1、首先下载clipboardjs
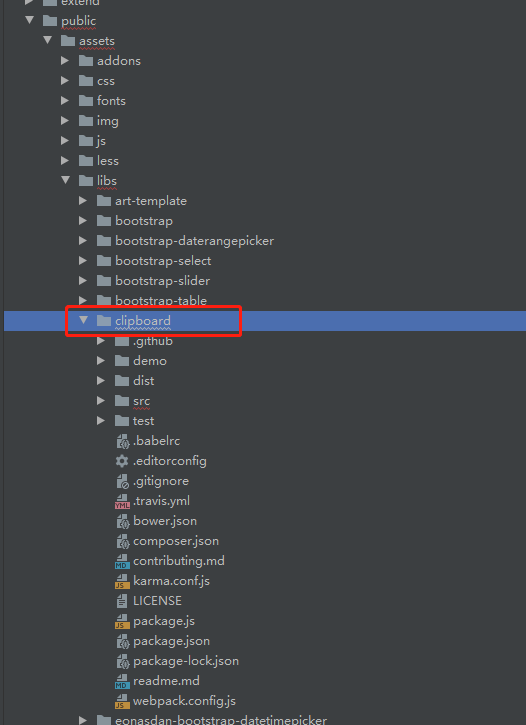
2、在文件目录 publicassetslibs 下 创建一个新的目录 (自定义目录名)
3、把压缩包解压在新建的目录里
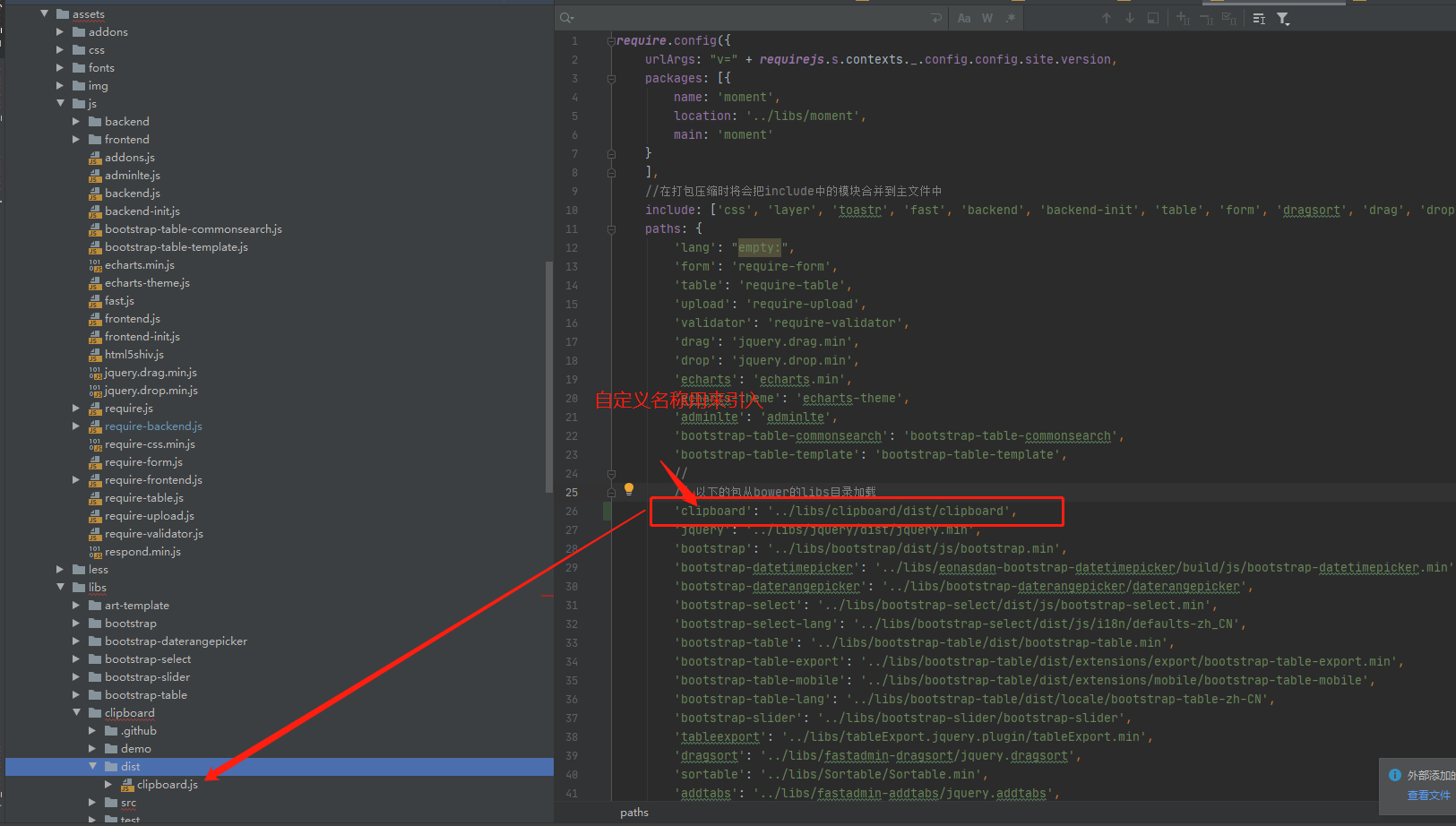
4、打开 publicassetsjsrequire-backend.js 文件 添加文件 (不用加入后缀名 默认添加 .js)
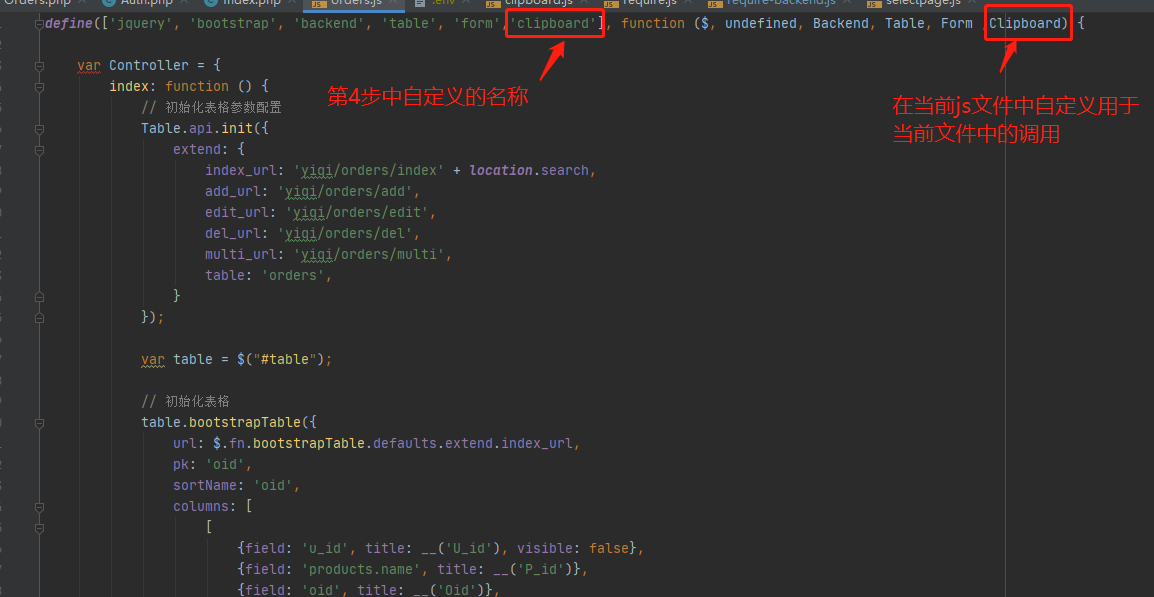
5、在要使用的js文件中引入
6、使用 Clipboard

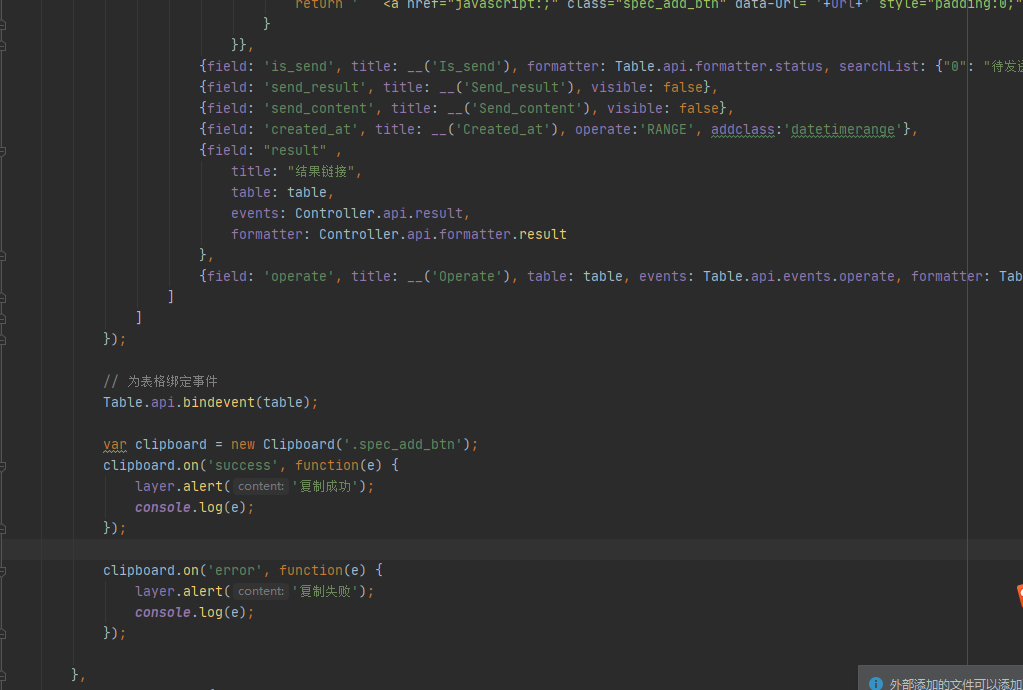
var clipboard = new Clipboard('.spec_add_btn'); clipboard.on('success', function(e) { layer.alert('复制成功'); console.log(e); }); clipboard.on('error', function(e) { layer.alert('复制失败'); console.log(e); }); 编写渲染方法
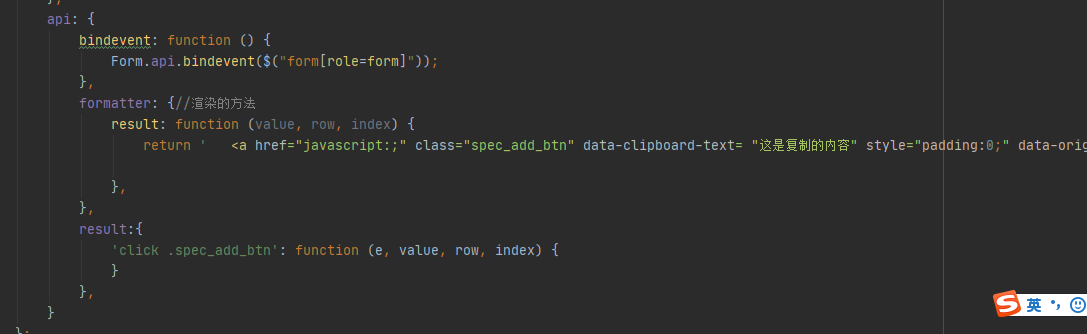
add: function () {
Controller.api.bindevent(); }, edit: function () { Controller.api.bindevent(); }, api: { bindevent: function () { Form.api.bindevent($("form[role=form]")); }, formatter: {//渲染的方法 result: function (value, row, index) { return ' <a href="javascript:;" class="spec_add_btn" data-clipboard-text= "这是复制的内容" style="padding:0;" data-original-title="点击复制结果链接" >结果链接</a>'; }, }, result:{ 'click .spec_add_btn': function (e, value, row, index) { } }, }在表格中使用
文章中的类 .spec_add_btn 要根据实际项目中的 类名进行修改
data-clipboard-text 属性里的内容是要复制的内容
不要一股脑复制之后用不了报错问东问西
内容借鉴 https://ask.fastadmin.net/article/11792.html
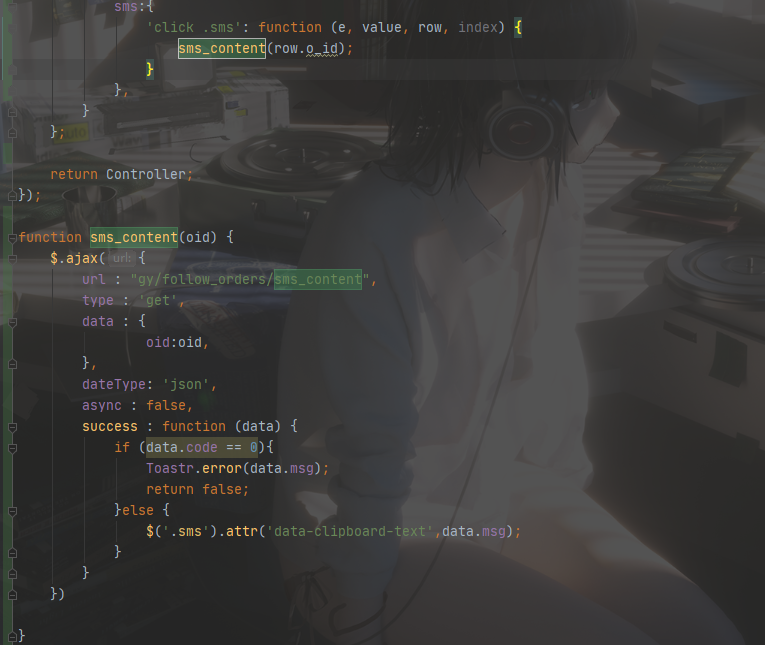
如果要 请求后台获取复制内容则 将ajax 设置为同步 async: false,
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF