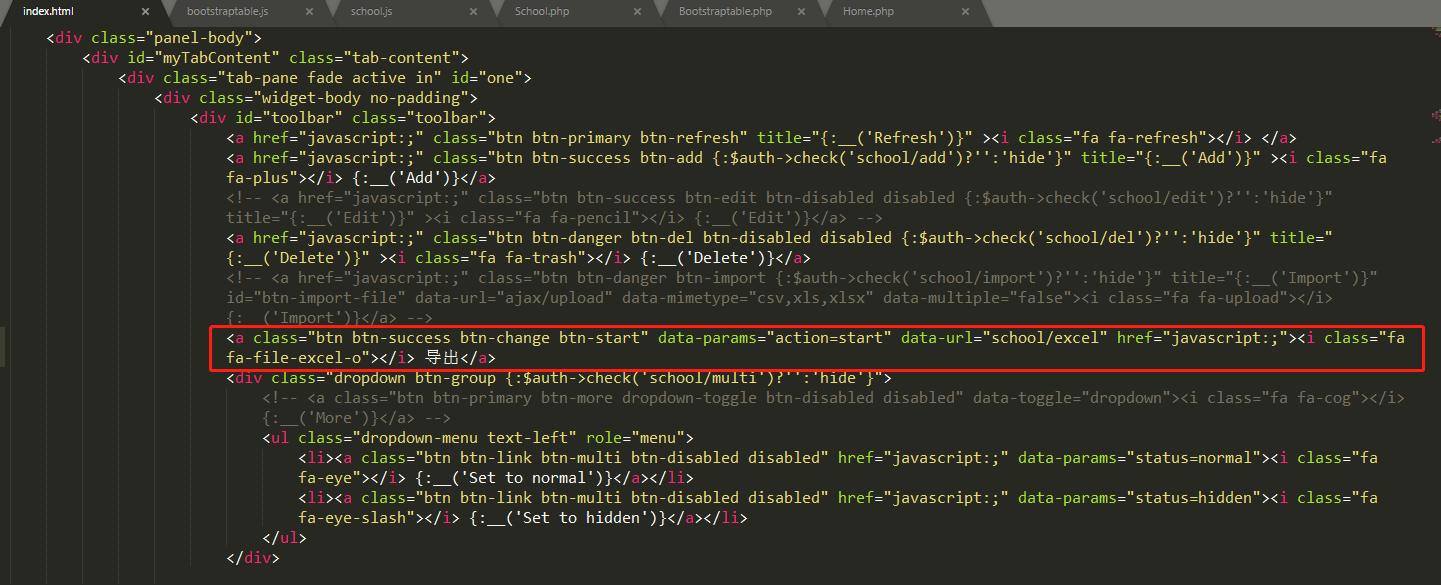
1、在index.html页面增加按钮
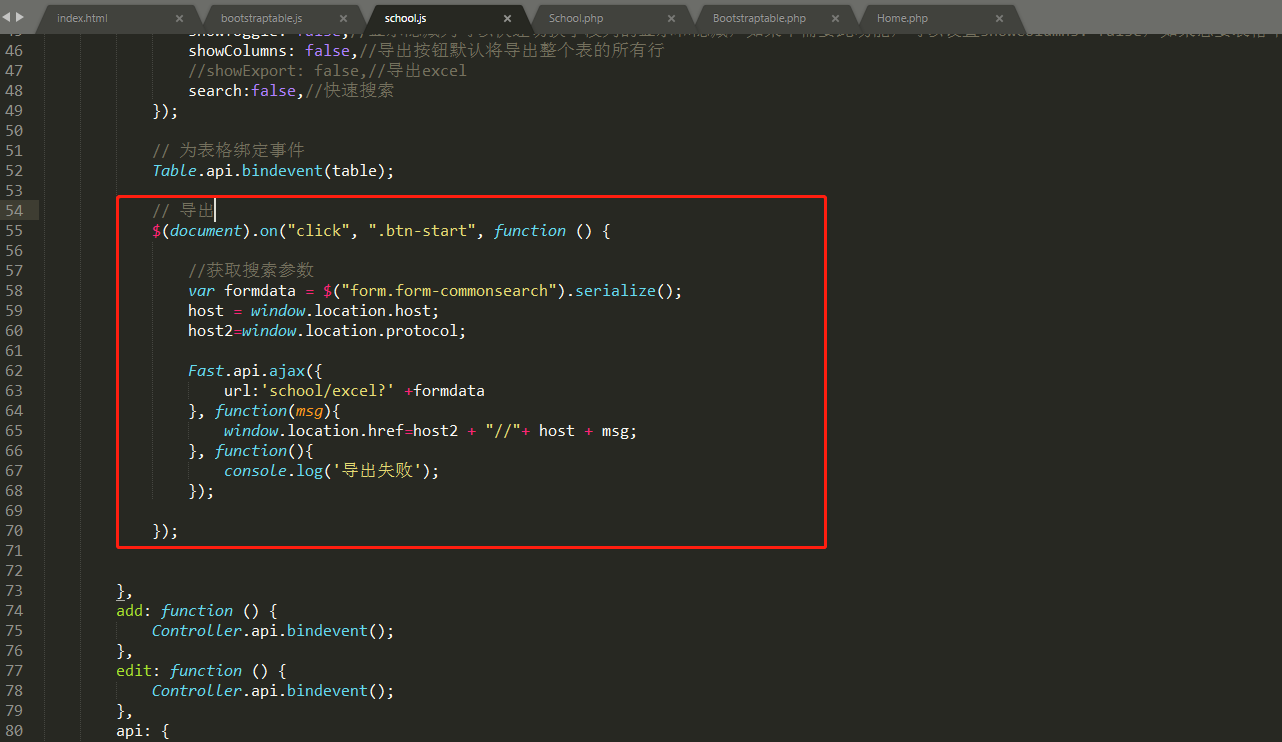
2、在js页面绑定事件,以及返回路径做下载处理
3、php后台方法中写导出逻辑,返回生成的excel路径
html代码:
<a class="btn btn-success btn-change btn-start" data-params="action=start" data-url="school/excel" href="javascript:;"><i class="fa fa-file-excel-o"></i> 导出</a>js代码
// 导出 $(document).on("click", ".btn-start", function () { //获取搜索参数 var formdata = $("form.form-commonsearch").serialize(); host = window.location.host; host2=window.location.protocol; Fast.api.ajax({ url:'school/excel?' +formdata }, function(msg){ window.location.href=host2 + "//"+ host + msg; }, function(){ console.log('导出失败'); }); });本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF