后台模拟数据:
$title = ['PZ0001'=>['xmsr','xmgz','xmjx'],'PZ0002'=>['xmsr','xmgz','xmjx'],'PZ0003'=>['xmsr','xmgz','xmjx']];$list = [['PZ0001'=>['xmsr'=>11,'xmgz'=>12,'xmjx'=>13],'PZ0002'=>['xmsr'=>1,'xmgz'=>2,'xmjx'=>3],'PZ0003'=>['xmsr'=>1,'xmgz'=>2,'xmjx'=>3]],['PZ0001'=>['xmsr'=>212,'xmgz'=>222,'xmjx'=>232],'PZ0002'=>['xmsr'=>12,'xmgz'=>22,'xmjx'=>32],'PZ0003'=>['xmsr'=>12,'xmgz'=>22,'xmjx'=>32]],['PZ0001'=>['xmsr'=>313,'xmgz'=>323,'xmjx'=>333],'PZ0002'=>['xmsr'=>13,'xmgz'=>23,'xmjx'=>33],'PZ0003'=>['xmsr'=>13,'xmgz'=>23,'xmjx'=>33]]]; $result = array("total" => count($list), "rows" => $list, "title" => $title);JS代码:
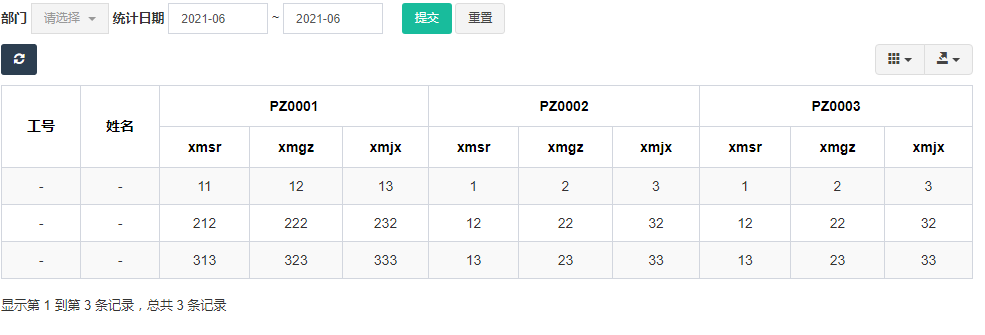
table.on('load-success.bs.table', function (e, data) { var e= 2; var f=0; var dataTitle = data.title; console.log(dataTitle); columnsData[0] = {field: 's_num', title: '工号',rowspan:2}; columnsData[1] = {field: 's_name', title: '姓名',rowspan:2}; for (i in dataTitle) { columnsData[e] = {field: '', title: i,colspan:3}; e++; columnsDatas[f] = {field: [i]+'.'+dataTitle[i][0], title: dataTitle[i][0]}; f++; columnsDatas[f] = {field: [i]+'.'+dataTitle[i][1], title: dataTitle[i][1]}; f++; columnsDatas[f] = {field: [i]+'.'+dataTitle[i][2], title: dataTitle[i][2]}; f++; } columnsDatass[0] = columnsData; columnsDatass[1] = columnsDatas; console.log(columnsDatass);});// 延时取得最新数据后触发刷新setTimeout(function (){ table.bootstrapTable('refreshOptions', {columns: columnsDatass});}, 2000);效果图:

//20240523定时器更新数据var columnsData = new Array();var columnsDatas = new Array();var columnsDatass = new Array();var dataLoadStatus = false;table.on('load-success.bs.table', function (e, data) { $(".btn-editone").data("area", ["90%","90%"]); columnsData = new Array(); columnsDatas = new Array(); columnsDatass = new Array(); var e= 4; var f=0; var tableATitle = data.tableATitle; var tableBTitle = data.tableBTitle; columnsData[0] = {field: 'id', title: 'ID',rowspan:2}; columnsData[1] = {field: 'name', title: '名',rowspan:2}; columnsData[2] = {field: 'nickname', title: '人',rowspan:2}; columnsData[3] = {field: 'date', title: '日期',rowspan:2}; for (i in tableATitle) { columnsData[e] = {field: '', title: tableATitle[i],colspan:2}; e++; columnsDatas[f] = {field: [i]+'.'+[0], title: tableBTitle[i][0]}; f++; columnsDatas[f] = {field: [i]+'.'+[1], title: tableBTitle[i][1]}; f++; } columnsData[e] = {field: 'operate', title: __('Operate'),rowspan:2, table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate} columnsDatass[0] = columnsData; columnsDatass[1] = columnsDatas; if(data.total >= 0){ dataLoadStatus = true; }});// 延时取得最新数据后触发刷新// 设置定时器,每100ms执行一次函数let intervalId = setInterval(function() { // 检查dataLoadStatus是否为true if (dataLoadStatus) { table.bootstrapTable('refreshOptions', {columns: columnsDatass}); // 如果为true,则停止定时器 clearInterval(intervalId); console.log('数据加载完成,定时器已停止。'); }else{ console.log('定时器正在运行...'); } }, 100);// 定时器最大等待时间40ssetTimeout(function (){ if (!dataLoadStatus) { Toastr.error("数据加载超时失败!"); console.log('数据加载超时,定时器已停止。'); clearInterval(intervalId); }}, 4000);本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。
未经允许不得转载:Str Tom工作室 » 表格表头动态设置,竖列动态设置


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF