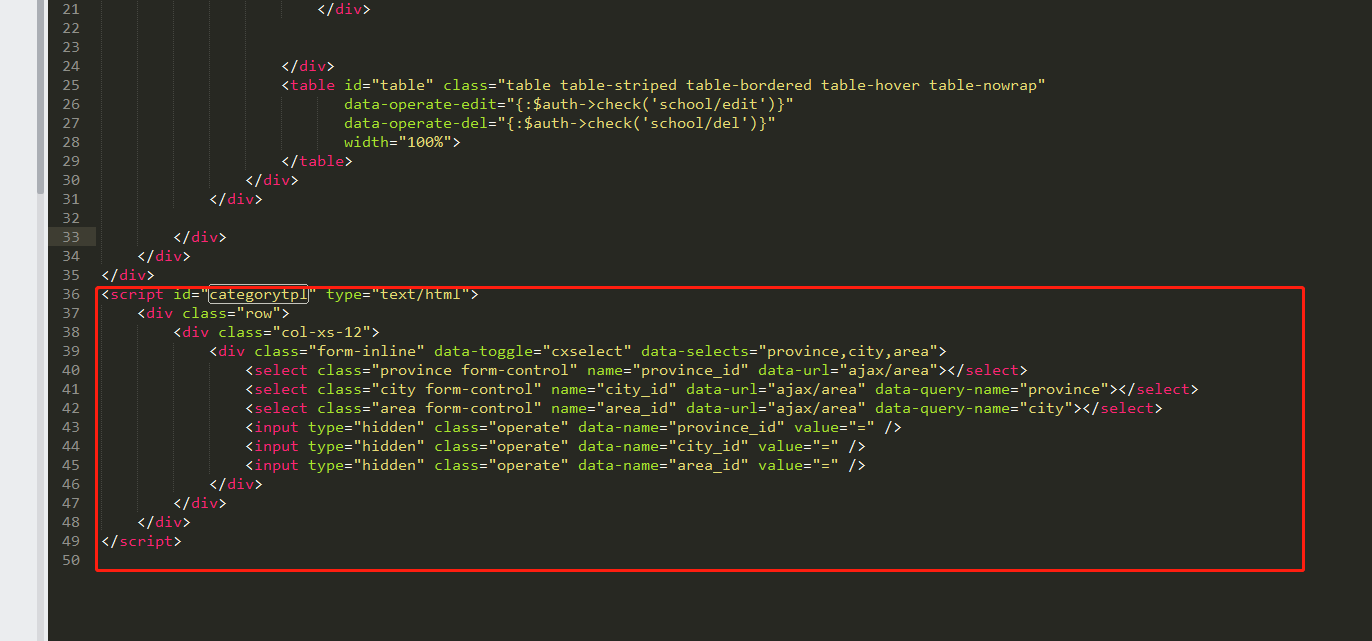
在index.html最下方放如下代码
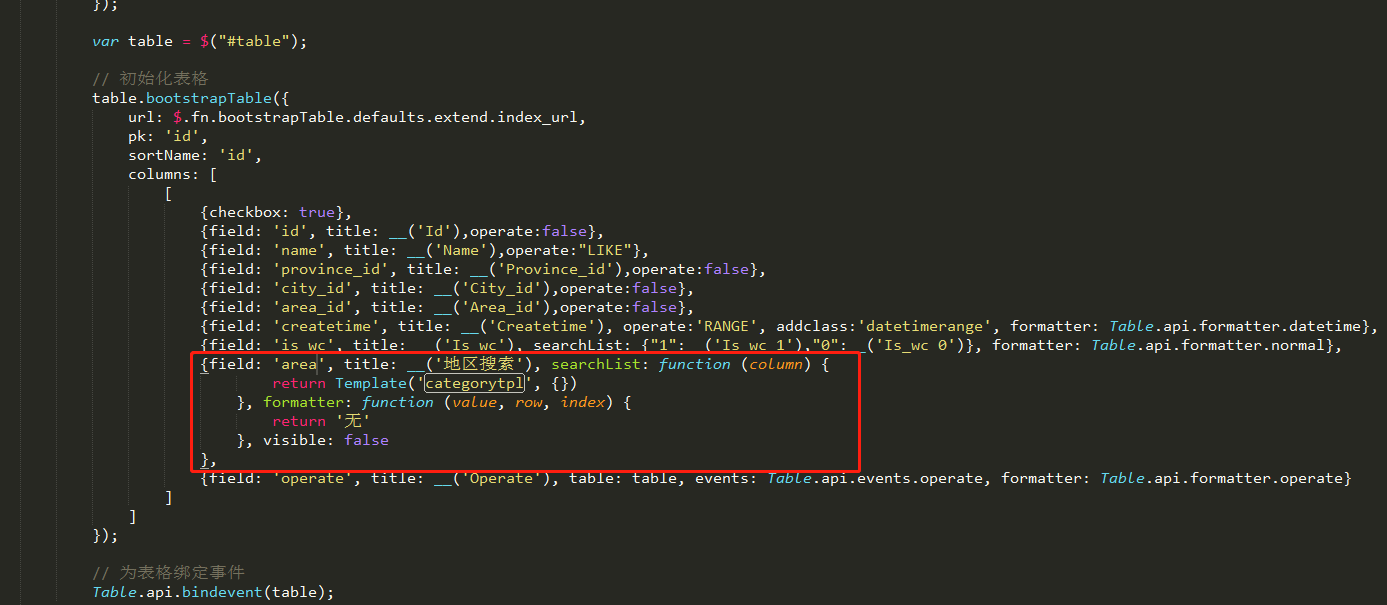
<script id="categorytpl" type="text/html"> <div class="row"> <div class="col-xs-12"> <div class="form-inline" data-toggle="cxselect" data-selects="province,city,area"> <select class="province form-control" name="province_id" data-url="ajax/area"></select> <select class="city form-control" name="city_id" data-url="ajax/area" data-query-name="province"></select> <select class="area form-control" name="area_id" data-url="ajax/area" data-query-name="city"></select> <input