上码。。。效果截图



组件属性
需要给你元素的class加上fachoosetable,可以在元素添加以下的属性:属性 说明 示例data-url 弹窗自定义表格的URL data-url="auth/adminlog/select"data-multiple 是否可选择多个 data-multiple="true"data-user-id 筛选指定用户ID的数据 data-user-id="1"data-admin-id 筛选指定管理员ID的数据 data-admin-id="1"data-maxcount 最大的可选择数 data-maxcount="3"data-input-id 选中后填充的文本框 data-input-id="c-title"1、控制器
以管理员日志作为自定义表格数据示例applicationadmincontrollerauthAdminlog.php文件添加select方法
/** * 选择表格 */public function select(){ if ($this->request->isAjax()) { return $this->index(); } return $this->view->fetch();}2、添加视图文件select.html
applicationadminviewauthadminlogselect.html文件
<div class="panel panel-default panel-intro"> <div class="panel-body no-padding"> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade active in" id="one"> <div class="widget-body no-padding"> <div id="toolbar" class="toolbar"> {:build_toolbar('refresh')} {if request()->get('multiple') == 'true'} <a class="btn btn-danger btn-choose-multi"> <i class="fa fa-check"></i> {:__('Choose')} </a> {/if} </div> <table id="table" class="table table-bordered table-hover" width="100%"> </table> </div> </div> </div> </div></div>3、对应js
publicassetsjsbackendauthadminlog.js文件添加select方法
select: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'auth/adminlog/select', } }); var table = $("#table"); // 复选框的处理事件---start--- var idArr = []; var results = []; var multiple = Backend.api.query('multiple'); multiple = multiple == 'true' ? true : false; table.on('check.bs.table uncheck.bs.table check-all.bs.table uncheck-all.bs.table', function (e, row) { if (e.type == 'check' || e.type == 'uncheck') { row = [row]; } else { idArr = []; results = []; } $.each(row, function (i, j) { if (e.type.indexOf("uncheck") > -1) { var index = idArr.indexOf(j.id); if (index > -1) { idArr.splice(index, 1); results.splice(index, 1); } } else { idArr.indexOf(j.id) == -1 && idArr.push(j.id) && results.push(row); } }); }); // 复选框的处理事件---end--- // 点击工具栏的选择按钮触发事件 $(document).on("click", ".btn-choose-multi", function () { Fast.api.close({id: idArr.join(","), multiple: multiple, rows: results}); // 回传数据给Fast.api.open的callback }); // 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, sortName: 'id', showToggle: false, showExport: false, maintainSelected: true, columns: [ [ {field: 'state', checkbox: multiple, visible: multiple, operate: false}, {field: 'id', title: 'ID', operate: false}, {field: 'username', title: __('Username'), formatter: Table.api.formatter.search}, {field: 'title', title: __('Title'), operate: 'LIKE %...%', placeholder: '模糊搜索'}, {field: 'url', title: __('Url'), formatter: Table.api.formatter.url}, {field: 'ip', title: __('IP'), events: Table.api.events.ip, formatter: Table.api.formatter.search}, {field: 'browser', title: __('Browser'), operate: false, formatter: Controller.api.formatter.browser}, {field: 'createtime', title: __('Create time'), formatter: Table.api.formatter.datetime, operate: 'RANGE', addclass: 'datetimerange', sortable: true}, { field: 'operate', title: __('Operate'), events: { 'click .btn-chooseone': function (e, value, row, index) { // 回传数据给Fast.api.open的callback Fast.api.close({id: row.id, multiple: multiple}); }, }, formatter: function () { return '<a href="javascript:;" class="btn btn-danger btn-chooseone btn-xs"> <i class="fa fa-check"></i> ' + __('Choose') + '</a>'; } } ] ] }); // 为表格绑定事件 Table.api.bindevent(table);},4、框架js定义组件
注意:如不希望更改框架源码,即不想封装成公用组件,则忽略4、这一步骤,请直接到5、publicassetsjsrequire-form.js文件
Form.events里面添加fachoosetable function fachoosetable: function (form) { //绑定fachoosetable选择表格事件 if ($(".fachoosetable", form).size() > 0) { $(".fachoosetable", form).on('click', function () { var that = this; var multiple = $(this).data("multiple") ? $(this).data("multiple") : false; var admin_id = $(this).data("admin-id") ? $(this).data("admin-id") : ''; var user_id = $(this).data("user-id") ? $(this).data("user-id") : ''; var url = $(this).data("url") ? $(this).data("url") : (typeof Backend !== 'undefined' ? "auth/adminlog/select" : ""); parent.Fast.api.open(url + "?element_id=" + $(this).attr("id") + "&multiple=" + multiple + "&admin_id=" + admin_id + "&user_id=" + user_id, __('Choose'), { callback: function (data) { var button = $("#" + $(that).attr("id")); var maxcount = $(button).data("maxcount"); var input_id = $(button).data("input-id") ? $(button) .data("input-id") : ""; maxcount = typeof maxcount !== "undefined" ? maxcount : 0; if (input_id && data.multiple) { var idArr = []; var inputObj = $("#" + input_id); var value = $.trim(inputObj.val()); if (value !== "") { idArr.push(inputObj.val()); } idArr.push(data.id) var result = idArr.join(","); if (maxcount > 0) { var nums = value === '' ? 0 : value.split(/,/).length; var files = data.id !== "" ? data.id.toString().split(/,/) : []; var remains = maxcount - nums; if (files.length > remains) { Toastr.error(__('You can choose up to %d row%s' , remains)); return false; } } inputObj.val(result).trigger("change").trigger("validate"); } else { $("#" + input_id).val(data.id).trigger("change") .trigger("validate"); } } }); return false; }); } },api.bindevent里引用: events.fachoosetable(form);5、使用弹窗选择自定义表格组件
在测试管理的添加弹框页面调用fachoosetable组件applicationadminviewtestadd.html文件编辑一下标题处代码
<div class="form-group"> <label class="control-label col-xs-12 col-sm-2">{:__('Title')}:</label> <div class="col-xs-12 col-sm-8"> <div class="input-group"> <input id="c-title" class="form-control" name="row[title]" type="text" value=""> <div class="input-group-addon no-border no-padding"> <span><button type="button" id="fachoosetable-title" data-url="auth/adminlog/select" data-maxcount="3" data-admin-id="1" class="btn btn-success fachoosetable" data-input-id="c-title" data-multiple="true"><i class="fa fa-list"></i> {:__('Choose Table')} </button></span> </div> </div> </div></div><div class="form-group" style="display: none;" id="target"> <label class="control-label col-xs-12 col-sm-2">选中的标题:</label> <div class="col-xs-12 col-sm-8"> <table id="table" class="table table-striped table-bordered table-hover table-nowrap" width="100%"> <thead> <tr> <th style="text-align: center; vertical-align: middle; " data-field="id"> <div class="th-inner ">ID</div> <div class="fht-cell"></div> </th> <th style="text-align: center; vertical-align: middle; " data-field="user_id"> <div class="th-inner ">用户名</div> <div class="fht-cell"></div> </th> <th style="text-align: center; vertical-align: middle; " data-field="user.nickname"> <div class="th-inner ">标题</div> <div class="fht-cell"></div> </th> </tr> </thead> <tbody data-listidx="0" id="targetTr"> </tbody> </table> </div></div>设置多语言 applicationadminlangzh-cn.php
'Choose Table' => '从列表中选择','You can choose up to %d row%s' => '你最多还可以选择%d行',6、注意:如果不想更改框架源码,请忽略步骤4,使用下面的方案
publicassetsjsbackendtest.js文件的add: function () {里面追加以下代码:
var form = $("form[role=form]");fachoosetable(form);function fachoosetable (form) { if ($(".fachoosetable", form).size() > 0) { $(".fachoosetable", form).on('click', function () { var that = this; var multiple = $(this).data("multiple") ? $(this).data("multiple") : false; var admin_id = $(this).data("admin-id") ? $(this).data("admin-id") : ''; var user_id = $(this).data("user-id") ? $(this).data("user-id") : ''; var url = $(this).data("url") ? $(this).data("url") : (typeof Backend !== 'undefined' ? "auth/adminlog/select" : ""); parent.Fast.api.open(url + "?element_id=" + $(this).attr("id") + "&multiple=" + multiple + "&admin_id=" + admin_id + "&user_id=" + user_id, __('Choose'), { callback: function (data) { var button = $("#" + $(that).attr("id")); var maxcount = $(button).data("maxcount"); var input_id = $(button).data("input-id") ? $(button) .data("input-id") : ""; maxcount = typeof maxcount !== "undefined" ? maxcount : 0; if (input_id && data.multiple) { var idArr = []; var inputObj = $("#" + input_id); var value = $.trim(inputObj.val()); if (value !== "") { idArr.push(inputObj.val()); } idArr.push(data.id) var result = idArr.join(","); if (maxcount > 0) { var nums = value === '' ? 0 : value.split(/,/).length; var files = data.id !== "" ? data.id.toString().split(/,/) : []; var remains = maxcount - nums; if (files.length > remains) { Toastr.error(__('You can choose up to %d row%s' , remains)); return false; } } inputObj.val(result).trigger("change").trigger("validate"); } else { $("#" + input_id).val(data.id).trigger("change") .trigger("validate"); } var targetTr = ''; if (data.rows.length) { $('#target').css('display','block'); $.each(data.rows, function (i, j) { var tr = `<tr data-index=${i}> <td style="text-align: center; vertical-align: middle; ">${j[0].id}</td> <td style="text-align: center; vertical-align: middle; ">${j[0].username}</td> <td style="text-align: center; vertical-align: middle; ">${j[0].title}</td> </tr>` targetTr += tr; }); $('#targetTr').append(targetTr); } } }); return false; }); }}2022-06-28【更新】使用组件的下方展示选中的行信息
背景:
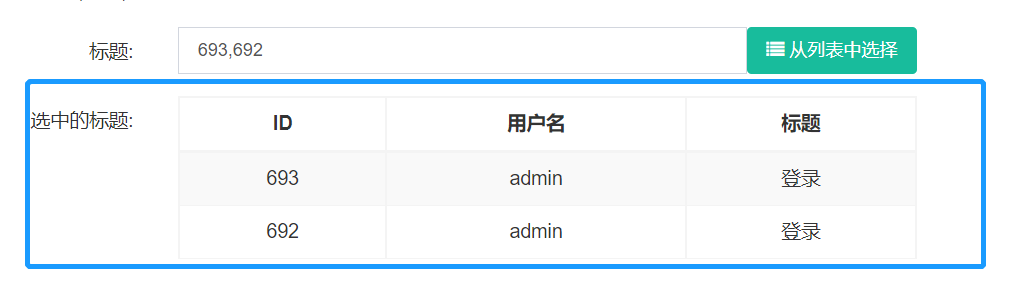
评论区小伙伴需要展示选中行的某几列信息,于是我就魔改了一下初步实现效果,写法可能不是很优雅,小伙伴有好的方式可以教教我哈~效果图:

更新点:
1、在applicationadminviewtestadd.html追加代码:
<div class="form-group" style="display: none;" id="target"> <label class="control-label col-xs-12 col-sm-2">选中的标题:</label> <div class="col-xs-12 col-sm-8"> <table id="table" class="table table-striped table-bordered table-hover table-nowrap" width="100%"> <thead> <tr> <th style="text-align: center; vertical-align: middle; " data-field="id"> <div class="th-inner ">ID</div> <div class="fht-cell"></div> </th> <th style="text-align: center; vertical-align: middle; " data-field="user_id"> <div class="th-inner ">用户名</div> <div class="fht-cell"></div> </th> <th style="text-align: center; vertical-align: middle; " data-field="user.nickname"> <div class="th-inner ">标题</div> <div class="fht-cell"></div> </th> </tr> </thead> <tbody data-listidx="0" id="targetTr"> </tbody> </table> </div></div>2、更新了publicassetsjsbackendauthadminlog.js文件中的select方法
3、更新了publicassetsjsbackendtest.js文件的add: function () {里面fachoosetable函数
此致!
后续如有优化会持续更新,小伙伴有好的建议欢迎提出哈。
----------对你有帮助,就给个赞呗!----------
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


