
step1:引用对应的js类库
不能上传附件,大家自己去找找把
或者直接引用线上的
<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script>
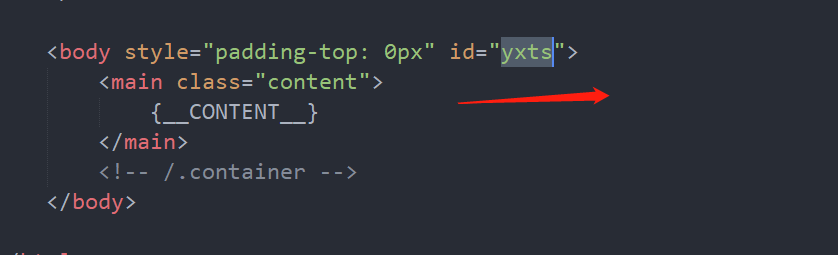
step2:然后在对应要生成页面的div中定义一个id
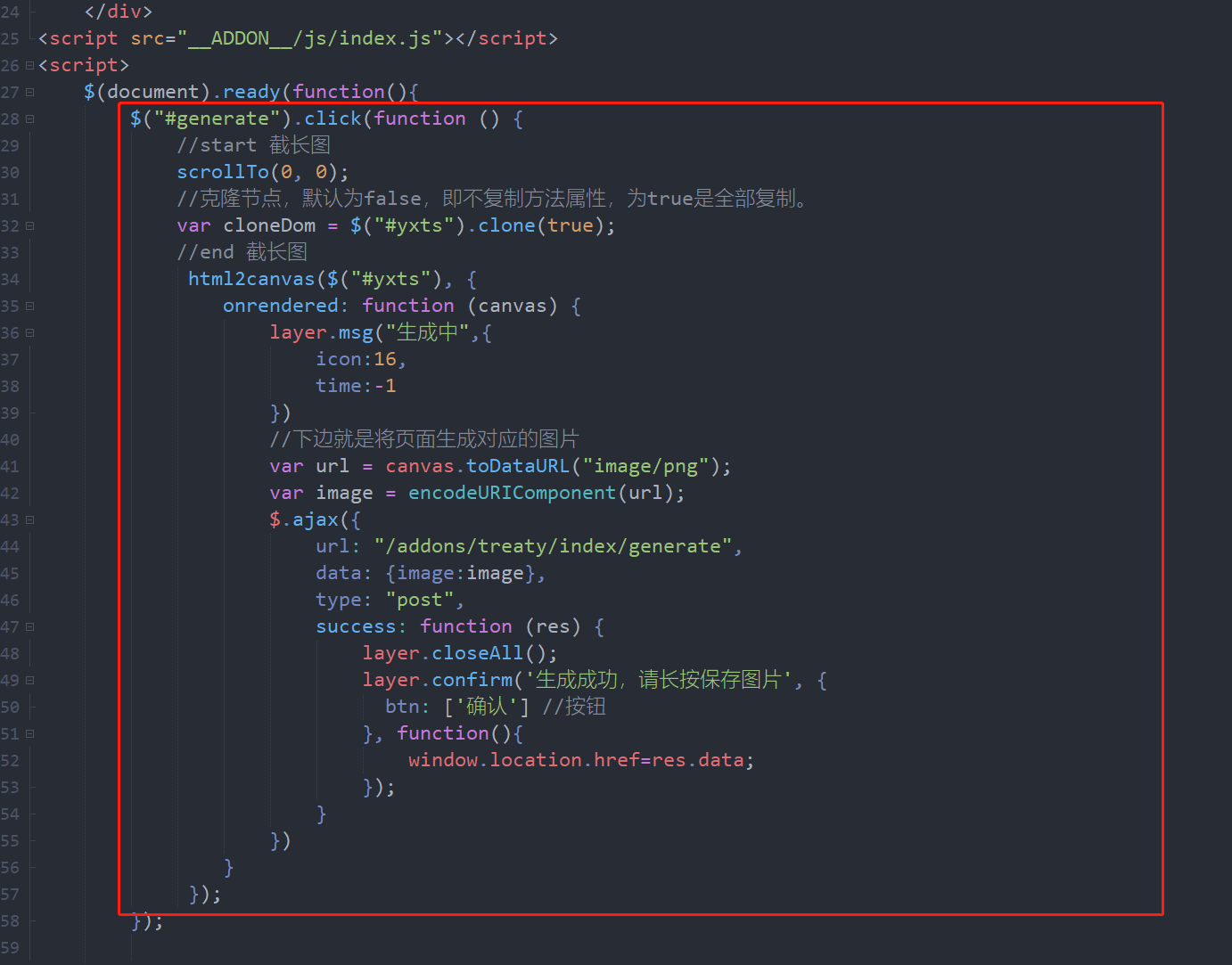
step3:然后在页面上在对应的点击事件中增加保存图片的方法
$("#generate").click(function () { //start 截长图 scrollTo(0, 0); //克隆节点,默认为false,即不复制方法属性,为true是全部复制。 var cloneDom = $("#yxts").clone(true); //end 截长图 html2canvas($("#yxts"), { onrendered: function (canvas) { layer.msg("生成中",{ icon:16, time:-1 }) //下边就是将页面生成对应的图片 var url = canvas.toDataURL("image/png"); var image = encodeURIComponent(url); $.ajax({ url: "/addons/treaty/index/generate", data: {image:image}, type: "post", success: function (res) { layer.closeAll(); layer.confirm('生成成功,请长按保存图片', { btn: ['确认'] //按钮 }, function(){ window.location.href=res.data; }); } }) } }); });step4:图片是生成base64,然后在后台解析成图片,返回给首页图片地址
image.png
//生成签名图片public function generate(){ if ($this->request->isPost()) { $image = $this->request->param('image'); $image_data = rawurldecode($image); $res = $this->upload64Img($image_data,'htmls'); $image = $res['url']; //对应图片路径 $this->success("查询成功!",'', $image); }}//将对应签名转换成图片保存在系统当中function upload64Img($pic,$path){ //header("Content-Type: text/html;charset=utf-8"); $base64_img = str_replace(' ', '+', $pic); $time = date('Ymd', time()); $systems = Config::get('site.systems'); $up_dir = ROOT_PATH . '/public/uploads/'.$path.''; if (!file_exists($up_dir)) { mkdir($up_dir, 0777, true); chmod($up_dir, 0777); } if (preg_match('/^(data:s*image/(w+);base64,)/', $base64_img, $result)) { $type = $result[2]; if (in_array($type, array('pjpeg', 'jpeg', 'jpg', 'gif', 'bmp', 'png'))) { $name = md5(time()) . "." . $type; $new_file = $up_dir . '/' . $name; if (file_put_contents($new_file, base64_decode(str_replace($result[1], '', $base64_img)))) { $filename = '/uploads/'.$path.'/' . $name; // echo $new_file; $res = explode('/', $new_file); // dump($res); $da['name'] = $res[3]; $da['ext'] = $type; $da['type'] = 'img'; $da['savename'] = $res[3]; $da['savepath'] = 'photo/' . $res[2] . '/'; $arr = array('status' => 1, 'msg' => "图片上传成功", 'url' => $filename); return $arr; } $arr = array('status' => 2, 'msg' => "图片上传失败", 'url' => ""); return $arr; } //文件类型错误 $arr = array('status' => 4, 'msg' => "文件类型错误", 'url' => ""); return $arr; } //文件错误 $arr = array('status' => 3, 'msg' => "文件错误", 'url' => ""); return $arr;}希望以上内容对你有所帮助!如果还有其他问题,请随时提问。 各类知识收集 拥有多年CMS企业建站经验,对 iCMS, LeCMS, ClassCMS, Fastadmin, PbootCMS, PHPCMS, 易优CMS, YzmCMS, 讯睿CMS, 极致CMS, Wordpress, HkCMS, YznCMS, WellCMS, ThinkCMF, 等各类cms的相互转化,程序开发,网站制作,bug修复,程序杀毒,插件定制都可以提供最佳解决方案。


