
最近发现想把表格的分页增加一个自定义跳转页,本来以为这么简单的功能肯定是自带的,配置一下就可以了,结果找了一圈没有。最后网上搜罗了一圈,总算实现,下面总结一下给给需要的朋友。
1、去publicassetslibsbootstrap-tabledistextensions目录新建一个pagejump目录,增加bootstrap-table-pagejump.css和bootstrap-table-pagejump.js文件,文件内容如下:
bootstrap-table-pagejump.css
.pagination-jump { margin: 0;}.pagination-jump { display: inline-block; padding-left: 1px; border-radius: 4px;}.pagination-jump>li { display: inline;}.pagination-jump>li>a, .pagination-jump>li>input, .pagination-jump>li>span { position: relative; float: left; margin-left: -1px; line-height: 1.42857143; color: #337ab7; text-decoration: none; background-color: #fff;}.pagination-jump>li>a { padding: 6px 12px; border: 1px solid #ddd; border-top-right-radius: 4px; border-bottom-right-radius: 4px;}.pagination-jump>li>input { padding: 6px 0px; border: 1px solid #ddd; border-top-left-radius: 4px; border-bottom-left-radius: 4px; width: 36px; text-align: center;}.pagination-jump>li>span{ padding: 6px 3px 6px 12px;}.pagination-jump>li>.jump-go { margin-left: 0; padding: 6px;}bootstrap-table-pagejump.js 文件
(function ($) { 'use strict'; $.extend($.fn.bootstrapTable.defaults, { // 默认不显示 paginationShowPageGo: false }); $.extend($.fn.bootstrapTable.locales, { pageGo: function () { // 定义默认显示文字,其它语言需要扩展 return 'Page Jump'; } }); $.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales); var BootstrapTable = $.fn.bootstrapTable.Constructor, _initPagination = BootstrapTable.prototype.initPagination; // 扩展已有的初始化分页组件的方法 BootstrapTable.prototype.initPagination = function() { _initPagination.apply(this, Array.prototype.slice.apply(arguments)); // 判断是否显示跳转到指定页码的组件 if(this.options.paginationShowPageGo){ var html = []; // 渲染跳转到指定页的元素 html.push( '<ul class="pagination-jump">', '<li class=""><span>' + this.options.pageGo() + ':</span></li>', '<li class=""><input type="text" class="page-input" value="' + this.options.pageNumber + '" /></li>', '<li class="page-go"><a class="jump-go" href="">GO</a></li>', '</ul>'); // 放到原先的分页组件后面 this.$pagination.find('ul.pagination').after(html.join('')); // 点击按钮触发跳转到指定页函数 this.$pagination.find('.page-go').off('click').on('click', $.proxy(this.onPageGo, this)); // 手动输入页码校验,只允许输入正整数 this.$pagination.find('.page-input').off('keyup').on('keyup', function(){ this.value = this.value.length == 1 ? this.value.replace(/[^1-9]/g,'') : this.value.replace(/D/g,''); }); } }; // 自定义跳转到某页的函数 BootstrapTable.prototype.onPageGo = function (event) { console.log(event); console.log(this.$pagination) // 获取手动输入的要跳转到的页码元素 //var $toPage=this.$pagination.find('.page-input'); var $toPage = $(event.currentTarget).parent().parent().find('.page-input'); // 当前页不做处理 if (this.options.pageNumber === +$toPage.val()) { return false; } // 调用官方的函数 this.selectPage(+$toPage.val()); return false; };})(jQuery);
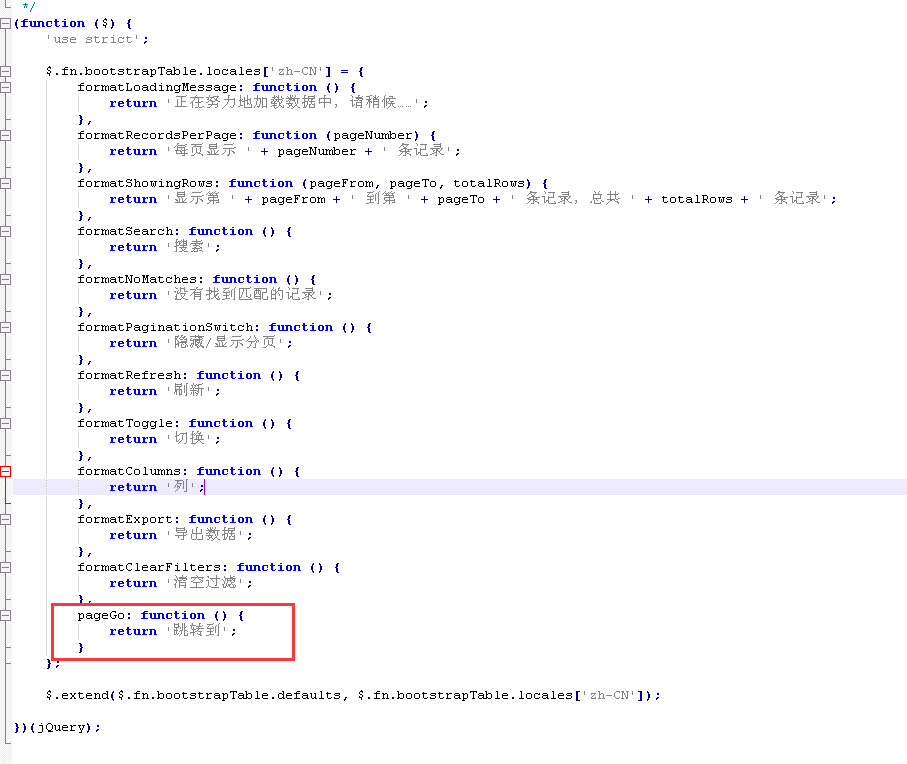
2、修改语言文件 publicassetslibsbootstrap-tabledistlocalebootstrap-table-zh-CN.js,增加下面这句
pageGo: function () { return '跳转到';}
3、修改主css文件publicassetscssbackend.css<block4>'bootstrap-table-pagejump': '../libs/bootstrap-table/dist/extensions/pagejump/bootstrap-table-pagejump',<block5>'bootstrap-table-pagejump'<block6>php think min -m backend -r all
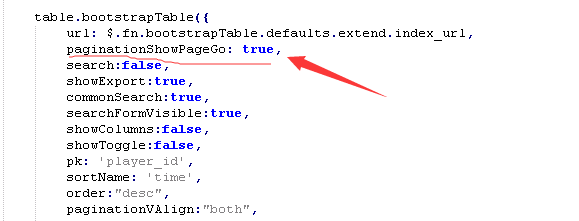
7、下面就可以过配置 paginationShowPageGo参数 生成自定义跳转页功能
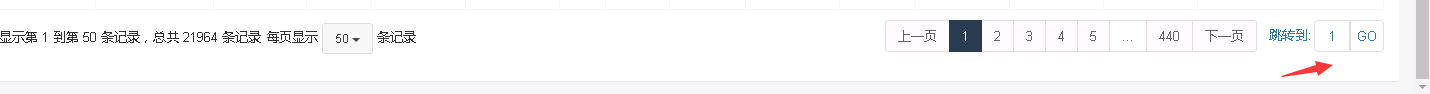
效果图如下:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


