在后台的 JS 中调用 Fast.api.open() 方法时,如果需要使弹出层默认全屏打开,有三种实现方式
1. 设置属性 area 的值为 ['100%', '100%'](该方式破坏了Layer的全屏实现,当打开弹出层后,点击右上角全屏或退出全屏,都不会改变弹出层宽高,不推荐)
2. 利用 Require.js 引入 layer 组件,在需要弹出的地方使用以下代码弹出(推荐)

Layer.full(Fast.api.open('https://www.fastadmin.net', 'Fastadmin'));
3. 修改 public/assets/jsfast.js 文件中 Fast.api.open() 方法
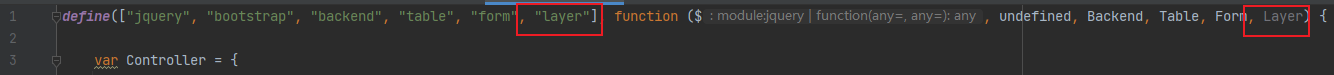
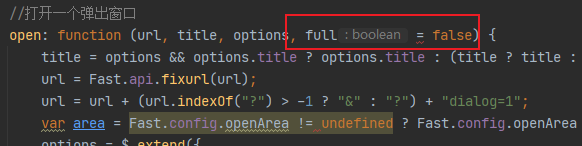
!!! 该方法将修改 fast.js 核心代码,为了避免影响后期升级,不建议使用新增一个形参 , full = false open: function (url, title, options, full = false) {
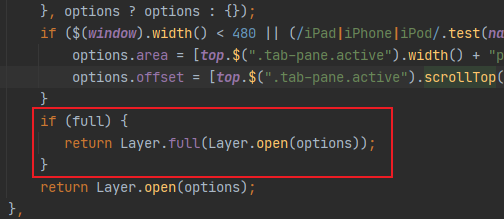
在底部 return Layer.open(options); 前面添加一个条件分支
if (full) { return Layer.full(Layer.open(options));}
完成以上步骤后,使用 Fast.api.open('https://www.fastadmin.net', 'Fastadmin', {}, true) 即可实现全屏弹出
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF