如题,有时我们希望在table列表表格里弹出对话框类似增加编辑的效果,但是内容又没有太多项目不需要打开很大的窗口(显得傻大),想要自定义大小,可以增加按钮的click事件,代码如下
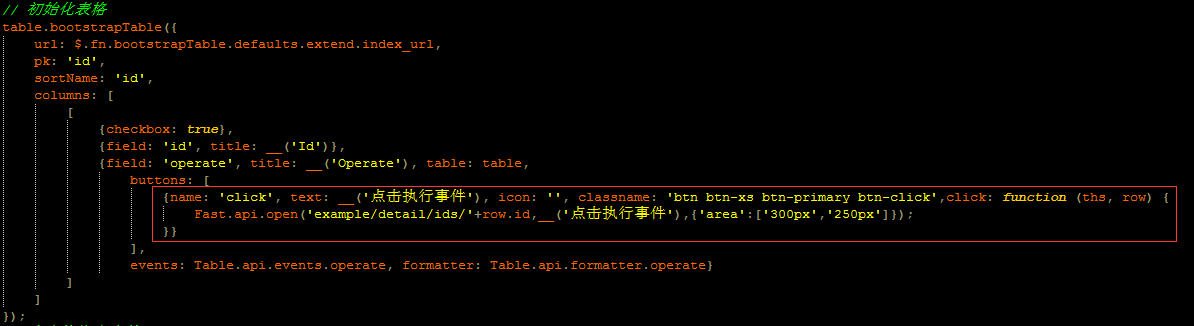
// 初始化表格
table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, pk: 'id', sortName: 'id', columns: [ [ {checkbox: true}, {field: 'id', title: __('Id')}, {field: 'operate', title: __('Operate'), table: table, buttons: [ {name: 'click', text: __('点击执行事件'), icon: '', classname: 'btn btn-xs btn-primary btn-click',click: function (ths, row) { Fast.api.open('example/detail/ids/'+row.id,__('点击执行事件'),{'area':['300px','250px']}); }} ], events: Table.api.events.operate, formatter: Table.api.formatter.operate} ] ] });
需要注意的是:增加的按钮classname必须要有btn-click属性才能触发默认的点击事件,然后就可以增加click函数用Fast.api.open自定义打开大小,这里有点说明,如果你不希望或不知道不好调整窗口大小,这里的area选项可以传递空数组,默认就是最小的窗口了,就像这样
Fast.api.open('example/detail/ids/'+row.id,__('点击执行事件'),{'area':[]});
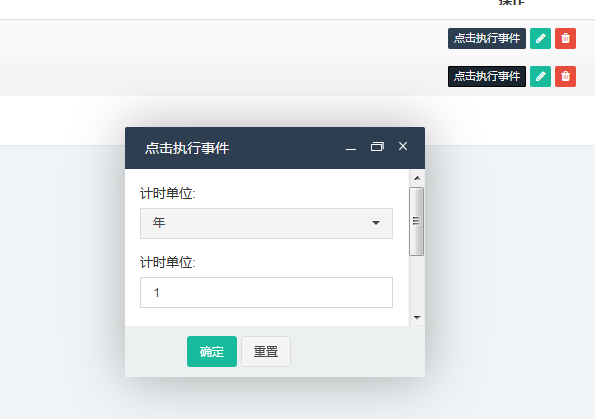
效果如图
在这里我想说一下fastadmin的会员积分制度不是很好,发布文章给的太少,加上工作很忙,所以我想自己发布的文章最多就发5篇,这是第3篇,很多的数据其实不是出不来,而是框架封装的太深了,而且又没有相关详细的js和代码文档,希望大家有时间能多读读找找代码,很多功能都封装在backend.js,require-form.js,require-table.js里。而且本人也不擅长描述和叙述问题答案,所以如果小问题网上可以搜到的我就不发了,给fastadmin省点数据行,呵呵。
希望能对大家有所帮助,我是个后端对前端理解不是很深,写的不好的地方,希望大神们多多指教,互相交流。
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF