
在使用 Clipboard 实现字段复制的时候,有个需求是需要使用按钮,复制字段中的某一个元素,但在 buttons 的配置中,无法设置 data-clipboard-text 或 data-clipboard-target 属性,就没办法实现复制功能。
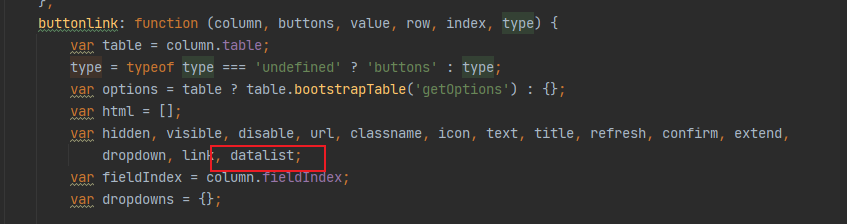
解决方法:自行扩展,该方法需要修改 public/assets/js/require-table.js 文件代码1. 找到 require-table.js 文件中的 buttonlink 方法
在定义变量的位置,新增一个 datalist 变量,如图:
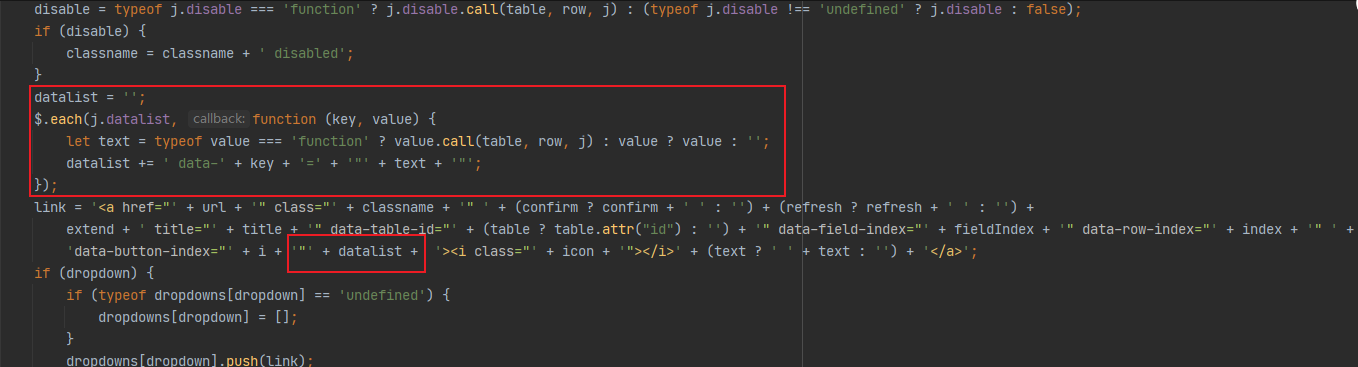
if (disable) { classname = classname + ' disabled';}在上面代码的后面,追加一段代码
datalist = '';$.each(j.datalist, function (key, value) { let text = typeof value === 'function' ? value.call(table, row, j) : value ? value : ''; datalist += ' data-' + key + '=' + '"' + text + '"';});修改 link 变量的赋值语句,拼接上 datalist 变量
由于字符串太长,做了折行处理,实际代码是一行
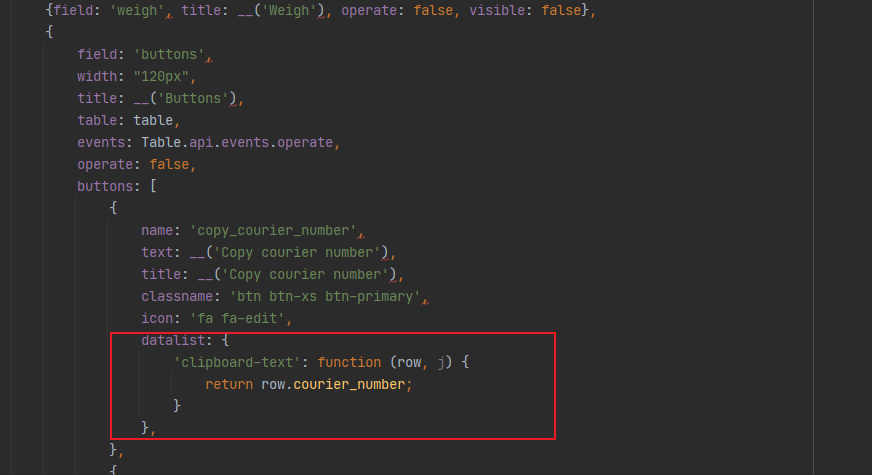
2. 这时候就可以在我们的 buttons 配置中使用该方法了(可以赋值字符串或者Function)
完成这个步骤后,刷新页面,通过 F12 查看该按钮元素,就可以看到自定义的 data 属性了

希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


