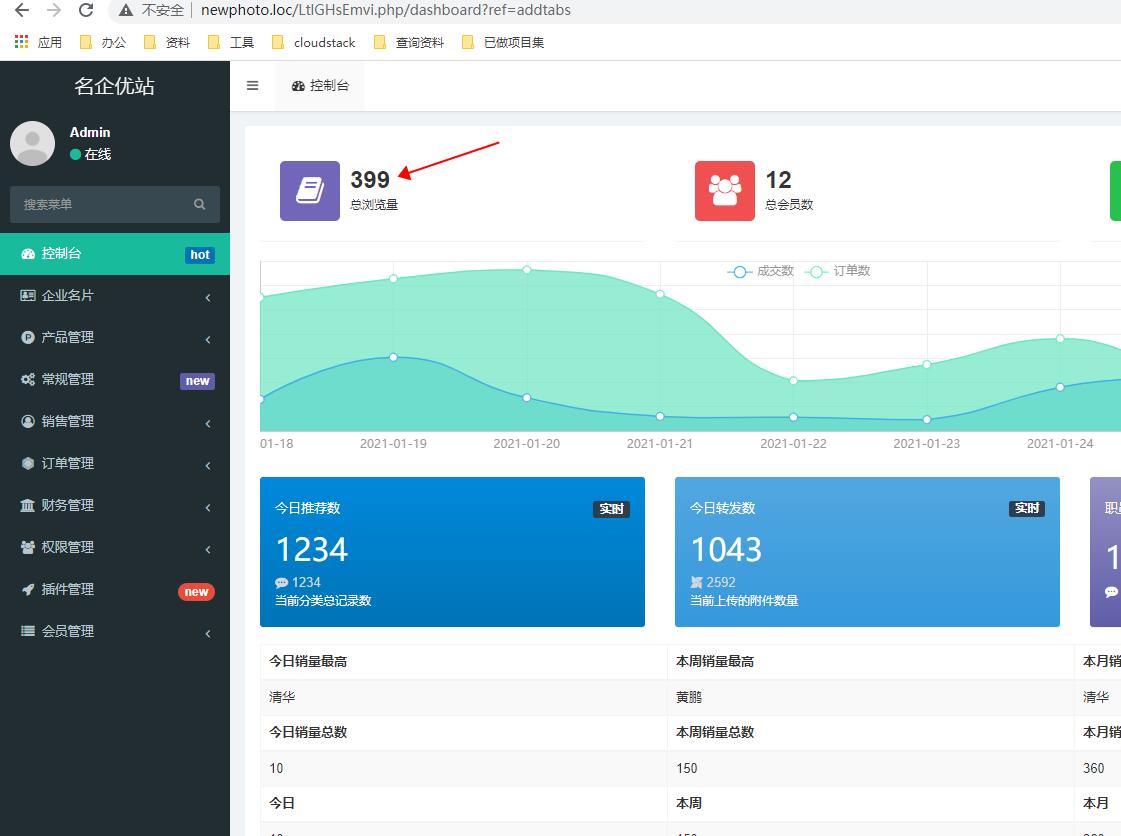
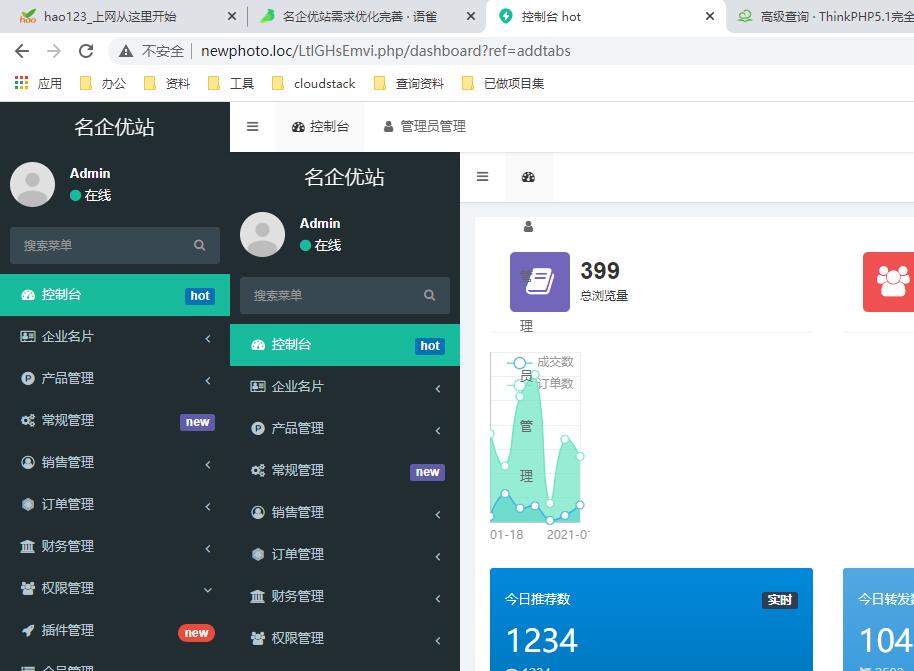
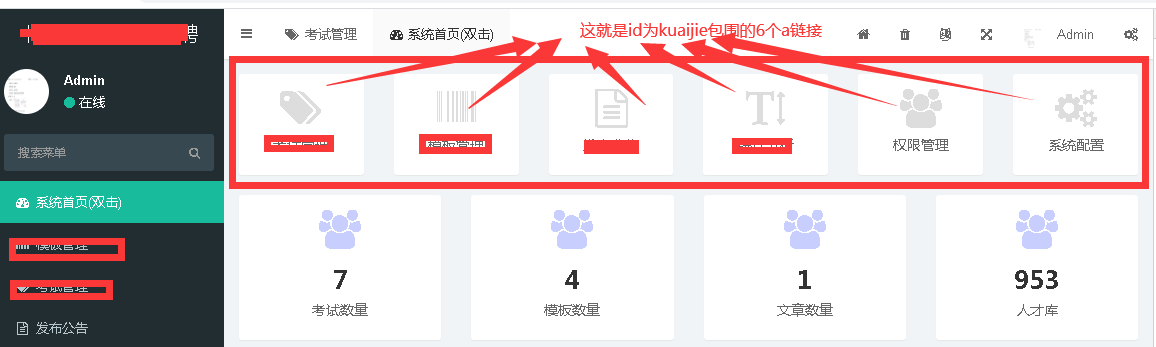
比如这种情况


解决办法一
解决思路

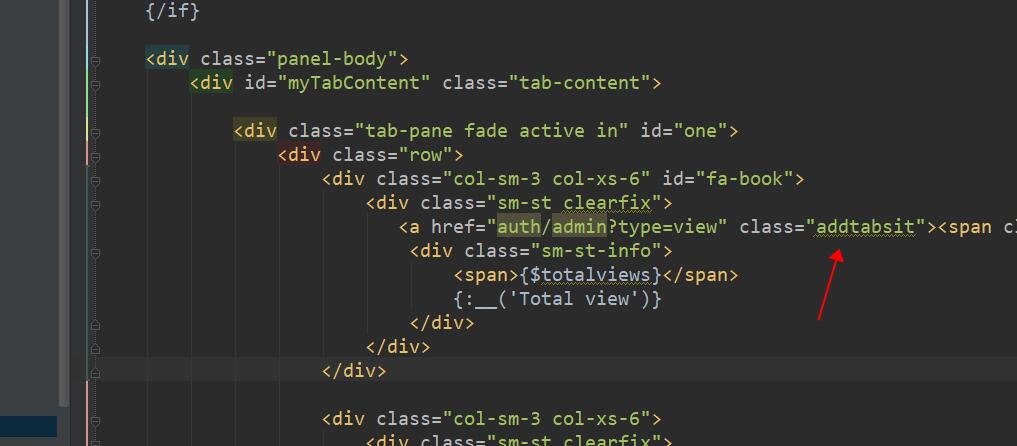
具体操作

主要是增加一个class类
解决办法二

上面是两个大佬,分享的方法
但我以前有个自己的解决办法,太复杂了,忘了差不多,改天再拿出来
解决办法三:我的方法

首先html方面
<div id='kuaijie'><a href="javascript:;" data-url="xxxx"></a><a href="javascript:;" data-url="xxxx"></a><a href="javascript:;" data-url="xxxx"></a><a href="javascript:;" data-url="xxxx"></a></div>JS方面
index: function () { $(function(){ // 快捷按钮 $('#kuaijie a').on('click',function(){ // console.log(1111) var url=$(this).data('url') // console.log(url); top.window.location.href = url; // top.window.$("ul.nav-addtabs li .close-tab").trigger("click"); }) }) },本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF