注意:键值组件 使用的是table表格布局
准备工作:
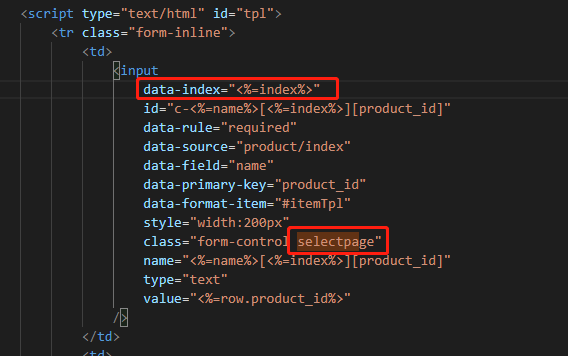
1、键值组件模板
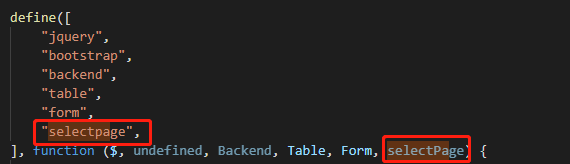
2、引入selectpage
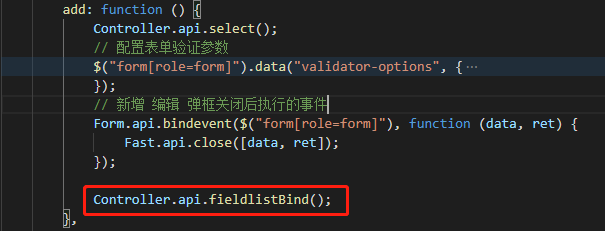
3、在页面对应的js文件内的Controller->api下新建 fieldlistBind 方法
fieldlistBind: function () { $(document).on( "fa.event.appendfieldlist", ".btn-append", function (e, el) {// e:事件对象 el:当前行对象 $(".selectpage", el).selectPage({ eSelect: function (data, self) { // data 为当前选中列表项的接口数据对象 // ......实现逻辑 let index = $(self.elem.combo_input).data("index");// 获取行索引 let name = $(el).closest("table").data("name"); // 获取字段名称 let elStr = "input[name='" + name + "[" + index + "][price]']"; // 组装好赋值文本元素选择器 $(elStr, el).val(data.price); // 赋值 }, eAjaxSuccess: function (data) { data.list = typeof data.rows !== "undefined" ? data.rows : typeof data.list !== "undefined" ? data.list : []; data.totalRow = typeof data.total !== "undefined" ? data.total : typeof data.totalRow !== "undefined" ? data.totalRow : data.list.length; return data; }, }); } ); },使用
最后感谢:@hmingv 的文章 https://ask.fastadmin.net/article/22042.html
本文关键词:
希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


 LeCMS
LeCMS ClassCMS
ClassCMS Fastadmin
Fastadmin iCMS
iCMS PbootCMS
PbootCMS PHPCMS
PHPCMS 易优CMS
易优CMS YzmCMS
YzmCMS 讯睿CMS
讯睿CMS 极致CMS
极致CMS Wordpress
Wordpress HkCMS
HkCMS YznCMS
YznCMS WellCMS
WellCMS ThinkCMF
ThinkCMF