
当由业务需求是实现复制时,可以使用 Clipboard 帮助实现复制、剪切内容到剪切板,功能实现如下:
ClipboardJs 中文网文档:clipboardjs.cn
1. 引入 Clipboard
在项目根目录执行命令(需要在命令行模式执行,Windows 资源管理器中打开CMD即可)bower install clipboard
回车执行。由于 Fastadmin 对 bower 进行了配置,所以会将 clipboard 自动安装到 publicassetslibsclipboard
如果你不打算进行包管理,可以直接下载 ZIP文件
将下载文件放在 publicassetslibsclipboard 目录即可
2. RequireJs 配置文件中引入 Clipboard
修改RequireJs配置,如果只有后端用,可以不修改前端的
public/assets/js/require-frontend.js (前端用)
public/assets/js/require-backend.js (后端用)
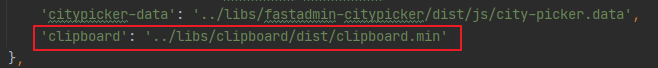
在 paths 属性的值对象最后一行追加 后缀是.js时,可以省略.js'clipboard': '../libs/clipboard/dist/clipboard.min' 
3. 在需要复制功能的 JS 文件中使用 Clipboard
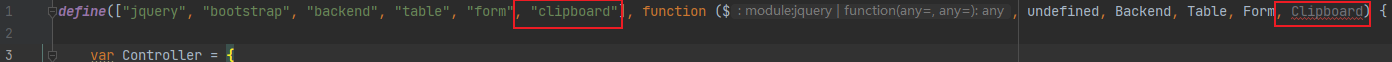
使用 RequireJs 引入,在 defind 函数的第一个数组实参后面追加 , "clipboard"。第二个函数实参的形参后面追加 , Clipboard。效果如下:
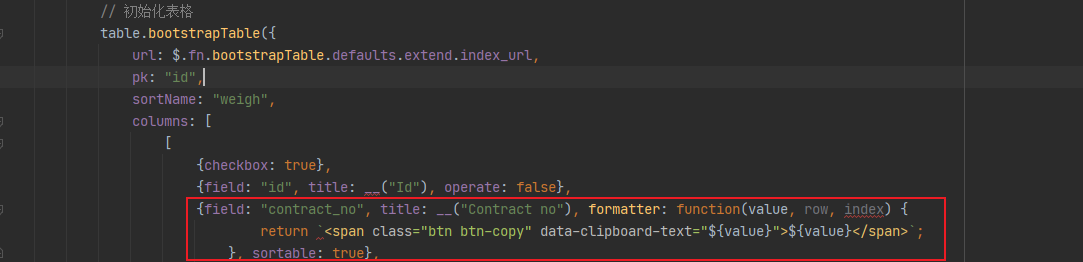
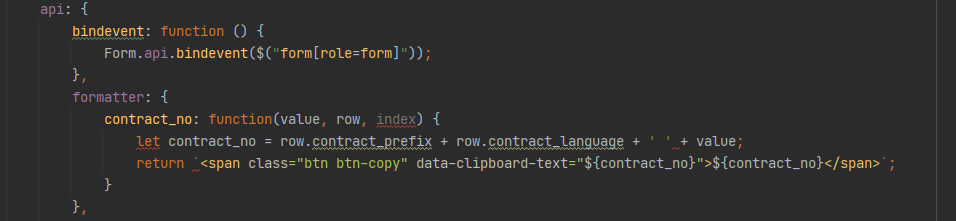
在 bootstrapTable 配置中对需要复制的列,使用 formatter 格式化文本。
例如:
(代码中重要部分是class="btn btn-copy"其中btn用于将当前元素转换成按钮,btn-copy是为了绑定到 ClipboardJs 后面监听时会用到,其他的都可以自定义。n可以用于换行)

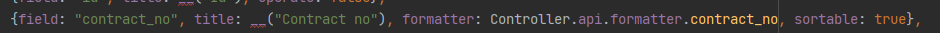
或在底部 api 对象中新增 formatter 对象:

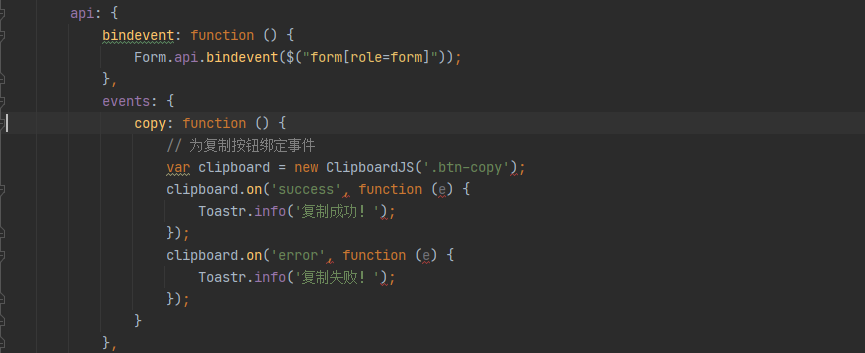
4. 最后一步,绑定事件
在底部 api 对象中新增 events 对象:
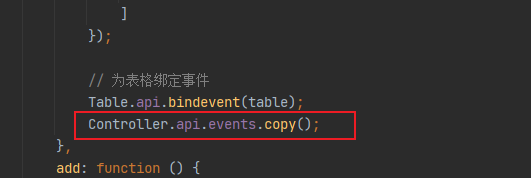
然后在当前 JS 中找到以下代码:
// 为表格绑定事件Table.api.bindevent(table);在其后面调用 copy 函数,这样就完成了复制功能
后期若有其他的列需要实现复制功能,重复
formatter格式化部分,不需要再次写监听
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


