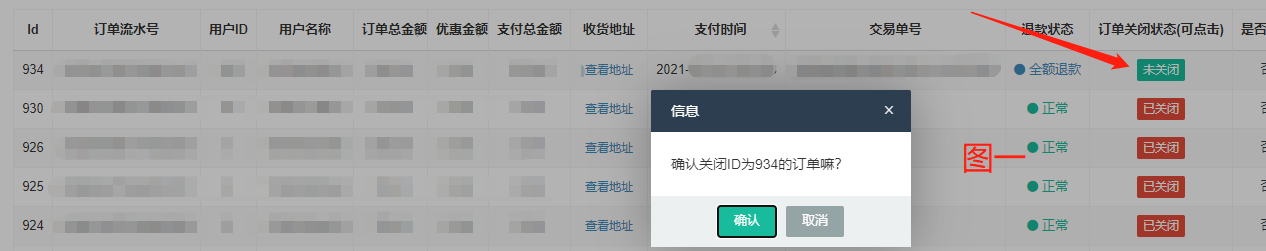
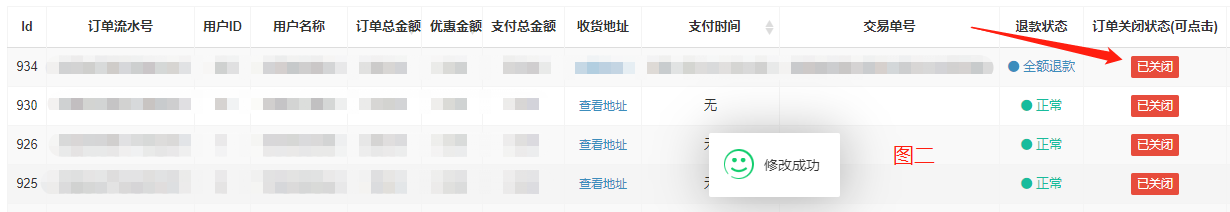
*实现功能截图


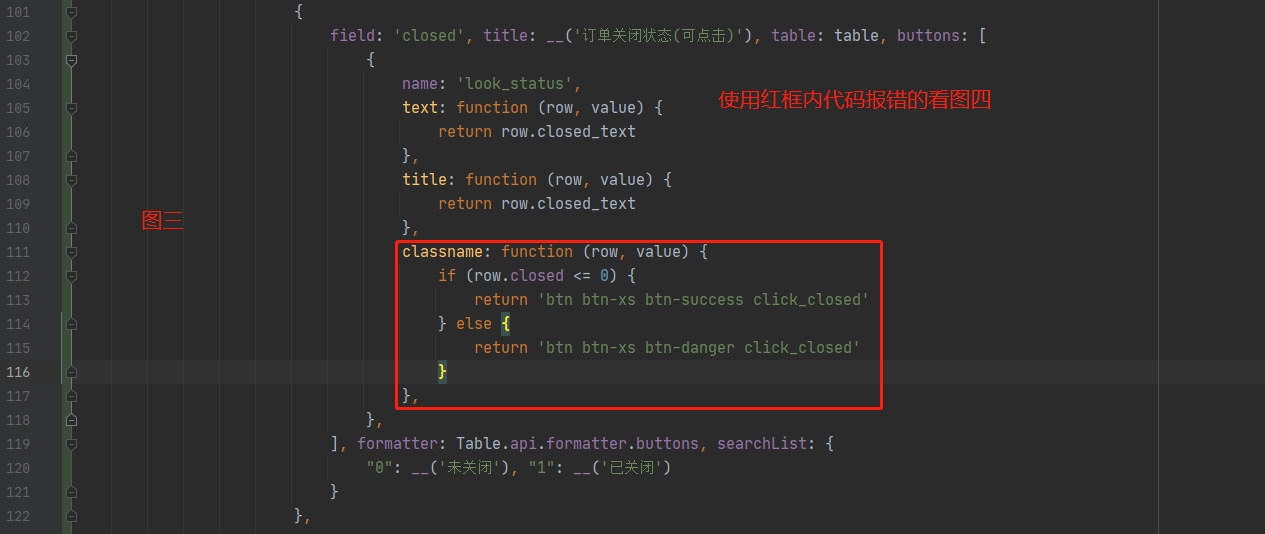
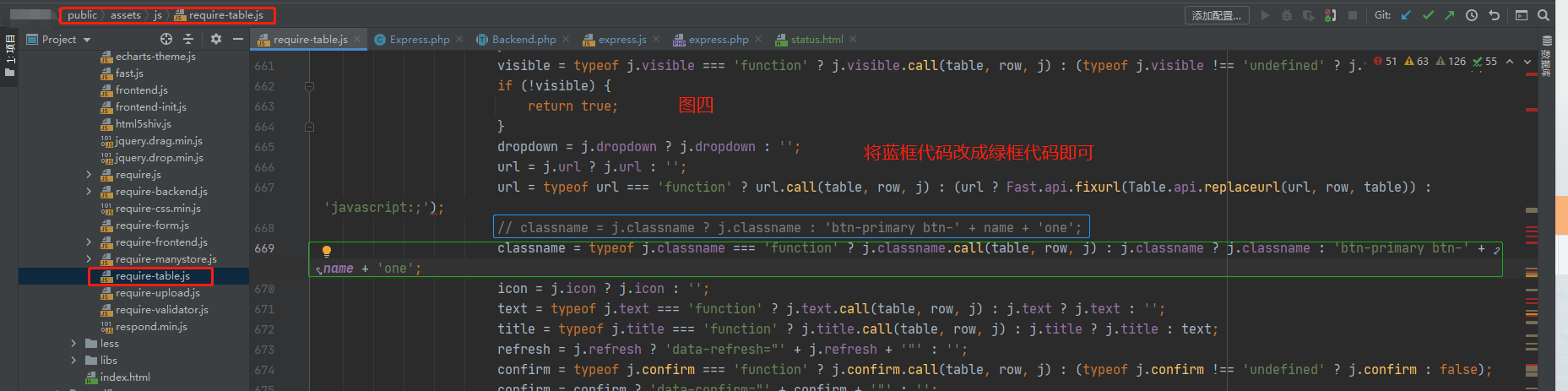
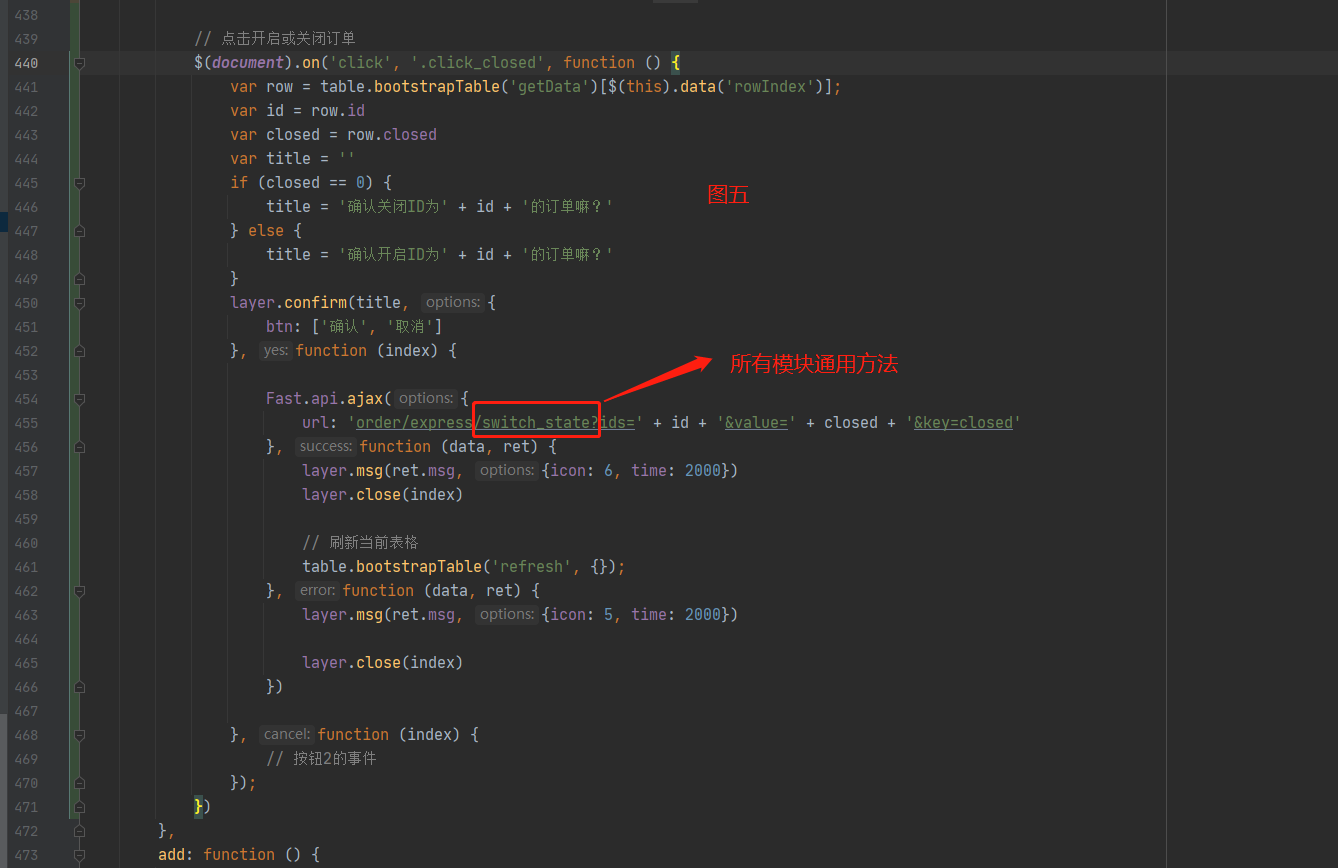
*js代码截图


// classname = j.classname ? j.classname : 'btn-primary btn-' + name + 'one';classname = typeof j.classname === 'function' ? j.classname.call(table, row, j) : j.classname ? j.classname : 'btn-primary btn-' + name + 'one';
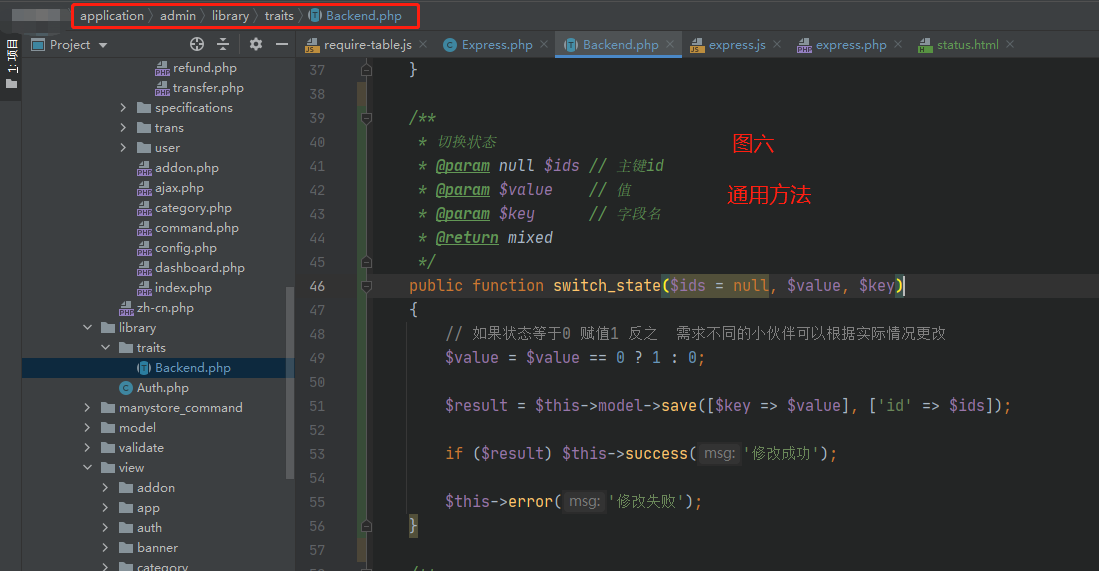
*后端代码截图

*js代码片段
{ field: 'closed', title: __('订单关闭状态(可点击)'), table: table, buttons: [ { name: 'look_status', text: function (row, value) { return row.closed_text }, title: function (row, value) { return row.closed_text }, classname: function (row, value) { if (row.closed <= 0) { return 'btn btn-xs btn-success click_closed' } else { return 'btn btn-xs btn-danger click_closed' } }, }, ], formatter: Table.api.formatter.buttons, searchList: { "0": __('未关闭'), "1": __('已关闭') } },// 点击开启或关闭订单 $(document).on('click', '.click_closed', function () { var row = table.bootstrapTable('getData')[$(this).data('rowIndex')]; var id = row.id var closed = row.closed var title = '' if (closed == 0) { title = '确认关闭ID为' + id + '的订单嘛?' } else { title = '确认开启ID为' + id + '的订单嘛?' } layer.confirm(title, { btn: ['确认', '取消'] }, function (index) { Fast.api.ajax({ url: 'order/express/switch_state?ids=' + id + '&value=' + closed + '&key=closed' }, function (data, ret) { layer.msg(ret.msg, {icon: 6, time: 2000}) layer.close(index) // 刷新当前表格 table.bootstrapTable('refresh', {}); }, function (data, ret) { layer.msg(ret.msg, {icon: 5, time: 2000}) layer.close(index) }) }, function (index) { // 按钮2的事件 }); })*后台代码片段
/** * 切换状态 * @param null $ids // 主键id * @param $value // 值 * @param $key // 字段名 * @return mixed */ public function switch_state($ids = null, $value, $key) { // 如果状态等于0 赋值1 反之 需求不同的小伙伴可以根据实际情况更改 $value = $value == 0 ? 1 : 0; $result = $this->model->save([$key => $value], ['id' => $ids]); if ($result) $this->success('修改成功'); $this->error('修改失败'); }此文章对您有帮助的话可以点赞收藏哟,想找的时候一下就找到了。
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF