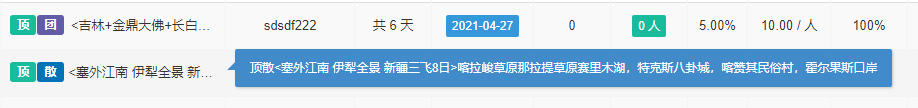
站内有朋友发过此类教程,用的是官方自带的tips效果,对于长文本不太友好,因为他是居中显示,视觉容易错位。看下图示
以下是本文分享


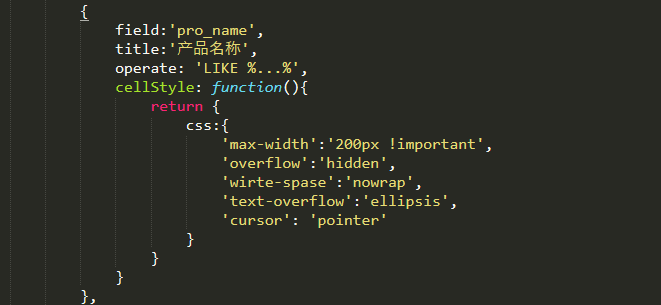
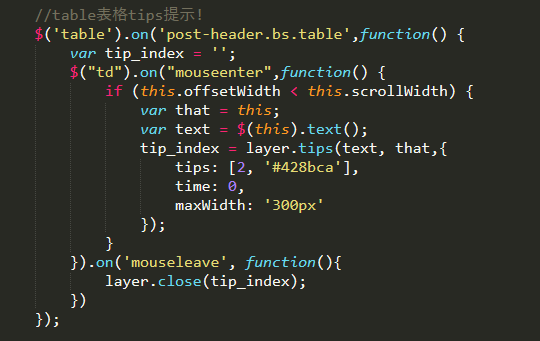
$('table').on('post-header.bs.table',function() { var tip_index = ''; $("td").on("mouseenter",function() { if (this.offsetWidth < this.scrollWidth) { var that = this; var text = $(this).text(); tip_index = layer.tips(text, that,{ tips: [2, '#428bca'], time: 0, maxWidth: '300px' }); } }).on('mouseleave', function(){ layer.close(tip_index); })});显示方向请调整tips后的数值。
代码不用进行任何改动,直接使用即可。放在Table.api.bindevent(table)之前就可以
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF