
关于Fastadmin中selectpage自定义返回字段和前端传参的相关说明
自定义返回字段
在对应的控制器中添加$selectpageFieldsprotected $selectpageFields = 'id,product_title,product_sn,unit_id,supplier_id';前端参数说明
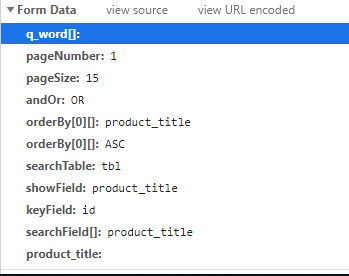
// 显示文本对应的字段 默认为namedata-field="product_title"data-show-field="product_title" // 选中值对应的字段 默认为iddata-key-field="id"data-primary-key="product_sn"// searchField: 查询关键字字段(设置后端查询的字段,不设置则默认使用showField设置的字段),传数组时用,号隔开data-search-field="product_title,product_sn"// 分页 默认10data-page-size="15"data-per-page="15"// 格式化下拉框显示文本:在js中给控件添加formatItem$("#c-product_id").data('formatItem', function(data) { return '【' + data.product_sn + '】' + data.product_title;});// 自定义参数data-params='{"custom[type]":"test"}'$("#el").data("params", function (obj) { return {custom: {type: $("#c-type").val()}};});data-*
主要注意jquery的data函数会自动把字段转成小写,
.data() | jQuery API DocumentationSince jQuery 3, every two-character sequence of "-" (U+002D) followed by a lowercase ASCII letter in a key is replaced by the uppercase version of the letter, in alignment with the HTML dataset API. A statement like $( "body" ).data( { "my-name": "aValue" } ).data(); will return { myName: "aValue" }
```data-searchField="xx"// 通过$(el).data()获取到的是searchfield="xx"data-search-field="xx"// 通过$(el).data()获取到的是searchField="xx"// 传递数组或者对象data-params='["a", "b"]'data-params='{a:"aa",b:"bb"}'```> When a string starts with '{' or '[', then jQuery.parseJSON is used to parse it;希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