type="hidden" class="operate" data-name="province_id" value="=" /> <input type="hidden" class="operate" data-name="city_id" value="=" /> <input type="hidden" class="operate" data-name="area_id" value="=" /> </div> </div> </div></script>js中加字段并且配置搜索
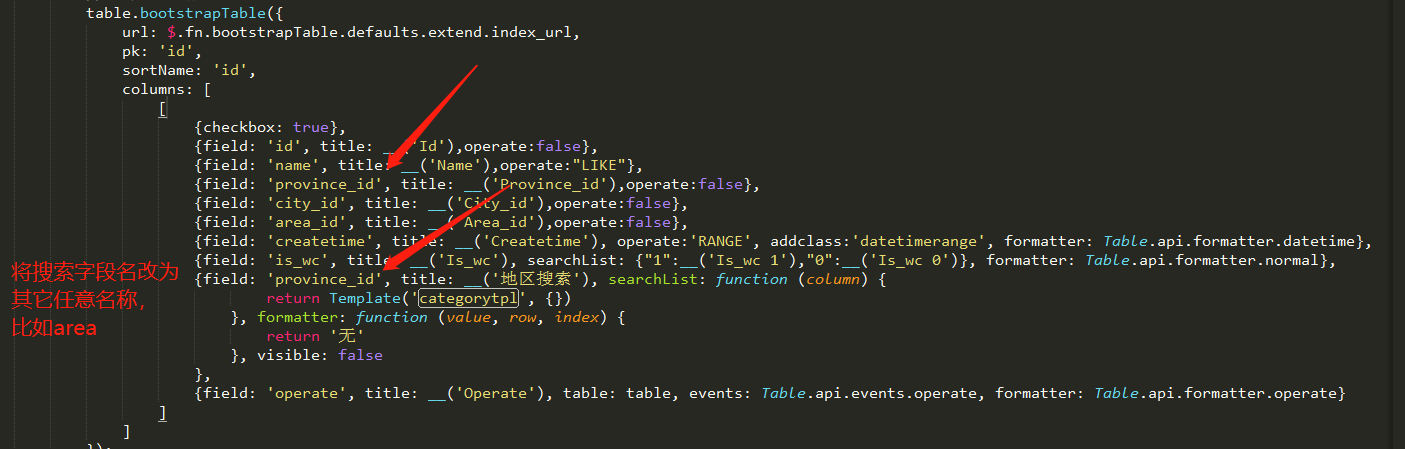
{field: 'area', title: __('地区搜索'), searchList: function (column) { return Template('categorytpl', {}); }, formatter: function (value, row, index) { return '无'; }, visible: false},注释:如果出现字段重复,会导致编辑不弹窗打开,删除无响应,这个时候应该修改联动的字段名称。
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF