
效果:
正常情况,如下图:

选择隐藏描述那一列,如图:


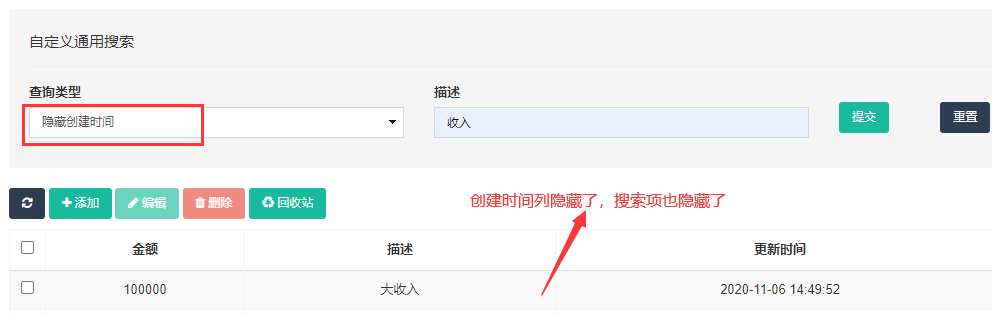
选择隐藏创建时间那一列,如图:


js文件
表格里选择框列、描述列、创建时间列的定义:
{field: 'typedata', title: __('Typedata'), searchList: {"pay":'隐藏描述',"income":'隐藏创建时间'},{field: 'description', title: __('Description'), operate: 'LIKE'},{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},index function里加上选择框change事件,代码如下:
$(document).on('change',"select[name='typedata']",function (e) { console.log($(this).val()); var index = $(this).val(); if (index == 'pay') { console.log('隐藏描述'); $("li[role='menuitem']:has(input[data-field='description'])").hide(); // 当表格属性showColumns: true时需要 $('label[for="description"]').parent().css('display','none'); // 隐藏描述查询栏 $("#table").bootstrapTable('hideColumn','description'); // 隐藏指定的列description $("li[role='menuitem']:has(input[data-field='createtime'])").show(); // 当表格属性showColumns: true时需要 $('label[for="createtime"]').parent().css('display','block'); // 显示创建时间查询栏 $("#table").bootstrapTable('showColumn','createtime'); // 显示指定的列createtime } else if(index == 'income') { console.log('隐藏创建时间'); $("li[role='menuitem']:has(input[data-field='createtime'])").hide(); // 当表格属性showColumns: true时需要 $('label[for="createtime"]').parent().css('display','none'); // 隐藏创建时间查询栏 $("#table").bootstrapTable('hideColumn','createtime'); // 隐藏指定的列createtime $("li[role='menuitem']:has(input[data-field='description'])").show(); // 当表格属性showColumns: true时需要 $('label[for="description"]').parent().css('display','block'); // 显示描述查询栏 $("#table").bootstrapTable('showColumn','description'); // 显示指定的列description } else { console.log('正常显示'); $("li[role='menuitem']:has(input[data-field='createtime'])").show(); // 当表格属性showColumns: true时需要 $("li[role='menuitem']:has(input[data-field='description'])").show(); // 当表格属性showColumns: true时需要 $('label[for="createtime"]').parent().css('display','block'); // 显示创建时间查询栏 $("#table").bootstrapTable('showColumn','createtime'); // 显示指定的列createtime $('label[for="description"]').parent().css('display','block'); // 显示描述查询栏 $("#table").bootstrapTable('showColumn','description'); // 显示指定的列description }})如果需要完全自定义通用搜索
则需在js文件给表格加上属性:
searchFormTemplate: 'mycustomformtpl', // 自定义搜索模板然后在视图HTML文件定义模板:
<script id="mycustomformtpl" type="text/html"> <!--form表单必须添加form-commsearch这个类--> <form action="" class="form-commonsearch"> <div style="border-radius:2px;margin-bottom:10px;background:#f5f5f5;padding:15px 20px;"> <h4>自定义通用搜索</h4> <hr> <div class="row"> <div class="form-group col-xs-12 col-sm-6 col-md-3"> <label for="typedata" class="control-label">查询类型</label> <div> <select class="form-control" name="typedata"> <option value="0">选择</option> <option value="pay">隐藏描述</option> <option value="income">隐藏创建时间</option> </select> </div> </div> <div class="form-group col-xs-12 col-sm-6 col-md-3"> <label for="description" class="control-label">描述</label> <!--隐式的operate操作符,必须携带一个class为operate隐藏的文本框,且它的data-name="字段",值为操作符--> <input class="operate" type="hidden" data-name="description" value="like"/> <div> <input class="form-control" id="description" type="text" name="description" placeholder="描述" value=""/> </div> </div> <div class="form-group col-xs-12 col-sm-6 col-md-3"> <label for="createtime" class="control-label">创建时间</label> <input type="hidden" class="operate" data-name="createtime" value="RANGE"/> <div> <input type="text" class="form-control datetimerange" name="createtime" value=""/> </div> </div> <div class="form-group col-xs-12 col-sm-6 col-md-3"> <label class="control-label"></label> <div class="row"> <div class="col-xs-3"> <input type="submit" class="btn btn-success" value="提交"/> </div> <div class="col-xs-3"> <input type="reset" class="btn btn-primary" value="重置"/> </div> </div> </div> </div> </div> </form></script>需要注意的是:
1、<script id="mycustomformtpl" type="text/html">,id对应上表格属性searchFormTemplate的值
2、form表单必须添加form-commsearch这个类
3、operate操作符,必须携带一个class为operate隐藏的文本框,且它的data-name="字段",值为操作符,如:'like'表示模糊查询
4、label元素的for属性、隐藏的文本框的data-name和value、文本框的name
效果截图压阵

----------对你有帮助,就给个赞呗!----------
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


