
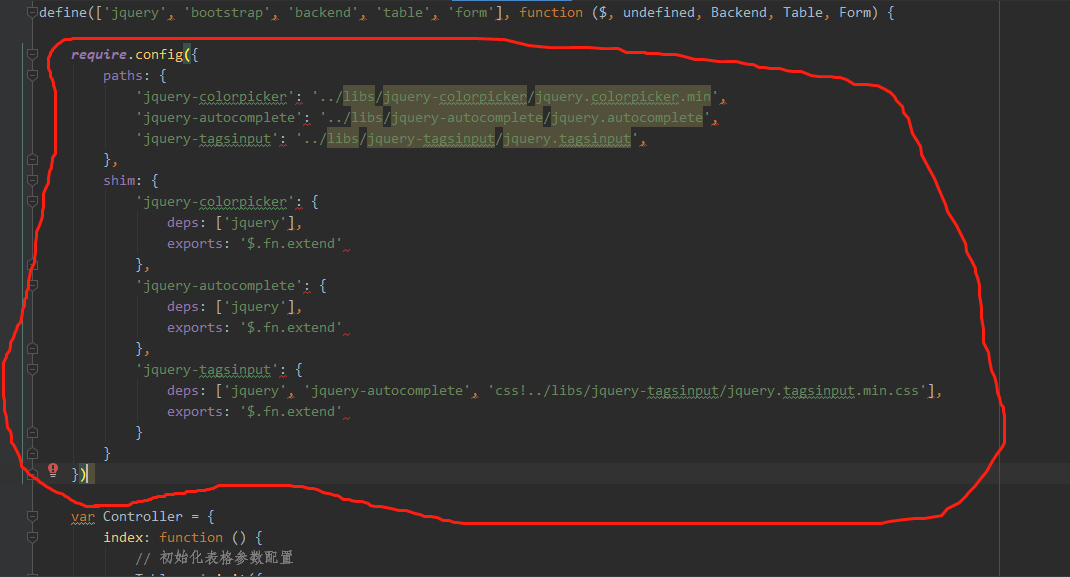
require.config({ paths: { 'jquery-colorpicker': '../libs/jquery-colorpicker/jquery.colorpicker.min', 'jquery-autocomplete': '../libs/jquery-autocomplete/jquery.autocomplete', 'jquery-tagsinput': '../libs/jquery-tagsinput/jquery.tagsinput', }, shim: { 'jquery-colorpicker': { deps: ['jquery'], exports: '$.fn.extend' }, 'jquery-autocomplete': { deps: ['jquery'], exports: '$.fn.extend' }, 'jquery-tagsinput': { deps: ['jquery', 'jquery-autocomplete', 'css!../libs/jquery-tagsinput/jquery.tagsinput.min.css'], exports: '$.fn.extend' } } })
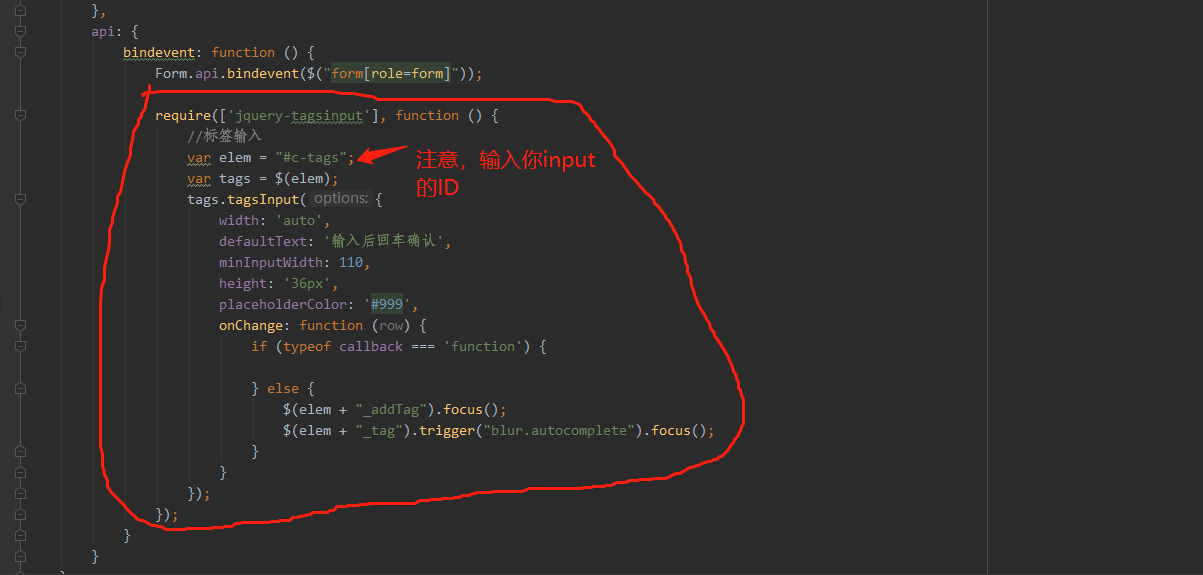
require(['jquery-tagsinput'], function () { //标签输入 var elem = "#c-tags"; var tags = $(elem); tags.tagsInput({ width: 'auto', defaultText: '输入后回车确认', minInputWidth: 110, height: '36px', placeholderColor: '#999', onChange: function (row) { if (typeof callback === 'function') { } else { $(elem + "_addTag").focus(); $(elem + "_tag").trigger("blur.autocomplete").focus(); } } }); });本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF